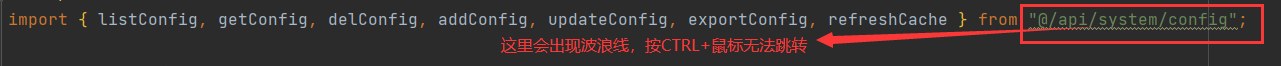
vue项目在IDEA中打开,有的时候会遇到一些问题,比如:

这个问题的解决方法如下:
1.在vue项目的根目录创建一个js文件,比如:alias.config.js
2.在js文件中添加如下内容
'use script'
const path = require('path');
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
resolve: {
alias: {
'@': resolve('src')
}
}
};

3.配置IDEA的setting,具体路径在File | Settings | Languages & Frameworks | JavaScript | Webpack

设置成功之后再去看看之前有波浪线的地方,使用ctrl+鼠标右键,发现已经可以点击了。






















 2543
2543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








