本步骤之前请先:建立相关文件夹(或者从git上clone项目下来),进入分支作业目录下运行个忠包文件的安装。注意:npm是所有安装的第一步
基础安装:
1.npm初始化
npm init


2.webpack安装
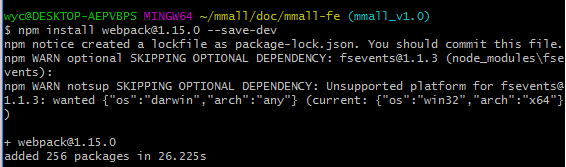
npm install webpack@1.15.0 --save-dev
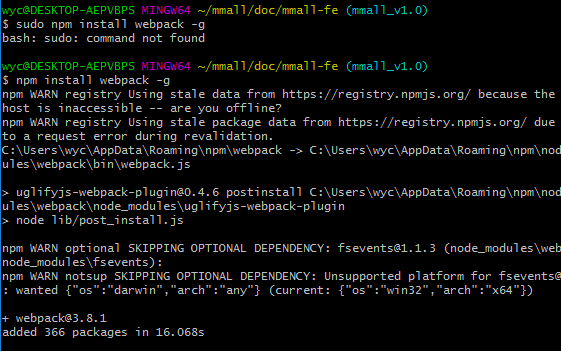
npm install webpack -g

3.jquery安装
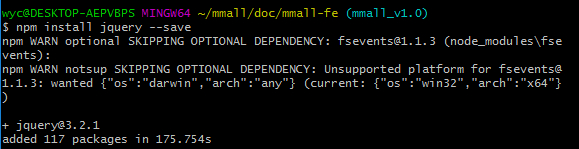
npm install jquery --save

4.扩展库安装
npm install extract-text-webpack-plugin@1.0.1 --save-dev

5.html,url,style,css, file等loader安装
npm install html-webpack-plugin --save-dev

npm install html-loader --save-dev
npm install url-loader --save-dev
npm install style-loader --save-dev
npm install css-loader --save-dev
npm install file-loader --save-dev





6.服务端安装
npm install webpack-dev-server@1.16.5 --save-dev

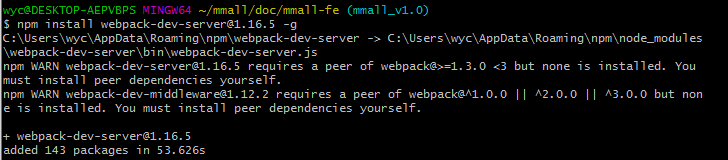
npm install webpack-dev-server@1.16.5 -g

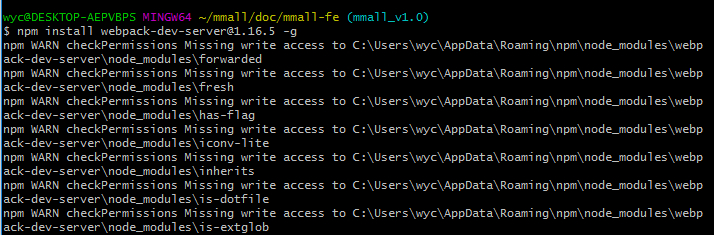
问题:安装npm install webpack-dev-server时报错

出错原因:安装无权利
解决办法:
删除掉 C:\Users\dd\AppData\Roaming\npm-cache\
C:\Users\dd\AppData\Roaming\npm\ 两个文件夹 重新执行 npm install webpack-dev-server@1.16.5 -g
附加:
7、html渲染
npm install hogan --save
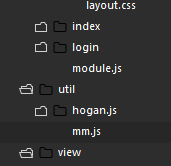
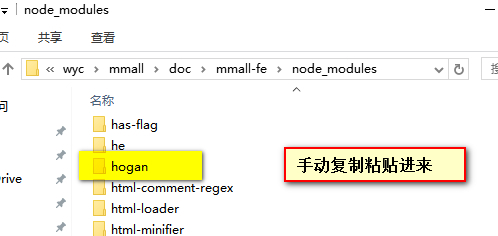
安装完成功有点问题,目前手动移动到如下图的文件夹中

追加:

util下的可以删除
8、安装iconawesome字体
npm install font-awedsome --save





















 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








