HTML doby标签
修改样式标签:
旧版的样式解释(几乎不会使用了):
《br》标签
#1、<br> 换行
我是帅气逼人的Egon老师
<br>
《hr》分割线
#2、<hr> 分割线
《b》加粗
#3、<b> 加粗
<b>论颜值,我秒杀宇宙</b>
《font》修改文字大小,颜色
#4、<font> 修改文字大小,颜色
<font color="red" size="10px">我是哈哈哈</font>
# 文字颜色 # 文字大小
《u》下划线
#5、<u> 下划线
《i》斜线
#6、<i> 倾斜
《s》删除线
#7、<s> 删除线
新版样式解释:
strong == b
ins == u
em == i
del == s
新的标签是有语义的,而老的只是单纯的添加样式(这是CSS干的事)
strong的语义:定义重要性强调的文字
ins的语义(inserted):定义插入的文字
em的语义(emphasized):定义强调的文字
del的语义(deleted):定义被删除的文字
div与span标签都是没有语义的标签,我们在css中讲解
#1、div用来标记一块内容,没有具体的语义。
#2、span用来标记一行中的一小段内容,也没有具体的语义。
字符实体:
为什么会有字符实体?
因为在HTML中对空格/回车/tab不敏感,会把多个空格/回车/tab当做一个空格来处理
字符实体指的是什么?
有的字符是被HTML保留的比如大于号小于号
有的HTML字符,在HTML中是有特殊含义的,是不能在浏览器中直接显示出来的,那么这些东西想显示出来就必须通过字符实体,如下
注意:实体名称对大小写敏感!
部分实体字符表
| 内容 | 代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
http://tool.chinaz.com/Tools/HtmlChar.aspx
h标题系列标签:
语义:标记内容为一个标题,全称headline
h系列标签从h1-h6,没有h7标签,标签内容为1~6级标题,h1用作为主标题(代表最重要的),其实是h2.。。。(仿佛在逗我。)
虽然h1-h6标签的显示样式是从大到小,但再次强调:记忆HTML标签的显示样式是没有意义的
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是标题1</h1>
<h2>我是标题2</h2>
<h3>我是标题3</h3>
<h4>我是标题4</h4>
<h5>我是标题5</h5>
<h6>我是标题6</h6>
<h7>我是标题7</h7>
<hr> #分割线
我是标题7
</body>
</html>
结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4wp2CnWX-1608113120216)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200916172558889.png)]
p段落标签:
语义:标记内容为一个段落,全称paragraph
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>egon</h1>
<p>论颜值,</p>
<p>论才华</p>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XYImcMUG-1608113120221)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200916183230414.png)]
img图片标签:
语义:标记一个图片,全称image
用法:
<img src="图片地址" alt="图片加载失败时显示的内容" title = "鼠标悬停到图片上时显示的内容" />
注意点:
#2、注意
2.1 src指定的图片地址可以是网络地址,
也可以是一个本地地址,本地地址可以用绝对或相对路径,
但通常用相对路径,相对路径是以html文件当前所在路径为基准进行的
2.2 图片的格式可以是png、jpg和gif
2.3 alt="图片加载失败时显示的内容" 为img标签加上该属性可用于支持搜索引擎和盲人读屏软件。
2.4 title = "鼠标悬停到图片上时显示的内容"
2.5 如果没有指定图片的width和height则按照图片默认的宽高显示,如果指定图片的width和height则可能让图片变形
那如果又想指定宽度和高度,又不想让图片变形,我们可以只指定宽度和高度的一个值即可
只要指定了一个值,系统会根据该值计算另外一个值,并且都是等比拉伸的,图片将不会变形
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--<img src="img/1.jpg" title="这是一个美女" alt="图片被怪兽吃掉了" width="300px" height="300px">-->
<img src="img/1.jpg" title="这是一个美女" alt="图片被怪兽吃掉了" width="200px" >
</body>
</html>
效果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2sTuIyDe-1608113120223)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200916184624952.png)]
a标签:
语义:标记一个内容为超链接,全称anchor,锚
用法:
#1、超链接标签是超文本文件的精髓,可以控制页面与页面之间的跳转,语法如下
<a href="跳转到的目标页面地址" target="是否在新页面中打开" title="鼠标悬浮显示的内容">需要展现给用户查看的内容/也可以是图片</a>
注意点:
#2、注意:
2.1 a标签不仅可以标记文字,也可以标记图片
<a href="https://www.baidu.com"><img src="mv.png" />百度一下,你就知道</a>
2.2 a标签必须有href属性,href的值必须是http://或https://开头
2.3 a标签还可以跳转到自己的页面
<a href="template/aaa.html">锤你胸口</a>
2.4 target="_blank"代表在新页面中打开,其余的值均无需记忆,
如果页面中大量的a标签都需要设置target="_blank",那么我们可以在head标签内新增一个base标签进行统一设置
<base target="_blank">
如果a标签自己设置了target,那么就以自己的为准,否则就会参照base的设置
2.5 title="鼠标悬浮显示的内容"
假链接:
#1、什么是假链接?
就是点击之后不会跳转的链接,我们称之为假链接
#2、假链接存在的意义:
在企业开发前期,其他界面都还没有写出来,
那么我们就不知道应该跳转到什么地方,所以就只能使用假链接来代替
#3、假链接的定义格式
1、href="#" :会自动回到网页的顶部
2、href="javascript:" :不会返回顶部
示例:假连接:
就不示例了和最下面的跳转到首页是一样的。
示例:点击连接或者图片转跳到百度
#点击连接
<a href="http://www.baidu.com" title="跳转到百度" target="_blank">点我啊</a>
#点击图片
<a href="http://www.baidu.com">
<img src="img/1.jpg" alt="">
</a>
页面内锚点:
#1、要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码,
这样a标签才能在当前界面中找到需要跳转到的目标位置
#2、如何为html中的标签绑定一个独一无二的身份证号码呢?
在html中,每一个标签都有一个名称叫做id的属性
这个属性就是用来给标签指定一个独一无二的身份证号码的
#3、所以要想实现通过a标签跳转到指定的位置,分为两步
3.1、给目标位置的标签添加一个id属性,然后指定一个独一无二的值
3.2、告诉a标签你需要跳转到的目标标签对应的独一无二的身份证号码是多少
#4、a标签除了可以跳转当前页面,还可以跳转到其他页面的指定位置
示例二:文章序列跳转:
<p>
<a href="#p1" style="color: darkseagreen;text-decoration:none;font-size:18px">一 八八八八</a>
</p>
<p>
<a href="#p2" style="color: darkseagreen;text-decoration:none;font-size:18px">八 用户与程序交互</a>
</p>
<p>1111111111</p>
<p>1111111111</p>
<a href="" name="p1"></a>
<p style="color: red" >1111111111</p>
<a href="" name="p2"></a>
<p style="color: green">1111111111</p>
<p>1111111111</p>
<p>1111111111</p>
<p>1111111111</p>
<p>1111111111</p>
<p>1111111111</p>
跳转首页:
<a href="">跳到首页</a> #相当于自我刷新
<a href="#">跳到首页</a> #相当于自我刷新
列表标签:
语义:标记一堆数据是一个整体/列表
html中列表标签分为三种
无序标签(ul>li)
讲解:无序列表(列表标签中使用最多的一种,非常重要):unordered list
无序标签作用:
#1、作用:
制作导航条、商品列表、新闻列表等
无序标签使用
#2、组合使用ul>li
<ul>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUS会员</li>
<li>闪购</li>
<li>拍卖</li>
<li>京东服饰</li>
<li>京东超市</li>
<li>生鲜</li>
<li>全球购</li>
<li>京东金融</li>
</ul>
无序标签的属性type
#3、ul标签的属性type(这属于列表的样式,所以了解即可)
type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
可以通过css直接去掉小圆点 #重点需要记一下(可以省去我们很多麻烦。)
<style type="text/css">
ul {
list-style: none;
}
</style>
注意
#4、注意
ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签
无序列表示例:
<style>
ul{ #取消小圆点
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUSE会员</li>
<li>闪购</li>
</ul>
结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PqTwVF2o-1608113120226)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200916192517657.png)]
有序列表(极少适用)(ol>li)
示例:
<ul>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUSE会员</li>
<li>闪购</li>
</ul>
<!--有序列表能干的事,完全可以用无序列表取代-->
<ol>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUSE会员</li>
<li>闪购</li>
</ol>
结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rZFWISS3-1608113120227)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200916192748833.png)]
有序列表(也经常会使用)(dl>dt+dd)
作用:
#1、作用分析
选择用什么标签的唯一标准,是看文本的实际语义,而不是看长什么样子
无序列表:内容是并列的,没有先后顺序
有序列表:内容是有先后顺序的
自定义列表:对一个题目进行解释说明的时候,用自定义列表,可以做网站尾部相关信息,网易注册界面的输入框
有序标签使用:
#2、自定义列表也是一个组合标签:dl>dt+dd
dl:defination list,自定义列表
dt:defination title,自定义标题
dd:defination description,自定义描述
<dl>
<dt>自定义标题1<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题2<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题3<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
</dl>
注意:
#3、注意:
3.1 dl>dt+dd应该组合出现,dl中只应该存放dt和dd,而可以在dt和dd中添加任意其他标签
3.2 一个dt可以可以没有对应的dd,也可以有多个,但建议一个dt对应一个dd
示例:
<dl>
<dt>智商排名</dt>
<dd>egon</dd>
<dd>lxx</dd>
<dd>wupeiqi</dd>
<dd>alex</dd>
<dd>hxx</dd>
</dl>
结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3Lfs1ppm-1608113120229)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200916193250525.png)]
table标签:
语义:标记一段数据为表格
table标签的作用:
#1、作用
表格标签是一种数据的展现形式,当数据量非常大的时候,使用表格的形式来展示被认为是最清晰的
table标签格式:
#2、格式
<table>
<tr>
<td></td>
</tr>
</table>
tr代表表格的一行数据
td表一行中的一个普通单元格
th表示表头单元格
注意点:
#3、注意点:
表格标签有一个边框属性,这个属性决定了边框的宽度。默认情况下这个属性的值为0,所以看不到边框
示例1:
<table border="1px" >
<tr>
<td >名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr>
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr>
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RiitGKnK-1608113120230)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200916193843840.png)]
table表格细线话实现方案:
方案一:
<!--细线表格的实现方式一-->
<table border="1px" align="center" width="500px" height="500px" cellspacing="0px">
<tr >
<td >名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr >
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr >
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr>
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
<hr>
方案二:
<!--细线表格的实现方式二-->
<table bgcolor="red" border="0px" align="center" width="500px" height="500px" cellspacing="1px">
<tr bgcolor="white">
<td >名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr bgcolor="white">
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr bgcolor="white">
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr bgcolor="white">
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
<hr>
方案三:(最终方案)
<table border="1px" align="center" width="500px" height="500px" style="border-collapse: collapse;border: 1px solid green">
<tr >
<td >名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr >
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr >
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr >
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
table表格属性:
高度宽度属性:
#1、宽度和高度
可以给table和td设置width和height属性
1.1 默认情况下表格的宽高是按照内容的尺寸来调整的,也可以通过给table标签设置widht和height来手动指定表格的宽高
1.2 如果给td标签设置width和height属性,会修改当前单元格的宽度和高度,只要不超过table的宽高,则不会影响整个表格的宽度和高度
水平对齐和垂直对齐
#2、水平对齐和垂直对齐
水平对齐align可以给table、tr、td标签设置
垂直对齐valign只能给tr、td标签设置
========水平对齐===========
取值
align=“left”
align=“center”
align=“right”
2.1 给table标签设置水平对齐,可以让表格在水平方向上对齐
强调:table只能设置水平方向
2.2 给tr设置水平对齐,可以控制当前行所有单元格内容都水平对齐
2.3 给td设置水平对齐,可以控制当前单元格内容水平对齐,tr与td冲突的情况下,以td为准
========垂直对齐===========
取值
valign=“top”
valign=“center”
valign=“bottom”
2.4 给tr设置垂直对齐可以让当前行所有单元格内容都垂直对齐
2.5 给td设置垂直对齐可以让当前单元格内容垂直对齐
外边距和内边距
#3、外边距和内边距
只能给table设置
3.1 外边距:单元格与单元格之间的间隔,cellspacing="3px",默认值为2px
3.2 内边距:单元格边框与文字之间的距离:cellpadding="200px"
table表结构
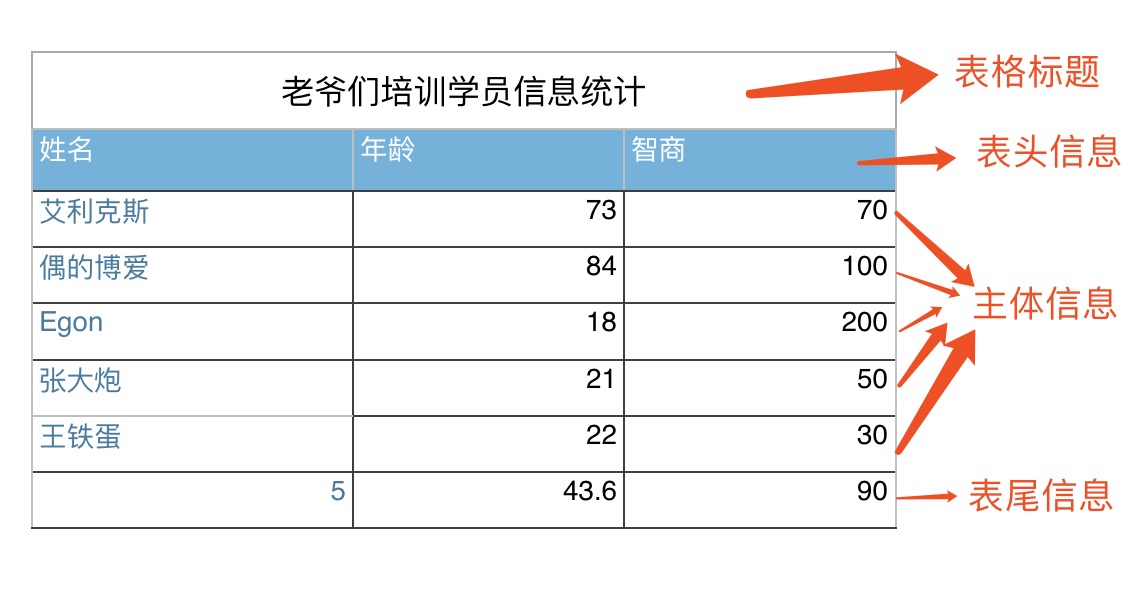
标题:
#1、表格的标题:caption
特点:相对于表格宽度自动居中对齐
注意:
1.1 该标签一定要写在table标签里,否则无效
1.2 caption一定要紧跟在table标签内的第一个
表头
#2、表格的表头信息:thead
特点:专门用来存储每一列的标题,只要将当前列的标题存储在这个标签中就会自动居中+加粗文字
主体
#3、表格的主体信息:tbody
注意:
3.1 如果没有添加tbody,浏览器会自动添加
3.2 如果指定了thread和tfoot,那么在修改整个表格的高度时,thead和tfoot有自己默认的高度,不会随着
表格的高度变化而变化
表尾
#4、表尾信息:tfoot
<tfoot>
<tr bgcolor="white">
<td>*</td>
<td>*</td>
<td>*</td>
</tr>
</tfoot>
table单元格合并:
行合并
#1、水平向上的单元格colspan
可以给td标签添加一个colspan属性,来把水平方向的单元格当做多个单元格来看待
<td colspan="2"></td>
列合并
#2、垂直向上的单元格rowspan
可以给td标签设置一个rowspan属性,来把垂直方向的的单元格当成多个去看待
注意点
#注意注意注意:
1、由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格
2、一定要记住,单元格合并永远是向后或者向下合并,而不能向前或向上合并
table的传统布局方式:
传统的布局方式就是使用table来做整体页面的布局,布局的技巧归纳为如下几点:
#1、定义表格宽高,将border、cellpadding、cellspacing全部设置为0
#2、单元格里面嵌套表格
#3、单元格中的元素和嵌套的表格用align和valign设置对齐方式
#4、通过属性或者css样式设置单元格中元素的样式
传统布局目前应用:
#1、快速制作用于演示的html页面
#2、商业推广EDM制作(广告邮件)
传统布局
练习题目 1:

练习题目2:
练习题目3:
from标签
语义:标记表单
什么是表单?
#1、什么是表单?
表单就是专门用来接收用户输入或采集用户信息的
表单的格式:
#2、表单的格式
<form>
<表单元素>
</form>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:8080/" method="post">
<p>
<label for="inp1">用户名:</label>
<input id="inp1" type="text" name="username" placeholder="请输入用户名">
</p>
<p>
<label for="inp2">密码:</label>
<input id="inp2" type="password" name="password" placeholder="请输入密码">
</p>
<p>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female" checked>女
<input type="radio" name="gender" value="null">保密
</p>
<p>
<input type="checkbox" name="hobbies" value="打篮球">打篮球
<input type="checkbox" name="hobbies" value="female" checked value="踢足球">踢足球
<input type="checkbox" name="hobbies" value="null" value="羽毛球" checked>羽毛球
</p>
<p>
<input type="text" disabled name="k" value="1111">
</p>
<p>
<textarea name="comment" id="" cols="30" rows="30" style="resize: none">
这是评论信息
</textarea>
</p>
<p>
<select name="籍贯" size="2" >
<option value="北京111" >北京</option>
<option value="上海222">上海</option>
<option value="深圳333" selected>深圳</option>
</select>
</p>
<p>
<select name="籍贯" >
<optgroup label="一线城市">
<option value="北京111" >北京</option>
<option value="上海222">上海</option>
<option value="深圳333" selected>深圳</option>
</optgroup>
<optgroup label="二线城市">
<option value="杭州">杭州</option>
<option value="烟台">烟台</option>
<option value="德州" selected>德州</option>
</optgroup>
</select>
</p>
<p>
<input type="submit" value="登录">
</p>
</form>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hl2tCrvq-1608113120234)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200916195550551.png)]






















 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








