ps图片如何转换为html
1、先打开photoshop设计好你的网页背景。

2、在工具栏选择“切片工具”,大部分人的工具栏只显示“裁剪工具”,右键单击“裁剪工具”就能看到“切换工具”,选择它即可。

3、属性栏进行设置,先来设置样式,有三种样式可供选择,正常样式、固定长宽比、固定大小。

4、正常样式下,鼠标拖动可以绘制一个矩形的切片,切片的大小和长宽比都是任意的,点击切片就会使切片的边框变成棕褐色,并出现八个控制点,拖动控制袋可以任意的改变切片的大小,另外,直接拖动切片也可以改变切片的位置。

5、固定长宽比模式下,拖动鼠标可以绘制切片,切片的大小是任意的,但是切片的长宽比是固定不变的。为了方便,一般长宽比和图像的的长宽比是相同的。在图像的“图像大小”下,打开“图像大小”对话框,这里你可以找到图像的宽度和高度。

6、固定大小模式下,切片的长和宽都是你设定的,不会改变,点击一下鼠标就可以绘制一个切片,我绘制的这些切片都是一样大小的。选中一个切片,切片变成棕色的边框,并出现了八个控制点,拖动控制点也可以改变切片的大小。

7、一般将图片切割成网页的时候,我们可以使用一种简便的方法,切换到任意一种模式下,右键单击图像,然后在打开的右键菜单中,选择“划分切片”,打开划分切片的对话框。
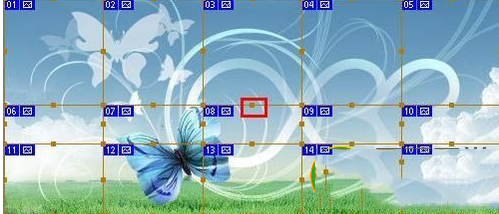
 8、设置将图片切分为水平4个切片,垂直5个切片,点击确定按钮。这是建立切片最快的速度了。
8、设置将图片切分为水平4个切片,垂直5个切片,点击确定按钮。这是建立切片最快的速度了。

9、拖动控制点可以改变整行或者整列的宽度和高度。






















 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








