SmtpJS
前言
在不考虑安全性的前提下,不通过后台手段使用javascript直接实现发送邮件的功能
一、SmtpJS是什么?
SmtpJS是一款通过javascript代码发送邮件的插件,导入插件后,只需简单几行代码就能实现邮件发送功能
SmtpJS官网
二、使用
准备发送邮箱(From 发件人邮箱)
发件人邮箱必须是一个开通了POP3/SMTP服务的邮箱(设置POP3/SMTP就可以用其他客户端软件收发邮件),每个平台的邮箱开启方式大同小异,可以网上查询开通方式。举例:我是用的是腾讯企业邮箱开通POP3/SMTP服务

导入SmtpJs使用
1.可以在官网下载SmtpJs插件到本地直接本地引入使用
2.使用cdn引入
<script src="https://smtpjs.com/v3/smtp.js"></script>
<script>
Email.send({
Host : "smtp.exmail.qq.com",// 邮箱开启POP3/SMTP服务时对应的发送服务器 smtp.exmail.qq.com对应腾讯企业邮箱发送服务器
Username : "发件人邮箱",
Password : "密码",
To: '收件人邮箱',
From: "发件人邮箱",
Subject: "主题",
Body: `<span>啊哈:邮件内容</span>`
}).then(
message => {
if (message == 'OK') {
// 成功发送了邮件
} else {
console.error(message)
}
}
);
</script>
容易出错
1.调用参数Username 与 From要一致
2.密码Password参数,不是直接使用邮箱的密码例如腾讯企业邮箱使用的是客户端专用密码、qq邮箱使用的就是开启POP3/SMTP服务时获取的授权码(获取腾讯企业邮箱客户端专业密码)
3.Host 必须使用发件人邮箱对应的smtp发送服务器地址否则会报错
保护措施
We’ve thought of that, so instead you can encrypt your SMTP credentials, and lock it to a single domain, and pass a secure token instead of the credentials instead
我们已经考虑过这一点,因此您可以加密SMTP凭证,并将其锁定到单个域,并传递安全令牌而不是凭证
如果你不想你的发送服务器、用户名、密码直接暴露在代码里,可以在官网按照以下步骤将他们替换成SmtoJS指定的SecureToken


使用
<script src="https://smtpjs.com/v3/smtp.js"></script>
<script>
Email.send({
SecureToken : "C973D7AD-F097-4B95-91F4-40ABC5567812",//获取到的token
To: '收件人邮箱',
From: "发件人邮箱",
Subject: "主题",
Body: `<span>啊哈:邮件内容</span>`
}).then(
message => {
if (message == 'OK') {
// 成功发送了邮件
} else {
console.error(message)
}
}
);
</script>
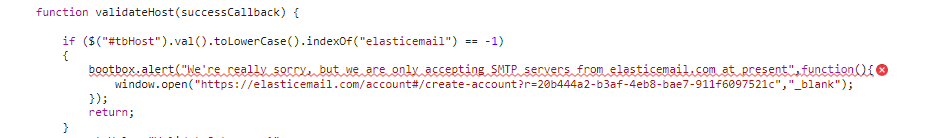
解决获取SecureToken时报错bootbox is not defined
获取token时它的官网报错了…,应该是我的网络问题导致bootbox没有加载出来

1、在使用它默认的SMTP Host参数发下去然后拿到它的请求地址

2、Postman了解一下

附上各邮箱的端口及smtp发送服务器地址

截图出处:https://blog.csdn.net/qq_45034708/article/details/106600049




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








