简称:AJAX为异步处理,也叫异步请求
作用:访问远程API(Application Programming Interface)应用程序编程接口.
本质:动态获取远程数据,局部渲染更新页面,所以也叫局部刷新技术.
AJAX请求步骤/AJAX请求5部曲:
(1)创建XMLHttpRequest异步对象
(2) 监听状态改变—设置回调函数
(3)使用open方法与服务器建立连接
(4)向服务器发送数据—注册事件,设置和服务器的交互信息,向服务器发送数据
(5)在回调函数中针对不同的响应状态进行处理,响应—接收服务器返回数据
—监听Ajax的状态readyState的改变事件onreadystatechange
AJAX请求步骤一
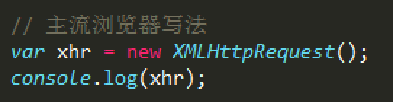
(1)创建XMLHttpRequest异步对象
有两种方式,主流浏览器方式和兼容IE低版本。之所以要兼容IE低版本是因为ajax技术的推广使用主要得力于IE(微软)。
1、主流浏览器方式
IE7+、Firefox、Opera、Safari、Chrome都支持原生的XHR对象,在这些浏览器里创建XHR对象可以直接实例化XMLHttpRequest即可。

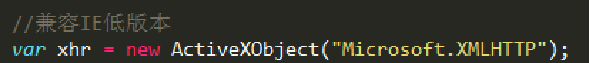
2、兼容IE低版本方式

3、开发时兼容处理,平时创建ajax对象XHR时一般需要封装一下

AJAX请求步骤二
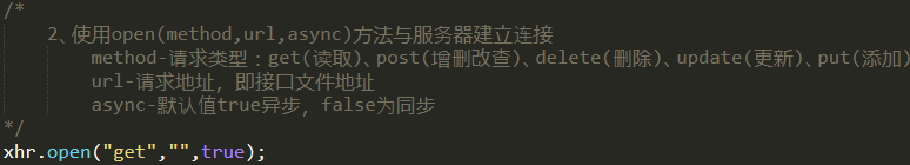
使用open方法与服务器建立连接
语法:open(method,url,async)
解析:open方法有3个参数:method请求类型、url文件在服务器上的位置即接口路径、async布尔值设置请求同步异步

1、method 请求类型:对应的取值是get和post(get方式的安全性比post的要低,包含机密信息的话,建议用post数据提交方式;在做数据查询是,建议用get方式,而在做数据添加、修改、删除时,建议用post方式 )
2、url文件在服务器上的位置即接口文件路径

3、async布尔值设置请求同步异步
async-默认值true异步,false为同步
boolean 取值为“true” 的时候,服务器的请求是异步的,也就是脚本执行send()方法后不等待服务器的执行结果,继续执行脚本代码 ;
beelean取值为“false”的时候,服务器的请求是同步的 , 也就是脚本执行send() 后等待服务器的执行结果,若在等待过程中超时,则不再等待,继续执行后面的脚本代码
常用默认值true异步即可,例如朋友圈点赞,点赞完毕后界面没有刷新,但局部更新了点赞数,所以称之为局部刷新技术。
false则是等待代码执行完毕后,再去执行后续操作。
异步VS同步
①异步为请求和后续代码同时执行,即将异步JS请求和XML/HTML的加载同时执行
②同步为等待请求完成后,再去执行后续代码(例如美团点餐同一时间收到10000个请求,需要等待请求完成再去执行后续操作,影响体验)
综上所述,一般open方法的第3个参数async用默认值true异步即可,所以开发中一般省略不写,只写前两个参数method和url。
接下来拓展下method请求类型,除了常见的get和post请求,还有delete删除请求、update更新请求、put添加请求等等,而post请求可以实现增删改查所有操作,get一般用于读取数据。

请求分类
请求方式分两种get和post
最直观的区别就是get把参数包含在URL中,post通过request body传递参数
1、get方式安全性较Post方式差些,包含机密信息的话,建议用Post数据提交方式;
2、做数据查询时,建议用Get方式;而做数据添加、修改或删除时,建议Post方式;
案例:一般情况下,登录的时候都是用的POST传输,涉及到密码传输,而页面查询的时候,如文章id查询文章,用get 地址栏的链接为:article.php?id=11,用post查询地址栏链接为:article.php, 不会将传输的数据展现出来。
HTTP请求方法
(1)get方法:一般用于信息获取、使用URL传递参数、对发送的信息数量有所限制,常用于查询,数据可见,一般在2000个字符(默认的HTTP请求方法)。
优势:因为数据通过URL传递,所以可以将其存放在书签里。
注意:get方法也叫幂等,即查询结果不受查询次数影响,例如查询一个员工信息1次和1000次,并不会随着查询次数的叠加而有所改变。
(2)post方法:一般用于修改服务器上的资源,常用于新建和修改数据等操作,数据不可见,被嵌入了HTTP请求体里,且对所发送信息的数量无限制。
(3)区别:常用get方法做查询和获取操作,post方法做发送数据、新建修改数据等操作。
使用open方法与服务器建立连接

开发中一般省略参数async使用默认值true即可

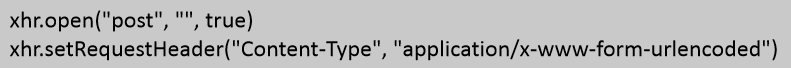
上面是get方法,如果是post方式发送数据 需要设置请求头

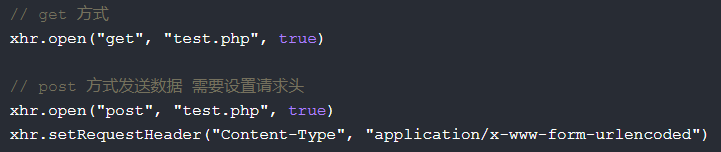
小结:open方法中get&&post方法区别

AJAX请求步








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








