安卓手机状态栏图标等等都可以修改,包括手机信号、电池等等他们的图标位置都是可以互换的!下面就来教大家修改状态栏,以及安卓手机状态栏图标位置互换教程!
修改具体方法:
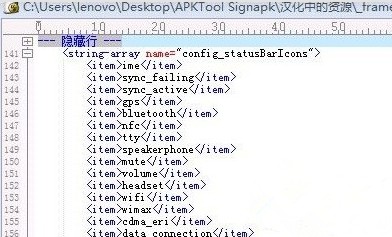
1、反编译原文件framework-res.apk,打开\res\values\arrays.xml文件,搜索"config_statusBarIcons;

2、点击上图中除了clock之外,其余图标位置上下互换,状态栏显示位置则左右互换。
以信号与电池为例,array,phone_signal在battery上面。上下位置互换后,在状态栏中显示的位置左右对调。其余同理;
3、回编framework-res.apk,替换resources.arsc,存储方式为存储,替换framework-res.apk,重启,OK(注意权限);
4、如果无法回编,表示你修改的位置它无法出现,多次尝试,你会找到你要的位置;
这里需要注意的是,美化framework-res.apk中的一些注意点;
图标位置改变方法:
1、只修改里面图片,就不要反编它,直接用压缩工具打开替换图片;
2、修改代码时要反编framework-res.apk,但不要改图片,不然回编时很容易出错,谨记第一点;
3、修改framework-res.apk中,很多修改都改动了resources.arsc中的东西,所以要修改必须一次性修改,比如你要全局透明,又要改变状态栏图标位置,你必须同时修改好再回编,不能改好透明后再反编改其他的;
好了具体就介绍这款多,具体操作很简单,喜欢的机友们可以尝试修改一下吧!







 本文介绍了安卓手机状态栏图标修改及位置互换的方法。包括反编译原文件framework - res.apk,互换图标位置,回编文件并替换等步骤。还提及了美化该文件的注意点,如修改图片和代码的不同操作方式,以及一次性修改的要求。
本文介绍了安卓手机状态栏图标修改及位置互换的方法。包括反编译原文件framework - res.apk,互换图标位置,回编文件并替换等步骤。还提及了美化该文件的注意点,如修改图片和代码的不同操作方式,以及一次性修改的要求。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








