一、按钮常用属性
1.html5使用按钮文本标签代替标签。
2.”type”:必须使用预定义的属性”submit”, “button”或者 “reset”。
3.“name”:按钮的唯一名称,与 ID 等效。
4.“value”:按钮文本默认值,可通过 JavaScript 修改。
5.“disabled”:禁用按钮。
6.“form”:按钮所属表单(此时按钮“type”默认类型为“submit”提交)。
7.“formaction”:设置不同按钮可将表单数据提交到不同的 URL 处理。
8.“form*”:动态设置
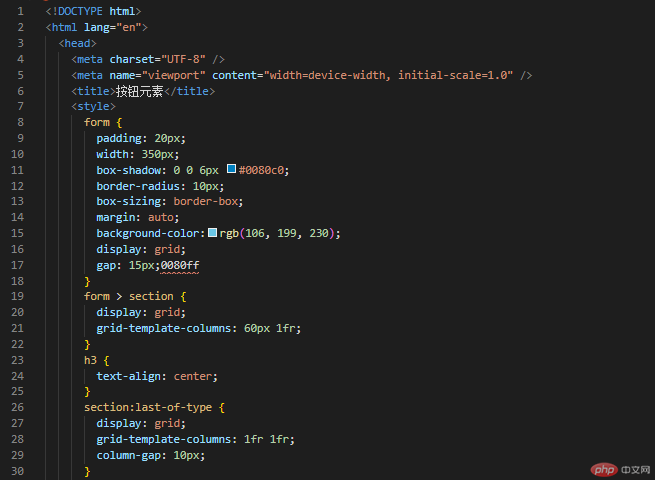
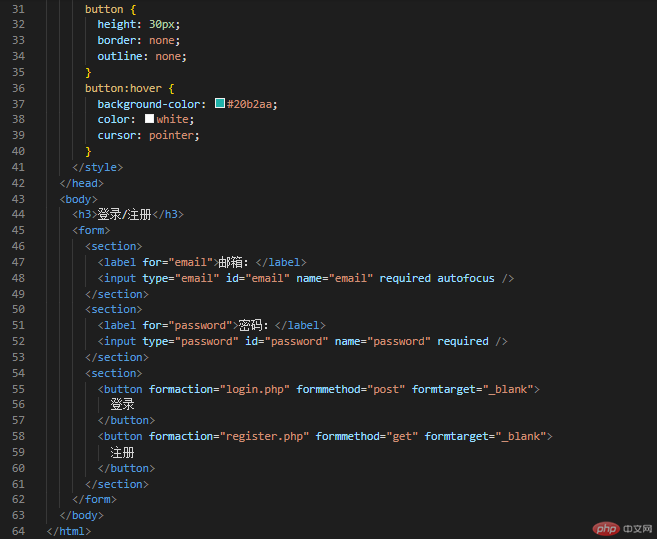
属性值,如formmethod=”post”,默认是“get”。9.按钮代码演示:


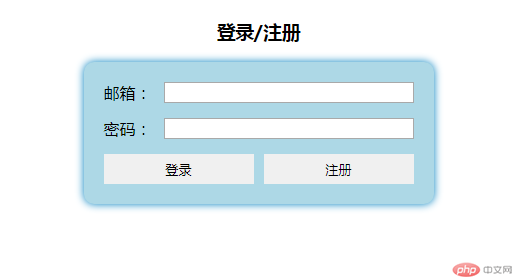
10.按钮代码运行效果图:

二、下拉列表常用属性
1.下拉列表使用 + + 组合元素实现。
2.使用 可以实现列表内容分组。
3.“selected”属性可以预定义元素内容默认是否被选中。
4.“onchange”:当下拉列表选项值发生改变时才会触发。
5.“onclick”:只要点击就会触发(选项值可以不改变)。
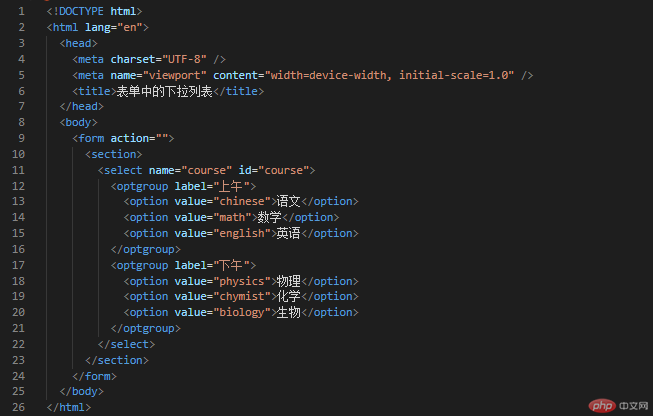
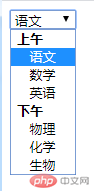
6.下拉列表代码演示:

7.下拉列表代码运行效果图:

三、文本域常用属性
1.可以创建多行文本域元素。
2.标签的属性包含:
a.”cols”:指定文本域的宽度。
b.“rows”:指定文本域可以输入的字符行数。
c.“name”:指定文本域的名称。
d.“form”:绑定所属表单元素。
e.“minlength”:允许输入最小字符长度。
f.“maxlength”:允许输入最大字符长度。
g.“placeholder”:提示信息占位符。
h.“disabled”:禁用(布尔属性)。
i.“autofocus”: 自动获取焦点(布尔属性)。
j.“autocomplete”:自动完成(布尔属性)。
3.文本域的事件属性:
a.”onclick”:点击时触发。
b.”onchange”:文本被修改时触发。
c.”onselect”:文本被选中时触发。
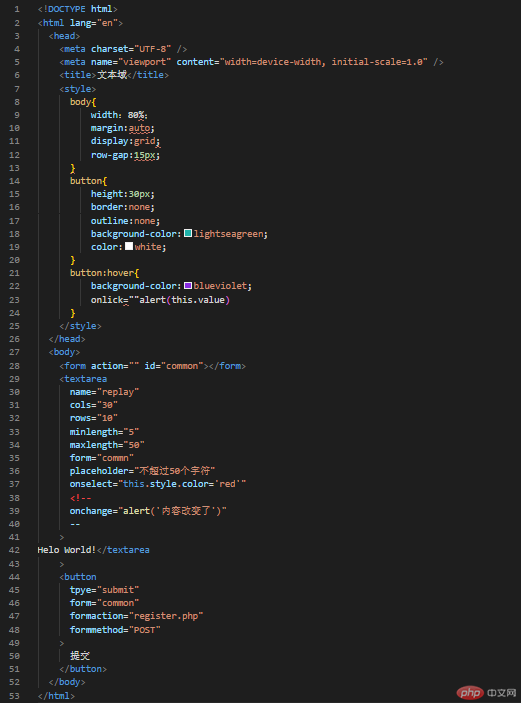
4.文本域代码演示:

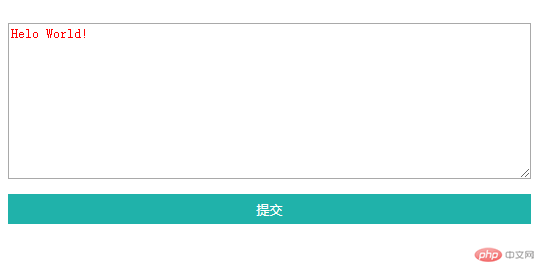
5.文本域代码运行效果图:

四、表单域常用属性
1.表单域分组标签
。2.使用标签来设置分组表的名称。
3.使用
来指定分组所属的表单,默认指定最近的表单。4.使用“disabled”属性可以禁用分组(布尔属性)。
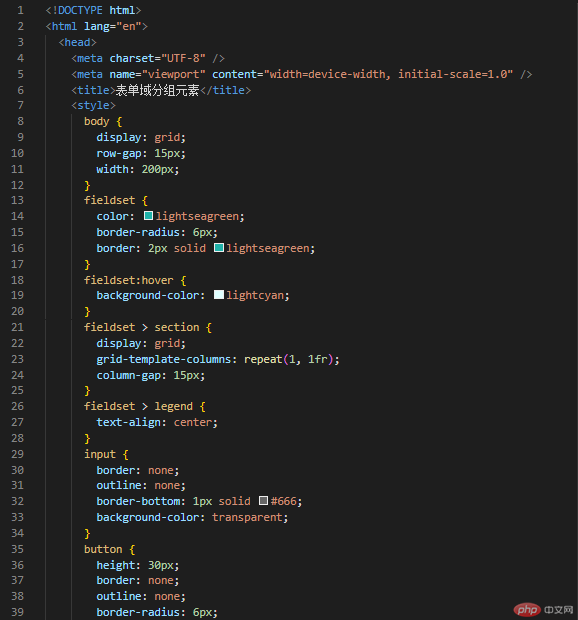
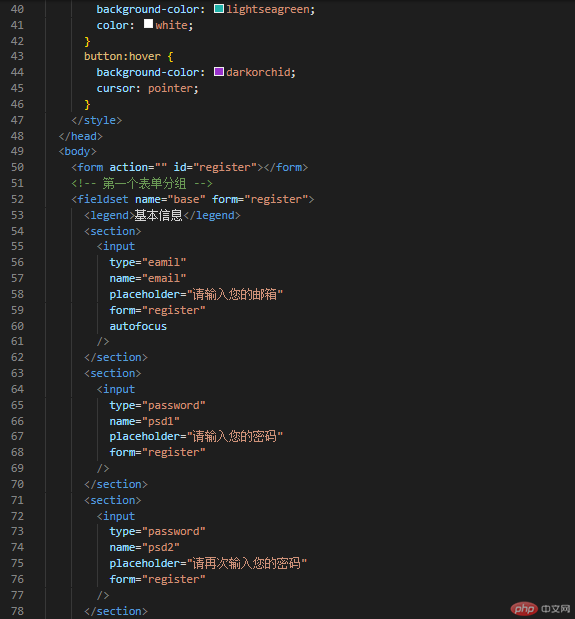
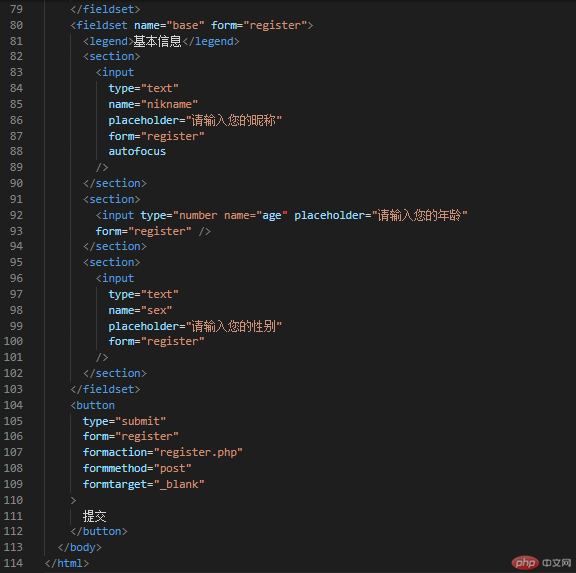
5.表单域代码演示:



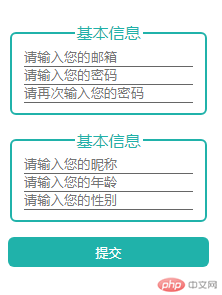
6.表单域代码运行效果图:

五、总结
1.标签比起之前
标签使用更加便捷。2.标签与标签都可以实现下拉列表的效果,但标签步骤更简洁。
3.文本域标签比较简单,适用于用户留言、新闻等前端元素。
4.
表单域分组标签的属性相对较少,注意编写规则,较易掌握。5.代码还是要每天练习,熟能生巧。实现一种效果有多种不同的方法,需多做尝试,越是简单明了,数据越容易维护。





















 1202
1202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








