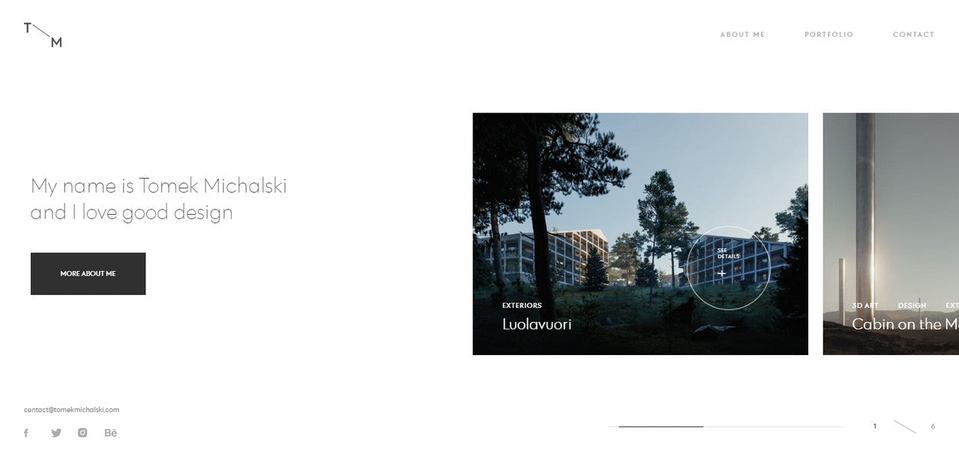
简介:大气扁平家居设计网站模板针对家居设计行业,提供了一个简洁、直观的在线展示平台。模板的设计遵循现代网页设计趋势,采用扁平化设计理念和响应式布局,包含六个子页面以满足企业展示需求。技术上基于HTML5和CSS3,模板易用、可定制,并考虑了SEO优化和浏览器兼容性,为用户提供免费下载。 
1. 扁平化设计风格与家居网站的结合
1.1 扁平化设计的精髓
扁平化设计摒弃了复杂的装饰元素,注重简洁和功能的直观性。在家居网站设计中,这种风格可以营造出温馨而现代的视觉效果,同时确保用户能够迅速找到所需信息,提升整体的用户体验。
1.2 扁平化与家居网站的完美融合
家居网站运用扁平化设计可以突显产品特性,利用鲜明的颜色和简洁的布局,让用户在浏览时能够直观感受到家居产品的风格和质感,同时也简化了导航结构,使用户操作更加便捷。
1.3 实现扁平化设计的实践建议
建议设计师在设计家居网站时,选择合适的扁平化色彩方案,并使用对比强烈的按钮来提升可点击性,同时保持布局的整洁,避免过度装饰。此外,合理运用空白和文字大小,也能增强内容的可读性和网站的专业感。
2. 响应式布局设计的理论与实践
2.1 响应式设计的基本原理
在21世纪初,随着智能手机和平板电脑的兴起,Web开发迎来了一个新纪元。设备种类和屏幕尺寸的爆炸式增长迫切需要一种新的设计方法,让网站能够在不同的设备上都能提供良好的浏览体验。响应式网页设计(Responsive Web Design, RWD)应运而生,它通过灵活的布局和媒体查询实现了单个网站适应多种屏幕尺寸的目标。
2.1.1 媒体查询的使用
媒体查询(Media Queries)是实现响应式布局的核心技术之一。它们允许我们根据设备的特定参数来应用CSS样式,例如屏幕宽度、高度、方向(横向或纵向),甚至分辨率等。
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
在上述代码中, @media 指令定义了一个媒体查询,它应用了一个简单的样式规则:当屏幕宽度不超过600像素时,页面的背景色将变成浅蓝色。这是一个非常基础的例子,但在实际项目中,媒体查询可以被用来定义更复杂的样式规则,如布局变化、字体大小、边距调整等等。
2.1.2 布局的灵活调整
灵活网格是响应式设计中的另一个关键概念。它指的是使用基于百分比或视口单位(vw/vh)的布局方式,而不是固定的像素值。这样的布局能够确保网站元素在不同屏幕尺寸下都能保持适当的大小和位置。
.container {
width: 100%;
max-width: 1200px; /* 最大宽度限制 */
margin: 0 auto; /* 水平居中 */
padding: 0 15px; /* 内边距 */
}
上面的代码段展示了如何创建一个灵活的容器,它将始终填满其父容器的宽度,但如果父容器宽度超过1200像素,它将不会进一步扩大。通过使用像这样的流式布局技术,我们可以确保布局在大屏幕上不会显得过于宽敞,而在小屏幕上则可以更好地适应内容。
2.2 响应式布局的实践技巧
2.2.1 流式网格布局
流式网格布局是一种基于百分比宽度而非固定像素宽度的网格系统,它允许网页元素随着浏览器窗口的大小变化而流动和重新排列。流式布局的关键在于使用相对单位(如%、em、rem等)而非绝对单位(如px)。
.column {
float: left;
width: 33.33%; /* 三列布局 */
}
@media screen and (max-width: 600px) {
.column {
width: 100%; /* 小屏幕下单列布局 */
}
}
上述CSS代码展示了如何通过媒体查询调整列宽来实现流式布局,当屏幕宽度小于600像素时,元素将堆叠显示。这种布局方式能够提供出色的灵活性和可伸缩性。
2.2.2 弹性图片和媒体的处理
在响应式设计中,媒体(图片、视频等)也需要具有弹性。这意味着它们也应该能够响应不同的屏幕尺寸和分辨率。
<img src="image.jpg" alt="描述文字" class="img-responsive">
.img-responsive {
display: block;
max-width: 100%;
height: auto;
}
使用 max-width: 100% 保证图片不会超过其父容器的宽度,而 height: auto 则确保图片的宽高比保持不变,防止图片变形。这是一个简单的实现方法,现在多数前端框架都提供了类似 .img-fluid 的类来自动处理这些情况。
2.2.3 设备特定的样式覆盖
有时候,无论我们如何尝试适应,某些布局在特定设备上就是无法完美呈现。这时,我们可以使用媒体查询来为特定设备提供专门的样式。
@media screen and (device-width: 768px) {
/* 针对iPad横屏模式的样式 */
}
在以上代码中,针对屏幕宽度为768像素的设备(比如iPad横屏模式),我们可以提供定制的样式。这可以帮助我们解决特定设备上布局的问题,或者改善用户交互。
2.3 响应式设计的测试与优化
2.3.1 跨浏览器测试
响应式设计要确保在所有主流浏览器上都能正常工作,包括最新的桌面浏览器和移动设备浏览器。进行跨浏览器测试时,可以使用一些自动化工具如BrowserStack、Sauce Labs,或者简单的JavaScript库如BrowserSync来同时在多个设备和浏览器上查看效果。
2.3.2 用户体验的优化策略
用户体验(User Experience, UX)是响应式设计中的关键,我们需要确保无论用户使用何种设备,都能获得一致的交互体验。这需要对交互元素进行优化,确保它们在小屏幕上依然易于点击,对字体大小、色彩对比度等视觉元素进行调整以提高可读性。
/* 提高可读性的一些常用样式 */
body {
font-family: 'Helvetica', Arial, sans-serif;
color: #333;
line-height: 1.6;
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
在上述代码中,字体和颜色的选择旨在提供良好的可读性和视觉舒适度,链接的悬停效果增加了可用性。确保UX设计的一致性和高质量是响应式设计成功的关键。
通过上述的理论和实践,我们可以看到响应式布局设计不仅仅是一套技术规范,更是一种在多样性设备间提供一致用户体验的方法。随着技术的发展和用户需求的变化,响应式设计也需要持续地进行创新和优化。
3. 六类专业子页面的设计与实现
3.1 产品展示页面的设计
产品展示页面是每个电商网站不可或缺的部分,它直接影响用户的购买决策。为了更好地展示产品,设计团队需要将产品的不同维度和细节充分展示给潜在客户。在本节中,我们将探讨如何构建一个清晰、吸引人的产品展示页面,包括产品分类展示和交互式产品浏览功能。
3.1.1 清晰的产品分类展示
为了帮助用户快速定位到他们感兴趣的产品,产品展示页面首先需要有一个清晰的分类体系。这不仅可以简化用户的搜索过程,还可以帮助网站更好地管理产品信息。
<div class="product-categories">
<ul>
<li><a href="/category/electronics">电子产品</a></li>
<li><a href="/category/home-appliances">家用电器</a></li>
<li><a href="/category/fashion">时尚服饰</a></li>
<!-- 更多产品分类 -->
</ul>
</div>
在上面的 HTML 片段中,我们使用了一个无序列表来展示不同类别的产品,每个列表项包含一个链接,用户点击后可以浏览该分类下的所有产品。这种布局简洁明了,易于用户理解和操作。
3.1.2 交互式产品浏览功能
现代的网站设计不仅要美观,还要提供丰富的用户体验。对于产品展示页面来说,交互式功能是提升用户体验的重要手段。
// 示例:使用JavaScript为产品图片添加点击放大效果
document.querySelectorAll('.product-image').forEach(function(image) {
image.addEventListener('click', function() {
var放大图片的逻辑
});
});
在上述代码中,我们为每个产品图片绑定了点击事件,当用户点击图片时,触发一个函数,该函数中包含了放大图片的逻辑。这可以极大地增加用户对产品的兴趣,并促进购买决策。
3.2 公司介绍页面的设计
公司介绍页面是品牌宣传的重要窗口,它向用户介绍公司的历史、文化以及团队成员,使用户对公司有一个全面的了解。本节将探讨如何有效地设计公司介绍页面,包括传达企业文化以及展示创始团队和企业历程。
3.2.1 企业文化的传达
企业文化的传达对于建立品牌的信任和忠诚度至关重要。公司介绍页面应当有一个专门的模块来展示企业使命、愿景和核心价值观。
# 我们的使命
我们致力于通过不断创新和卓越的客户服务,让每一位客户体验到我们产品的价值。
## 我们的价值观
- 客户至上
- 创新驱动
- 团队合作
- 持续改进
以上是一个简单的 Markdown 格式的企业文化介绍,其以清晰的结构传达了公司的核心理念,易于用户阅读和理解。
3.2.2 创始团队和企业历程的展示
创始团队和企业历程是公司介绍页面的核心内容之一,它们向用户展示公司的成长轨迹和团队的领导力。
<section class="team-history">
<h2>创始团队</h2>
<div class="team-members">
<div class="member">
<img src="founder1.jpg" alt="Founder 1">
<h3>张三</h3>
<p>首席执行官</p>
<p>张三毕业于北京大学,拥有20年行业经验...</p>
</div>
<!-- 其他团队成员 -->
</div>
<h2>企业历程</h2>
<ol class="milestones">
<li>2005年:公司成立</li>
<li>2010年:获得第一轮投资</li>
<li>2015年:推出旗舰产品</li>
<!-- 其他重要历史事件 -->
</ol>
</section>
在上述 HTML 片段中,我们用两个部分分别展示了创始团队和企业历程。这种布局能够让用户清晰地看到团队成员的背景信息以及公司的重要历史节点。
3.3 客户反馈页面的设计
客户反馈页面对于建立品牌形象和提升客户信任度至关重要。在本节中,我们将探讨如何设计客户反馈页面,包括反馈收集与展示机制以及用户案例的视觉呈现。
3.3.1 反馈收集与展示机制
用户反馈是企业改进产品和服务的重要依据。有效的反馈收集机制可以激发用户参与,同时展示机制能够让其他用户看到企业对用户意见的重视。
<form class="feedback-form" action="/submit-feedback" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
<label for="comment">评论:</label>
<textarea id="comment" name="comment"></textarea>
<input type="submit" value="提交">
</form>
上述 HTML 表单代码展示了基本的用户反馈收集方式,包括姓名和评论输入框以及提交按钮。为了鼓励用户参与,还可以添加一些鼓励性语言和视觉元素。
<section class="customer-testimonials">
<h2>客户评价</h2>
<div class="testimonial">
<blockquote>“这个产品的质量真的超出我的预期,包装也很用心。”</blockquote>
<cite>李四</cite>
</div>
<!-- 更多用户评价 -->
</section>
以上 HTML 片段展示了客户反馈的展示机制,其中引用了客户的真实评价和他们的名字。这样的展示不仅能够激励其他用户分享自己的体验,还有助于建立品牌信任。
3.4 联系方式页面的设计
联系方式页面提供了用户与企业直接联系的途径,对于增进客户关系和提供客户支持至关重要。本节将探讨联系方式页面的设计,包括地图和定位服务以及联系表单的用户交互设计。
3.4.1 地图和定位服务
对于需要线下访问的企业而言,地图和定位服务能够帮助用户轻松找到企业的实体位置。
<div class="contact-map">
<!-- Google Map API 地图嵌入代码 -->
<iframe src="***" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen;"></iframe>
</div>
在上述代码中,使用了 Google Map API 嵌入了一张地图,用户可以直接在地图上看到企业位置,并获得路线指引。这为用户提供了一个便捷的导航工具。
3.4.2 联系表单的用户交互设计
提供一个直观、易于使用的联系表单是联系方式页面设计的关键。在设计时要考虑简化用户输入和提高表单填写效率。
<form class="contact-form" action="/submit-enquiry" method="post">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
<label for="message">留言:</label>
<textarea id="message" name="message" required></textarea>
<input type="submit" value="发送">
</form>
上述 HTML 表单代码展示了联系方式的基本输入框,包括邮箱和留言区域。通过添加 required 属性,确保用户在提交表单之前填写所有必需的信息。此外,还可以添加即时验证反馈和优雅的视觉风格来提升用户体验。
在本章节中,我们详细讨论了六类专业子页面的设计与实现方法,包括产品展示页面、公司介绍页面、客户反馈页面和联系方式页面。每一部分都着重于如何通过设计提升用户体验,同时为企业和用户之间构建有效的沟通桥梁。接下来的章节将深入探讨HTML5和CSS3在现代网页设计中的先进应用。
4. HTML5与CSS3技术的深入应用
4.1 HTML5的新特性及其应用
随着Web技术的发展,HTML5作为新一代的标记语言标准,为网页设计带来了革命性的改变。其不仅增强了语义化标签,还引入了新的API,允许开发者创建更为动态、交互性强的网页应用。
4.1.1 HTML5标签的使用
HTML5引入了许多新的标签,如 <header> , <footer> , <section> , <article> 等,它们让网页结构更加清晰和有语义。例如, <section> 标签可以用来将页面分成不同的部分,每个部分都有自己的主题,而 <article> 标签则适用于独立的、可自包含的内容块。
<!-- 示例代码 -->
<section>
<h1>产品展示</h1>
<article>
<h2>最新笔记本</h2>
<!-- 内容 -->
</article>
<article>
<h2>推荐配件</h2>
<!-- 内容 -->
</article>
</section>
4.1.2 语义化的页面结构设计
语义化的页面结构设计不仅提升了SEO优化效果,也改善了可读性和可维护性。通过使用HTML5的语义标签,开发者能够更好地描述页面内容的结构和意义,让浏览器和辅助技术更好地解析网页内容。
<!-- 示例代码 -->
<nav>
<!-- 导航链接 -->
</nav>
<main>
<article>
<!-- 主要内容 -->
</article>
<aside>
<!-- 边栏内容,例如广告、相关链接等 -->
</aside>
</main>
<footer>
<!-- 页脚信息 -->
</footer>
4.2 CSS3的高级样式技巧
CSS3带来了大量的新功能和样式选项,允许开发者通过简单的声明添加复杂的视觉效果,同时减少了对图像的依赖,提高了网站的性能。
4.2.1 CSS3动画与过渡效果
CSS3的动画和过渡效果使得网页动起来不再需要依赖JavaScript或Flash。开发者可以使用 @keyframes 定义动画序列,然后应用到元素上,从而创建流畅的视觉体验。
/* 示例代码 */
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.fade-in-element {
animation: fadeIn 2s ease-in-out;
}
4.2.2 阴影、渐变和圆角的使用
CSS3的阴影、渐变和圆角等功能使设计师能够创建更加细腻和现代的视觉风格。例如, box-shadow 属性可以创建阴影效果, background: linear-gradient() 可以实现渐变背景,而 border-radius 则可以实现圆角效果。
/* 示例代码 */
.box {
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
background: linear-gradient(to right, #4facfe 0%, #00f2fe 100%);
border-radius: 8px;
}
4.3 HTML5与CSS3在响应式设计中的协同
响应式设计的目标是让网页在不同设备和屏幕尺寸上保持良好的布局和视觉效果,而HTML5和CSS3正是实现这一目标的强大工具。
4.3.1 适配不同设备的样式处理
为了适配不同设备,可以使用媒体查询(Media Queries)来应用不同的CSS样式规则,使布局能够根据屏幕大小进行适当的调整。媒体查询可以检测设备的特性,如屏幕宽度、高度、分辨率等,并根据检测结果应用相应的样式。
/* 示例代码 */
/* 大屏幕设备 */
@media screen and (min-width: 1200px) {
body {
font-size: 16px;
}
}
/* 中等屏幕设备 */
@media screen and (min-width: 992px) and (max-width: 1199px) {
body {
font-size: 15px;
}
}
/* 小屏幕设备 */
@media screen and (max-width: 991px) {
body {
font-size: 14px;
}
}
4.3.2 增强型交互体验的实现
HTML5和CSS3可以一起用来创建更丰富的交互体验,例如使用HTML5的拖放API和CSS3的动画效果。开发者可以在不牺牲性能的情况下,提供吸引人的视觉反馈和动画,使得用户体验更加流畅和直观。
<!-- 示例代码 -->
<div class="draggable" draggable="true">
拖动我
</div>
<div id="dropzone">
释放到这个区域
</div>
<script>
// 交互脚本
document.addEventListener('DOMContentLoaded', function() {
var draggable = document.querySelector('.draggable');
var dropzone = document.getElementById('dropzone');
draggable.addEventListener('dragstart', function(event) {
event.dataTransfer.setData('text/plain', event.target.innerText);
});
dropzone.addEventListener('dragover', function(event) {
event.preventDefault(); // 允许拖放
});
dropzone.addEventListener('drop', function(event) {
event.preventDefault();
var data = event.dataTransfer.getData('text/plain');
dropzone.innerText = data;
});
});
</script>
在本章的介绍中,我们详细探讨了HTML5与CSS3的深入应用,涵盖了新特性及其在设计中的实际运用。从语义化标签到动画效果,再到响应式设计的细节,HTML5与CSS3的核心作用不断被证明。它们不仅提升了网页的交互性和视觉效果,而且优化了开发流程,使得开发者能更快、更有效地构建出符合现代Web标准的网站。
5. 网站的易用性、可定制性及SEO优化
在构建一个成功的网站时,不仅要考虑其设计的美观性和响应式的适应性,还要确保用户在使用过程中的便利性和网站内容在搜索引擎中的优化。以下是对于易用性、可定制性以及SEO优化深入探讨的章节。
5.1 易用性设计的原则和实践
易用性设计旨在提供一种无摩擦的用户体验,让每个用户都能轻松找到他们所需要的信息并完成所需的任务。要做到这一点,首先需要遵循一些基本原则。
5.1.1 清晰的导航结构
导航是网站的“道路图”,必须直观和高效。设计时应该确保:
- 导航条始终可访问,即使用户滚动页面,它也容易被发现和使用。
- 分类清晰且逻辑性强,让用户能够轻易地找到他们感兴趣的部分。
- 当页面内容较多时,考虑使用面包屑导航或侧边栏快捷链接来引导用户。
<!-- 示例:简单的导航栏代码 -->
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#products">产品</a></li>
<li><a href="#about">关于我们</a></li>
<li><a href="#contact">联系方式</a></li>
</ul>
</nav>
5.1.2 无障碍访问的支持
无障碍访问对于残疾用户至关重要。通过添加替代文本、遵循语义化HTML5标签以及确保键盘导航功能等措施,可以帮助所有用户访问网站。
5.2 网站的可定制性特点
定制性是指用户在访问网站时,可以根据个人喜好调整网站的功能和外观。
5.2.1 自定义颜色和字体选项
允许用户更改网站的颜色方案或字体类型能够提升用户体验。使用CSS变量可以轻松实现这一点:
/* CSS变量示例 */
:root {
--primary-color: #3498db;
}
body {
color: var(--primary-color);
}
5.2.2 个性化的用户界面设计
可以通过保存用户的选择来提供个性化的界面。利用Web Storage API(如localStorage或sessionStorage)来记忆用户的偏好设置:
// 保存用户的界面偏好
localStorage.setItem('theme', 'dark');
// 检查并应用用户的界面偏好
if (localStorage.getItem('theme') === 'dark') {
document.body.classList.add('dark-theme');
}
5.3 SEO优化的策略和实施
SEO(搜索引擎优化)是提高网站在搜索引擎结果页面(SERPs)排名的过程。实施有效的SEO策略对于提高网站的可见性和流量至关重要。
5.3.1 关键词优化
关键词是SEO优化的核心。选择合适的关键词并合理布局在网站的各个部分,例如:
- 在标题、描述中自然地嵌入关键词。
- 为图片添加描述性alt属性。
- 在内容中适当使用关键词,避免过度堆积。
5.3.2 元标签的编写与应用
元标签是网站头部的信息,对于搜索引擎理解网站内容非常关键。例如,使用meta description来提供简短的网站描述,使用meta keywords来标注关键词等。
<!-- 示例:SEO友好的元标签 -->
<head>
<meta name="description" content="提供有关最新设计趋势和用户体验优化的资源。">
<meta name="keywords" content="设计趋势, 用户体验, SEO优化">
</head>
5.3.3 内链与外链的构建技巧
内部链接有助于搜索引擎理解网站结构,而高质量的外部链接则可以提高网站权威性。构建内链和外链的技巧包括:
- 在网站内部页面间创建相互链接。
- 获取相关领域的权威网站的链接。
- 在社交媒体上分享网站内容,获取外部流量。
综上所述,本章内容涵盖了易用性设计的实践、网站的个性化定制以及SEO优化的关键点。这些元素的综合运用可以极大地提升网站的用户体验和搜索引擎排名,为网站的成功奠定坚实的基础。在下一章中,我们将探讨浏览器兼容性问题的诊断与解决,并介绍如何合法免费地获取高质量的模板资源。
简介:大气扁平家居设计网站模板针对家居设计行业,提供了一个简洁、直观的在线展示平台。模板的设计遵循现代网页设计趋势,采用扁平化设计理念和响应式布局,包含六个子页面以满足企业展示需求。技术上基于HTML5和CSS3,模板易用、可定制,并考虑了SEO优化和浏览器兼容性,为用户提供免费下载。
























 2198
2198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








