当我们使用JS向一个PHP文件进行Ajax时请求时,我们很想知道传过来的数据到底正不正确,但由于Ajax并不是进行链接到PHP文件访问,而是无刷新请求,所以,我们在PHP文件中不能直接打印Ajax传过来的数据。JS和PHP举例如下:
$('input[name=code]').on('keyup',function(){
$.ajax({
type:'POST',
url:'test.php',
data:'code='+$(this).val(),
success:funciton(msg){
do something...
}
});
});
if($_POST['code']){
var_dump($_POST['code']);
}
有一个表单控件,name属性值为code。每次按键后将控件的值传给test.php文件。test.php接收到后,打印出控件中的值。然而,这样是无法打印的,因为当前页面不会刷新,如果直接打印,表单控件所在的页面内容将全部消失,这显然不符合Ajax的方法。
那怎么看,我们是不是把控件中的值准确的传输过去了呢?下面从Chrome和FF浏览器进行说明。
①Chrome浏览器
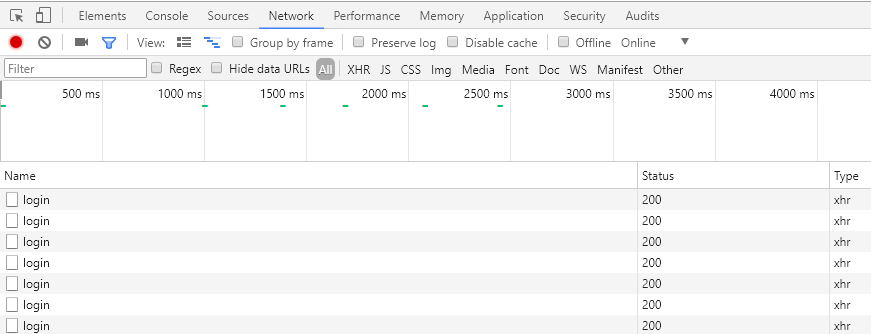
首先,打开调试工具,快捷键F12,选中Network这个选项,如图:

此时,下面是没有任何请求信息的。
然后,我们在表单控件中输入值,每输入一个值,都会进行一次Ajax请求。每次请求都会显示在Network下面,如图:

Name是我们请求的地址,这里我是向Login这个php文件请求的。
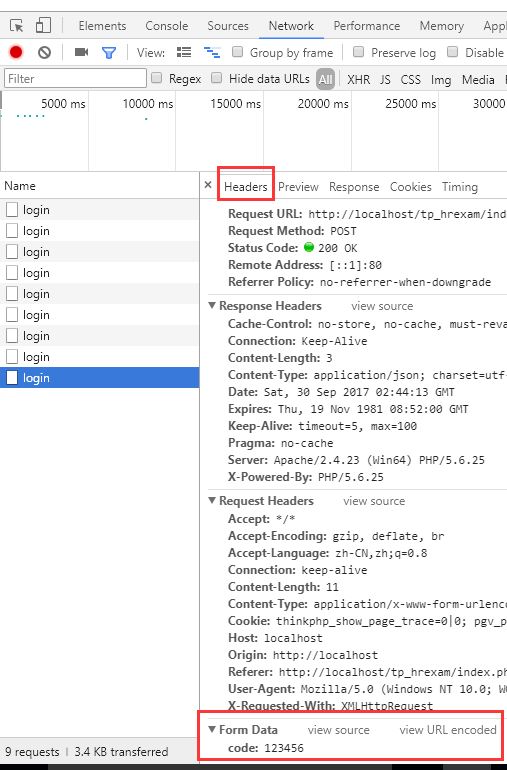
再然后,点击login,如图:

在Header选项的最下面,有一个Form Data,里面的code就是我们通过Ajax传输的值,这样我们就知道我们有没有把数据传过去,并且传得数据是否正确了。
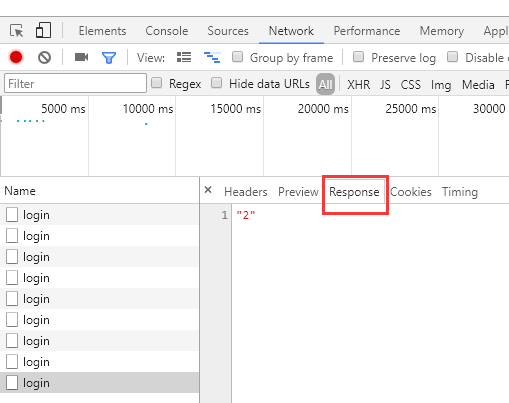
最后,查看服务器返回的数据,如图:

在Response选项卡中,可以看到,服务器给我们返回了一个字符串,2!
②FF浏览器
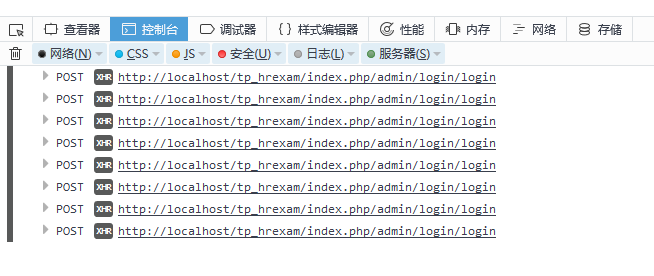
同理,点击F12,在控制台---网络中可以查看Ajax的每次请求:

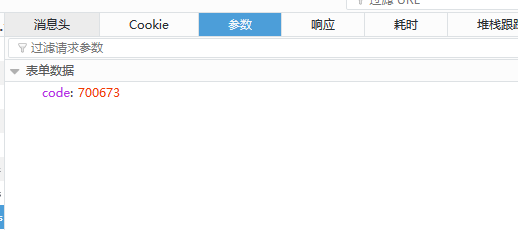
点击请求进入后,如图:

参数即是我们传送的数据。
点击响应查看服务器传回的数据,将鼠标放在Json上显示数据:

返回了一个3!





















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








