1、颜色:color
色值:十六进制、RGB、rgba、颜色名。
十六进制写法↓
color:#ff0000;
color:#ff0000;红色
实际中用工具吸取(fw,ps等)
颜色使用:背景色、边框色等。
2、字体:font-family
中文:微软雅黑、宋体。
英文:Aroal、Consola
书写方法↓
font-family: "Arial","Microsoft Yahei","SimSun";
3、字号:font-size
书写方法↓
font-size: 20px;
常用字号像素值:12/14/18/20都是一些偶数像素值。
文字大小,自己设置一个字体大小,如果不设置,网页会有一个默认的字体大小。
谷歌浏览器:最小显示12px,如果你设置小于12px,他会自动给你显示成12px
IE浏览器可以随意设置像素。
实际大小看设计图,没有设计图或模仿网站只能测量。
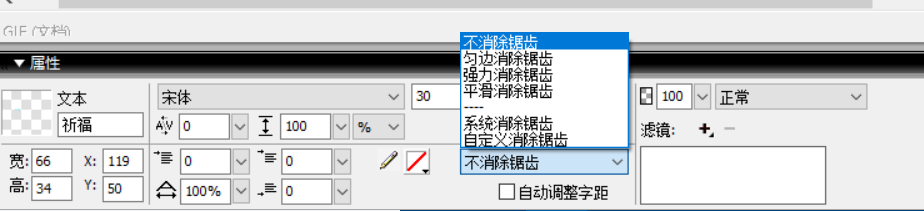
利用fireworks软件吸取,优点:方便快捷。
设置:设置成不消除锯齿。

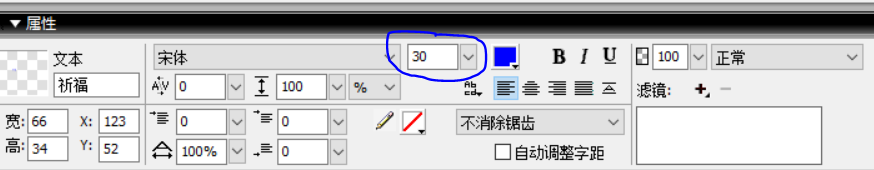
计算机文字在设计的时候并不是"顶天立地"的,文字大小和字号有一定差距,想其他方法字号。
方法:写两个相同的文字,设置相同的字体和样式去尝试字号是多少,能够全部重合字号就是对的。
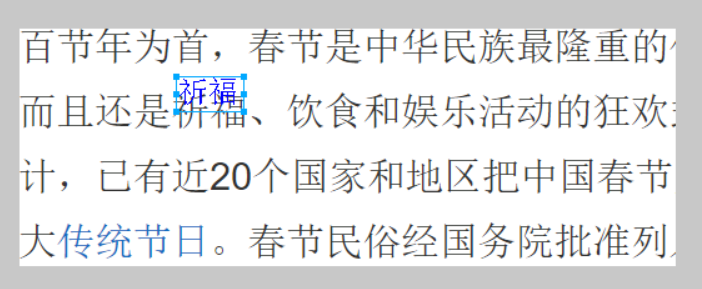
首先截图截一段文字图片,然后使用fw文字工具来写两个相同的文字↓

其次将自己的文字拖动到原文字上。

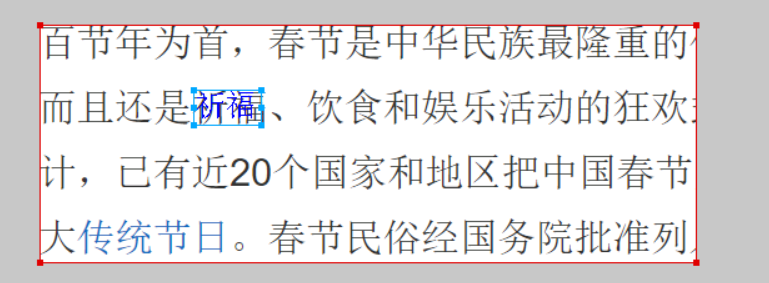
最后一点一点的拖动和调节字号,等到完全与原文字完全重合的时候,这个字号就是最终要的字号。


错误示范:差1px导致与原文字像素不一,原文字露出↓

注意:
一般网站字体颜色不会用纯黑,所以在模仿网站时不要见到黑色就用#000000,要用fw里的颜色吸取工具
 来确认颜色。
来确认颜色。





















 4720
4720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








