Promise 是学习 ES6 不可避开的技术点之一,本文将给大家介绍 Promise 最重要的几个常用的 API,帮助大家更好地理解它。

创建 Promise
我们先来看一下 Promise 的签名函数:
new Promise( /* executor */ function(resolve, reject) { ... } );
Promise 的构造器接受一个名称为 executor 的函数,而 executor 函数接受两个参数: resolve 和 reject,并且这两个参数也都是函数。一般而言,使用 Promise 可以让我们更加方便地处理一些比较耗时的任务,例如文件操作、API 调用、数据库调用等,而 executor 函数就是用来执行这些耗时任务的。如果任务执行成功,那么执行的结果通过 resolve 函数进行回调,如果任务执行失败,那么执行的结果通过 reject 函数进行回调。
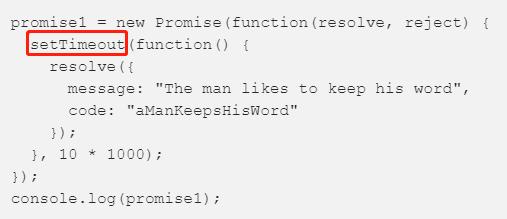
让我们在 Promise 中模拟一个耗时的任务,该任务 10 秒之后才会返回相应的结果:

下面这幅图








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








