

插件描述:jquery.transit是一个插件来帮你做的CSS转换和过渡的jQuery。
用法
jQuery的后仅仅包含这个脚本。需要的jQuery 1.4 +。
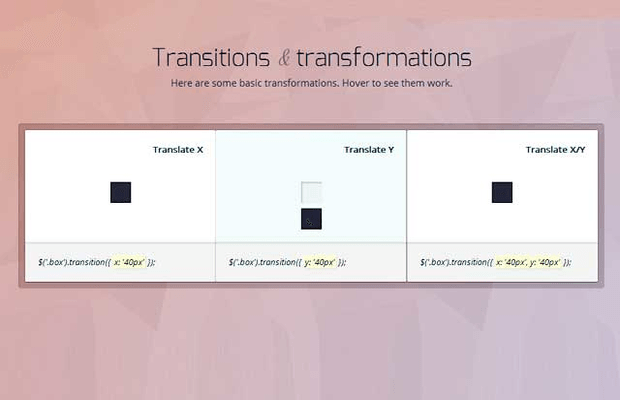
转换
您可以设置转换,你会在jQuery的任何CSS属性。(请注意,你不能$。fn.animate()他们,只设置它们。)$("#box").css({ x: '30px' }); // Move right
$("#box").css({ y: '60px' }); // Move down
$("#box").css({ translate: [60,30] }); // Move right and down
$("#box").css({ rotate: '30deg' }); // Rotate clockwise
$("#box").css({ scale: 2 }); // Scale up 2x (200%)
$("#box").css({ scale: [2, 1.5] }); // Scale horiz and vertical
$("#box").css({ skewX: '30deg' }); // Skew horizontally
$("#box").css({ skewY: '30deg' }); // Skew vertical
$("#box").css({ perspective: 100, rotateX: 30 }); // Webkit 3d rotation
$("#box").css({ rotateY: 30 });
$("#box").css({ rotate3d: [1, 1, 0, 45] });
相对值的支持。$("#box").css({ rotate: '+=30' }); // 30 degrees more
$("#box").css({ rotate: '-=30' }); // 30 degrees less
所有单位都是可选的。$("#box").css({ x: '30px' });
$("#box").css({ x: 30 });
多个参数可以是逗号或数组。$("#box").css({ translate: [60,30] });
$("#box").css({ translate: ['60px','30px'] });
$("#box").css({ translate: '60px,30px' });
要与多个参数,返回的数组$("#box").css('rotate'); //=> "30deg"
$("#box").css('translate'); //=> ['60px', '30px']





















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








