前言
大家在浏览 app 启动页的时候,一定遇到过在部分机型中图片变形、页面不协调、文案被裁剪的问题。
现在手机屏幕比例趋向统一化(16:9),但是当 iPhone X 和 Android 全面屏手机普及以来,这种平衡慢慢的又被打破了。
iPhone X的屏幕比例2436/1125≈19.5:9,Android 全面屏达到 2160/1080=2及以上,刚出的 VIVO NEX 和 OPPO Findx 系列手机去除了“刘海”,屏幕比例也近似达到了19.5:9。
那么在设计的时候我们应该怎么适配让页面更加合理?首先,我们需要先了解常见的适配问题有哪些,然后根据这些问题,总结归纳出正确的适配方式。
01常见错误适配方式
下面我总结了三种常见适配的问题,它们分别是:被拉伸、留白过多、信息不完整。1、被拉伸

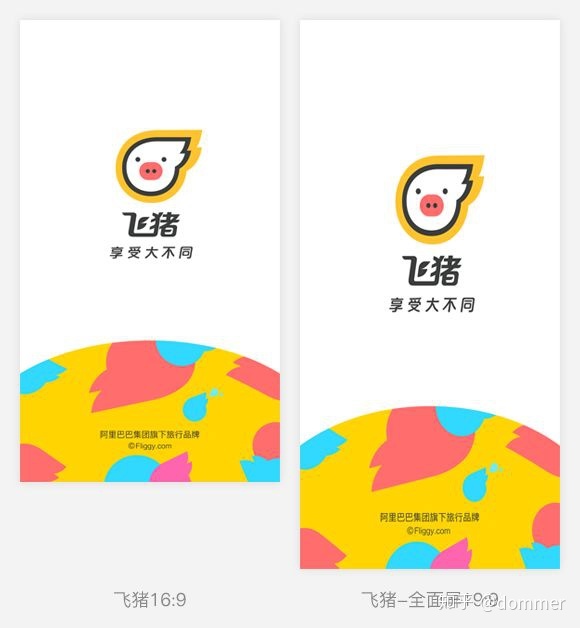
例如飞猪 app ,在全面屏下飞猪并没有做相对应的适配方案,直接将16:9的图垂直方向上拉伸到了19:9,页面中的元素都变形了。2、留白过多

我们可以看出,当页面大于16:9时,马蜂窝 app 选择图片比例保持一致,而在19:9的屏幕中图片的高度明显不够,导致页面的下半部分留白比较多,有种头重脚轻的感觉。3、信息不完整

例如上图的贝壳租房 app ,屏幕比例从16:9变成19:9的时候,图片高度固定,两边被裁剪,容易给别人造成信息不完整的感觉,体验感不好。








 本文介绍了Android启动页在不同屏幕尺寸下常见的适配问题,如图片拉伸、留白过多和信息不完整,并提出了四种正确的适配方式:超出部分裁剪、为不同比例配图、使用切图弹性适配和图文分离。通过这些方法,可以确保启动页在各种屏幕比例下保持协调和完整。
本文介绍了Android启动页在不同屏幕尺寸下常见的适配问题,如图片拉伸、留白过多和信息不完整,并提出了四种正确的适配方式:超出部分裁剪、为不同比例配图、使用切图弹性适配和图文分离。通过这些方法,可以确保启动页在各种屏幕比例下保持协调和完整。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2440
2440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








