size()跟length同样的功能,都是取元素的个数,那么他们的区别是什么呢?下面本篇文章就来给大家介绍一下jquery中size()与length的区别,希望对大家有所帮助。

jQuery length和size()区别
length是属性,size()是方法。
如果你只是想获取元素的个数,两者效果一样既("img").length和("img").size() 获取的值是一样的。
如果计算一个字符串的长度或者计算一个数组元素的个数就只得用length,如 $("#text").val().length。
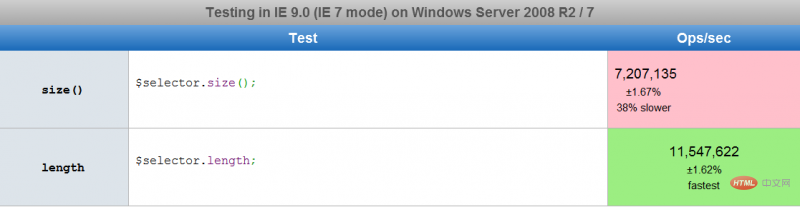
看看他们的执行时间,http://jsperf.com/size-vs-length用这个检测的

从图中可以看到size()方法比length慢38%,原因何在?
原因在此:

看看官网的解释(http://api.jquery.com/size/):The .size() method is deprecated as of jQuery 1.8. Use the .length property instead.
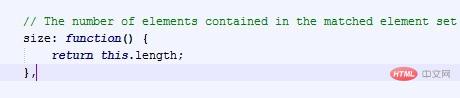
The .size() method is functionally equivalent to the .length property; however, the .length property is preferred because it does not have the overhead of a function call.
从上可以看出size()是调用length属性实现的
在jquery 1.8后 length取代了 size() ,因为length不需要返回一个函数调用,更优秀。Learn from yesterday, live for today, hope for tomorrow.
一定要说差别,size()是操作对象实例的方法,定义在jQuery中,只能在jQuery下使用;length是属性,定义在dom和javascript中,不使用jQuery也可以使用。
两者在效率上有非常细微的差异,size()因为多了一个函数调用,会慢一点(差异小于百万分之一秒),但因为是DOM对象的专属操作,防止了javascript过于灵活造成的歧义,因此在jQuery下,推荐使用size()来获取对象大小和进行语句判断。
更多jQuery相关技术文章,请访问 jQuery答疑 栏目进行学习!!




















 2012
2012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








