
three在vue3中报错解决方案
参照了网上的几个、无法解决问题
参照的:1、定义全局变量,变量不可定义在vue2的data,vue3的reactive中
2、在node_modules\three\build\three.module.js这个文件中;
3、configurable为false,就不能再将configurable改为true了;
然而,这些依然不能实际解决;
后来查阅是因为代理对象原因;
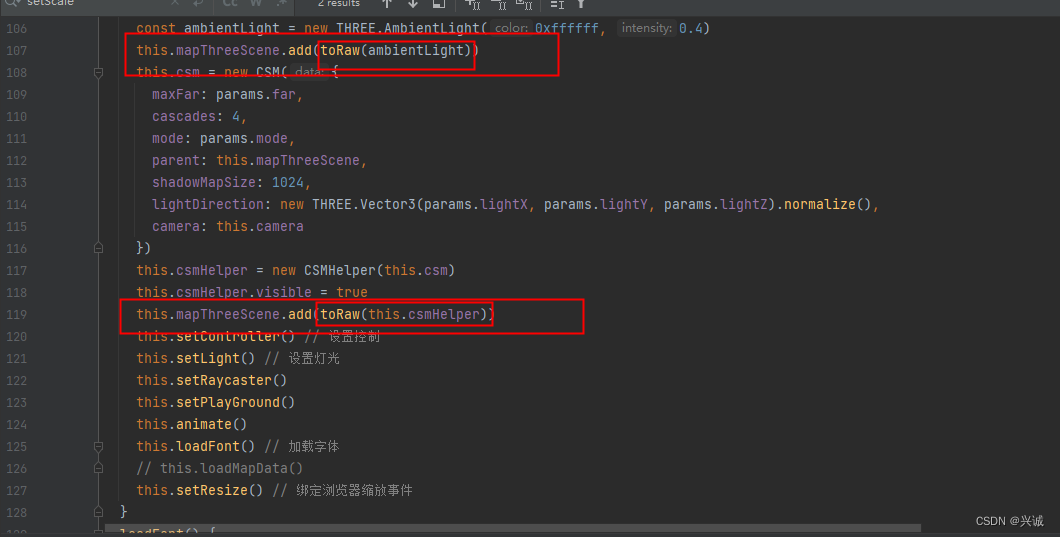
通scene添加对象处理方式解决;
步骤:
import { toRaw } from '@vue/reactivity'

注意所有的add里面都加toRaw转化
实现效果

感谢支持技术分享,请扫码点赞支持:
技术合作交流qq:2401315930



























 5383
5383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










