

css关键代码:
<style type="text/css">
.add-link{
color: #358753;
}
.link-notallowd{
opacity: .6;
cursor: not-allowed;
}
.link-notallowd:hover{
cursor: not-allowed;
text-decoration: unset;
color: #358753;
}
</style>
html部分:
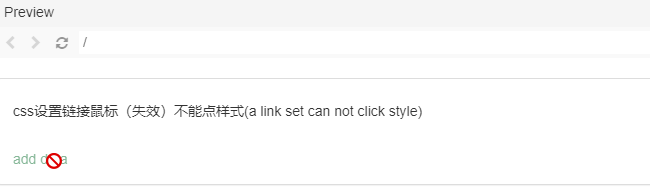
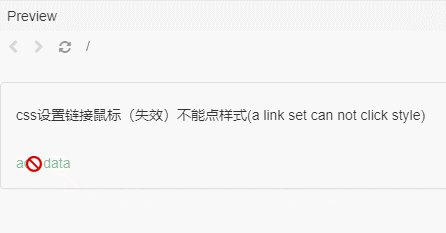
<a href="javascript:void(0);" class="add-link link-notallowd">add data</a>在线预览和测试:
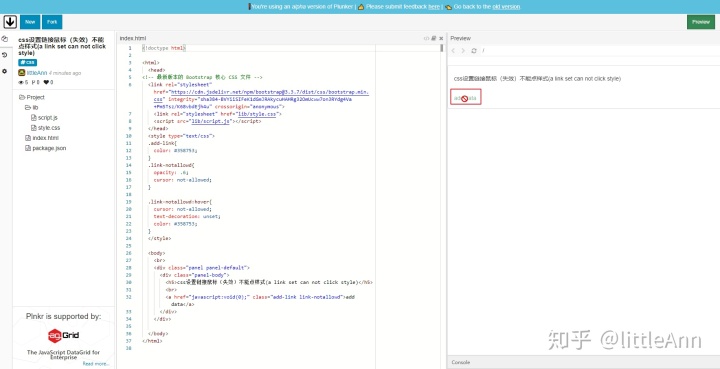
css设置链接鼠标(失效)不能点样式(a link set can not click style)next.plnkr.co






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








