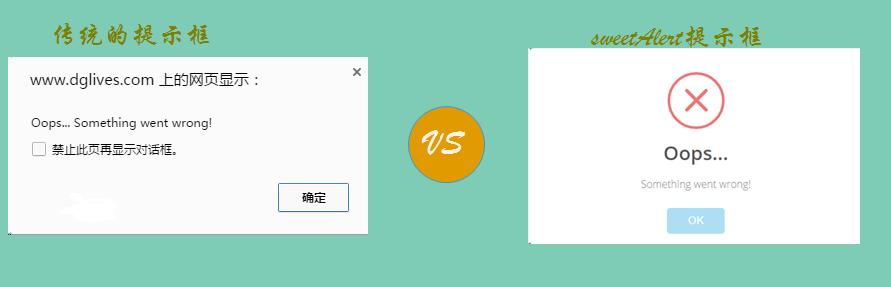
今天给大家推荐一款不错的超酷消息警告框–SweetAlert;SweetAlert是一款不需要jQuery支持的原生js提示框,风格类似bootstrap。它的提示框不仅美丽动人,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。和传统的alert相比:

SweetAlert 能在页面自动居中,支持桌面环境,移动端和平板,并且高度自定义。接下来看看它的具体使用!
HTML
首先引入相应的js和css,该插件不需要jQuery插件的支持:
然后放置6个不同的按钮:
基本示例:点击这里
提示成功:点击这里
提示失败:点击这里
提示确认:点击这里
定义内容:点击这里
确认输入:点击这里
JavaScript
定义js事件:
$(function() {
$(".demo_1 button").click(function() {
swal("这是一个信息提示框!");
});
$(".demo_2 button").click(function() {
swal("Good!", "弹出了一个操作成功的提示框", "success");
});
$(".demo_3 button").click(function() {
swal("OMG!", "弹出了一个错误提示框", "error");
});
$(".demo_4 button").click(function() {
swal({
title: "您确定要删除吗?",
text: "您确定要删除这条数据?",
type: "warning",
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: "是的,我要删除",
confirmButtonColor: "#ec6c62"
}, function() {
$.ajax({
url: "do.php",
type: "DELETE"
}).done(function(data) {
swal("操作成功!", "已成功删除数据!", "success");
}).error(function(data) {
swal("OMG", "删除操作失败了!", "error");
});
});
});
$(".demo_5 button").click(function() {
swal({
title: "Good!",
text: '自定义图片、HTML内容。
5秒后自动关闭。',
imageUrl: "images/thumbs-up.jpg",
html: true,
timer: 5000,
showConfirmButton: false
});
});
$(".demo_6 button").click(function() {
swal({
title: "输入框来了",
text: "这里可以输入并确认:",
type: "input",
showCancelButton: true,
closeOnConfirm: false,
animation: "slide-from-top",
inputPlaceholder: "填点东西到这里面吧"
}, function(inputValue) {
if (inputValue === false)
return false;
if (inputValue === "") {
swal.showInputError("请输入!");
return false
}
swal("棒极了!", "您填写的是: " + inputValue, "success");
});
});
});





















 2363
2363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








