进入/离开 & 列表过渡
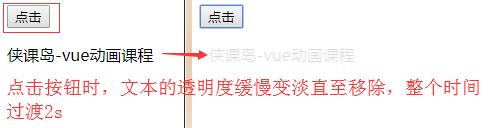
示例一:
点击
侠课岛-vue动画课程

示例二:
添加与删除数字动画修改
侠课岛 vue-列表动画 添加数字 删除数字 {{ item }}
var vm = new Vue({ el: '#main', data: { items: [1, 2, 3, 4, 5, 6, 7, 8, 9], nextNum: 10 }, methods: { // 定义一个随机添加的方法 randomIndex: function() { return Math.floor(Math.random() * this.items.length) }, // 添加数字方法 add: function() { this.items.splice(this.randomIndex(), 0, this.nextNum++) }, // 删除数字方法 remove: function() { this.items.splice(this.randomIndex(), 1) }, } });






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








