Blazor最初构建为客户端框架,现在支持服务器端Web应用程序的开发。请继续阅读!
最近,Blazor得到了一个重要的更新 - 支持服务器端Blazor应用程序。这篇博文介绍了服务器端Blazor应用程序的工作原理以及在构建这些应用程序时的优缺点。
什么是服务器端Blazor应用程序?
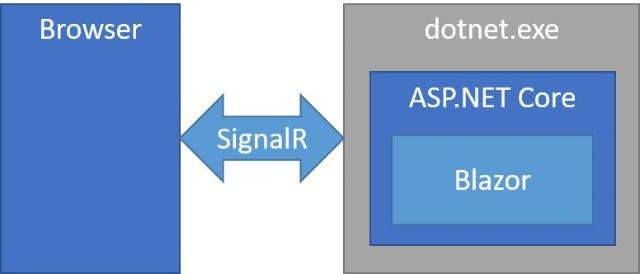
默认情况下,Blazor应用程序在浏览器中运行并与服务器端API通信。所有渲染和UI逻辑都在浏览器中运行。使用服务器端Blazor,所有Blazor组件都在.NET Core上的服务器上运行,UI使用SignalR与服务器通信。从Blazor 0.6.0开始,支持Azure SignalR服务。有了这个,我们也可以有一个大规模的SignalR。

但是,当我们希望UI尽可能快速响应并快速反应时,为什么我们应该在服务器上运行Blazor?在某些情况下,我们希望尽可能少地保持浏览器的加载,并将所有昂贵的工作转移到服务器上。我们仍然使用.NET Core和C#构建UI,但我们在服务器上运行它,为客户端留下更少的工作和负载。
服务器端Blazor应用程序模板
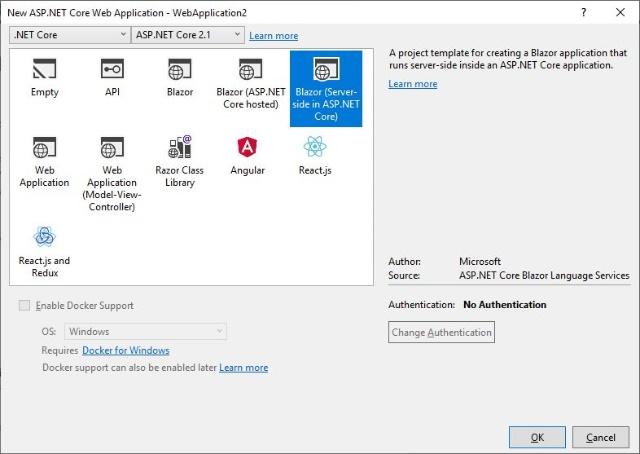
使用最新的Blazor Visual Studio工具,可以为服务器端Blazor应用程序提供新的项目模板。

在创建服务器端Blazor项目时,我们得到两个应用程序:一个用于Blazor UI,另一个用于Blazor服务器端代码。

上图显示了服务器端Blazor解决方案。Blazor5.App是Blazor UI的一个项目。它包含页面,视图和客户端UI工件,如样式表和JavaScript文件。当然,所有与UI逻辑相关的C#代码也都在这个项目中(类,代码隐藏类等)。
Blazor5.Server是服务器后端的项目。它引用了Blazor5.App,它知道如何在服务器端运行这两个应用程序。
本 Program 类Blazor5.Server的初始化通常的虚拟主机。在 Startup 类调用的方法使服务器端Blazor可能:
services.AddServerSideBlazor()app.UseServerSideBlazor()这是我们在应用程序初始化期间所要做的。这些方法使魔术和浏览器中的瘦UI开始与服务器中的Blazor组件对话。
让我们来看看在浏览器中打开服务器端和客户端Blazor应用程序时加载的内容。
比较客户端和服务器端Blazor应用程序
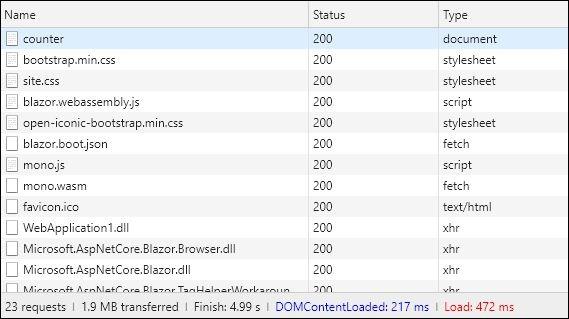
让我们从一个常规的客户端Blazor应用程序开始,该应用程序在浏览器中运行,并在需要数据时通过AJAX调用与服务器后端通信。在浏览器中打开Blazor应用程序时会加载一长串文件。其中一些显示在以下屏幕截图中。

总的来说,我们的浏览器提出了23个请求并传输了1.9MB的文件。
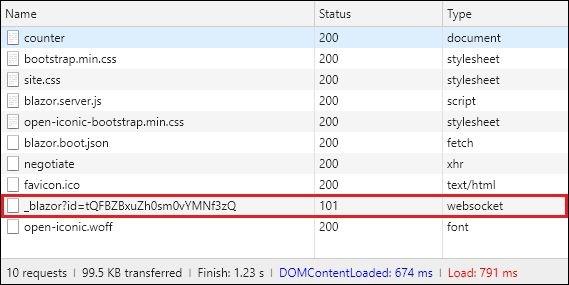
在服务器端Blazor应用程序中加载同一页面时,我们会得到完全不同的文件集。

这些数字现在变小了。只需10个请求和99.5KB。但我们另外得到的是websocket连接,因为客户端和服务器中的应用程序组件之间的所有通信都通过SignalR进行。
服务器端Blazor应用程序的优缺点
虽然我们最初获得更快的页面加载时间,但我们仍然需要考虑一些问题。以下是服务器端Blazor应用程序的优缺点。
优点
较小的下载大小。应用开放得更快。使用服务器端API和工具。缺点
没有离线申请。网络意味着至少小的延迟。WebSocket连接有时很难调试。总结
在服务器中运行Blazor UI组件并使用SignalR传递更改,可以构建体积薄且对浏览器要求不高的Blazor应用程序。我确信存在服务器端模型完美匹配的现有场景。由于使用服务器端Blazor无法轻松创建脱机应用程序,因此仍然需要付出代价。当然,有可能有一天也会有API和工具支持的混合模型。
举报/反馈





















 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








