vite热更新时api接口相关文件报错,但是手动刷新后就没问题
报错信息
ReferenceError: Cannot access ‘XXX’ before initialization
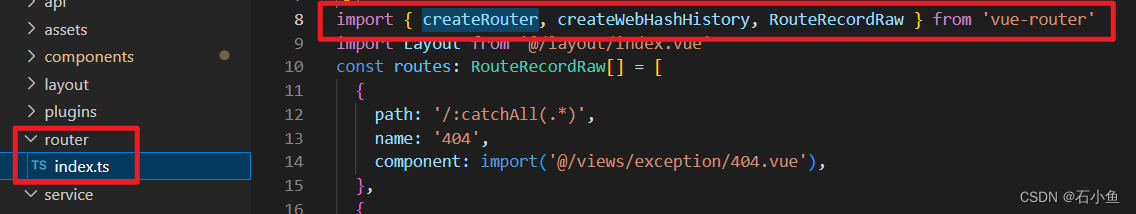
发现是在api.ts文件中引用了router,router中引用了组件,组件中又调用了api.ts,循环导致热更新报错
import router from '@/router'
axios.interceptors.response.use(
(error) => {
router.push({ path: "/login" });
}
)
解决:
使用useRouter代替router
import { useRouter } from "vue-router";
const router = useRouter();
------------------------------后续-------------------------------
发现使用import { useRouter } from "vue-router"导入后报错

研究发现是因为useRouter 必须在setup中引用,但是该文件是ts无法直接使用setup。
改为
// import { useRouter } from 'vue-router'
// const router = useRouter()
// 替换为:
import router from '@/router'





















 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








