react 中插入html 代码
- 使用react开发前端项目的时候, 通常会遇到需要插入一段纯html 的代码, 比如引入编辑器的输入文字内容,
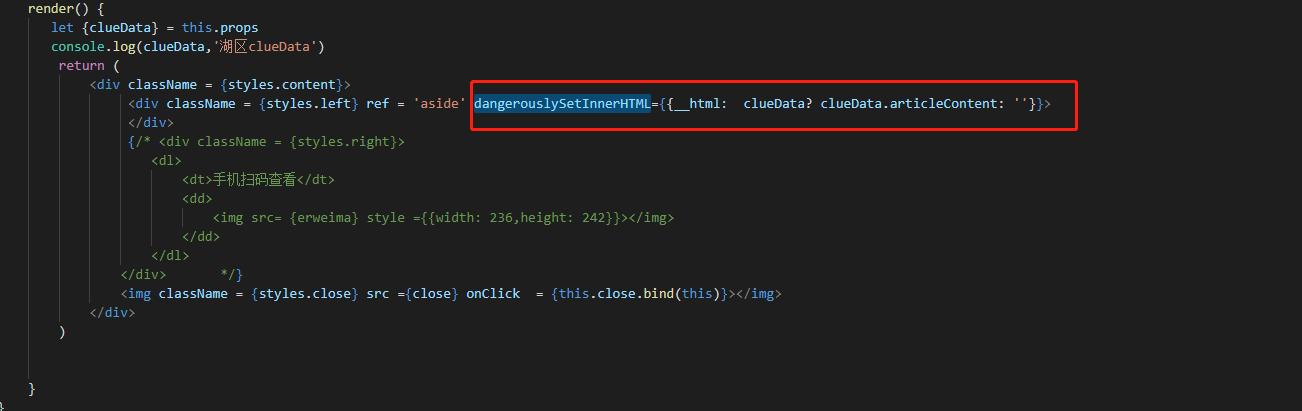
通常情况直接使用, dangerouslySetInnerHtml ,
使用方式: dangerouslySetInnerHtml = {{_html: content}}

- 直接将html 换成 react element (component) , htmr 这个库就是来实现, 实现的基本条件,就是利用React.createElement 方法把一个个的dom 转成 react element
import convert from 'htmr';render() { return ( // react一样可以玩dom啊 convert(html).map((reactElement, k) => { // 不需要处理的元素就可以直接返回 if (element.type === 'hr') { return element; } // 需要处理的元素,通过jsx语法展开渲染,方便添加事件和子元素 return ( {element.props.children} {/* 以下就是 新增加的子元素,并给他绑定了事件 */} ); }) );}做到操作dom节点相同的效果





















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








