2020年9月17苹果公司上线了iOS14系统,在这个新系统中新增了很多新功能,其中就包括可以自定义充电提示音了。那么问题来,IOS14系统如何自定义充电提示音?关于这个问题,我特地整理了这篇图文教程和大家分享一下。
需要特别说明的是,本文所涉及到的手机参数均成来自官网并由本人整理得出。
更多购机攻略请参考下文。
2020年双十一购买手机完全攻略zhuanlan.zhihu.com
首先你要安装相关提示音捷径。相关捷径我已经准备好了,大家点击下文链接先安装一下。
1、提示音“yaho”捷径。
2、提示音“海绵宝宝(今天的不开心就……)”捷径
3、提示音“小啊Giao”捷径
4、提示音“阿豆”捷径
5、提示音“不开心到此为止吧”捷径
6、提示音-“皮卡丘”捷径
7、提示音“小团团就很棒”捷径
8、提示音“支付宝到账100万”捷径
9.提示音“曾小贤笑”捷径
10、提示音“不要啊~”捷径
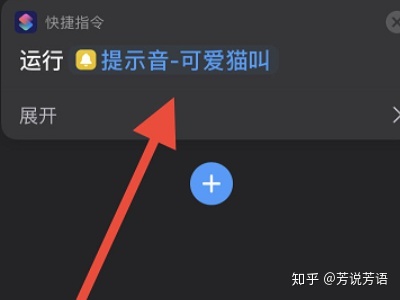
11、提示音“可爱猫叫”捷径
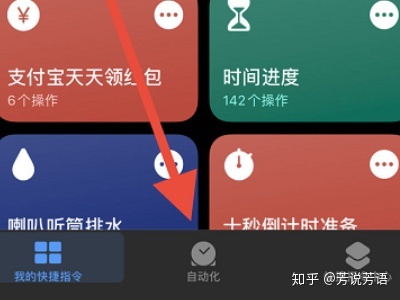
然后点击手机捷径下方的自动化。

接着点击屏幕右上方的加号键。

然后点击创建个人自动化

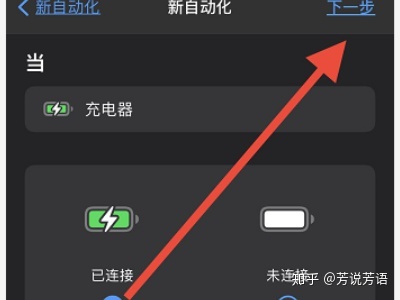
接着点击充电器。

然后选择已连接并点击下一步。

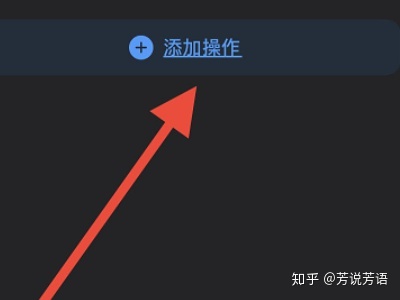
接着点击添加操作。

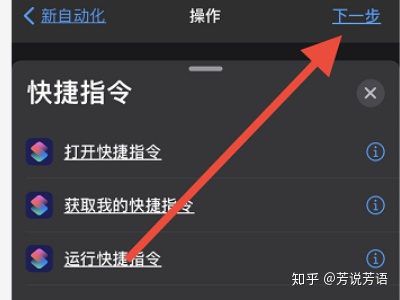
然后点击运行快捷指令并点击下一步。

接着将我们的提示音快捷方式选择进去。

最后点击关闭运行前询问就可以了。

如果想要购买苹果手机可参考下文。
2020年9月有哪些苹果手机值得购买?zhuanlan.zhihu.com





















 4380
4380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








