
说来惭愧,我就是那个拖延症晚癌患者无数次想着开始然后无限delay然后就没有然后或者是想等一切都完美笔记都完整字迹都好看没有一点错别字阳光正好心情正好再继续下一步的人。
而现在!我要改变!改变就是,当你意识到的时候,你就去做,不要去思考,去做。
尤其是编程这种非程序员几乎都觉得枯燥无聊的事。
所以,立flag在简书更新自己学编程的内容,也想以此带动想要一起学习的朋友们。我是编程小白,如有不当之处,欢迎批评指正。
第一次尝试的内容是,HTML,嗯,挑个简单点的,不然容易直接丧失兴趣挂掉。
一、HTML是什么
HTML是用来描述网页的一种超文本标记语言(Hyper Text Markup Language),这些英文单词在计算机专业英文解释的意思分别是:Hyper:超,Text:文本,Markup:标记,Language:语言。然后把他们连起来就是:超文本标记语言。提示:在百度单词意思的时候,一定要查专业词汇的意思,不然会悲伤的翻译成:高度紧张的文本组成语言,哈哈。
这里说一个小插曲,在之前的学习中,我是喜欢做笔记的,用通俗的说法就是:抄书。根据经验这会在编程中浪费大量的时间,所以,抛弃你无用的的笔记和精心准备的文具吧,你只需要直接硬上弓,就可以愉快的成为一个码农了!
HTML不是一种编程语言,而是一种标记语言(markup language),标记语言也称为标记标签(markup tag),HTML使用标记标签来描述网页,所以它是用来描述网页的标记标签。
HTML标记标签通常被称为HTML标签(HTML tag),是由尖括号包围的关键词,像这样:<html>,而且它们通常成对出现,像这样<a>与</a>,前面一个表示开始,也就是开始标签,后面加个/的那个表示结束,就是结束标签。它们有个更装逼的名字,叫开放标签和闭合标签。
二、HTML用来干什么
HTML标签和纯文本组成了HTML文档,文档的外在表现形式就是我们看到的网页。而我们大多数浏览器是通过读取HTML文档显示网页的,我们日常浏览的界面就是文档的网页表现形式,HTML标签用来说明页面的内容是什么,如何被展现,就像是说明书一样。
然后我们现在来了解对标签:<html></html>与之间的文本描述网页,<body>与</body>之间是可见的页面内容,<h>与</h>之间是标题,<p>与</p>之间是段落。
我用的是Notepad,专业一点的有Adobe Dreamweaver,我觉得简单就好,简单是最好的,因为往往你复杂的装完了一个软件以后,仿佛有了完成一件大事的充实感,但你往往一行代码都木有写过,依旧,木有用。
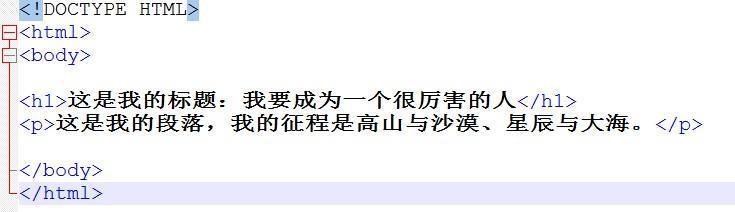
嗯,让我们打开Notepad还是写第一个HTML的hello word吧!像这样:

然后把它另存成一个HTML文件,像这样:

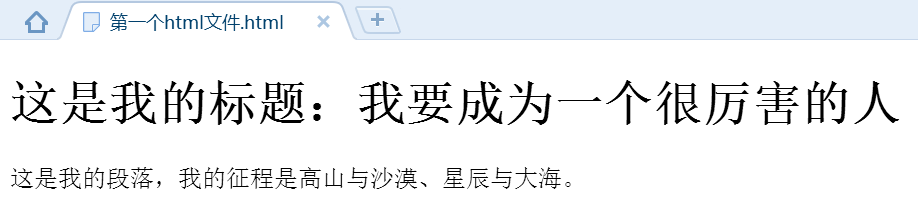
然后我们就可以用浏览器打开它了,显示出来就是这个样子了。

那么,开始你的征程吧,人总是要有目标的啊对么?
感谢阅读,期待您的鼓励,欢迎评论~





















 2911
2911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








