相信大家在日常的web开发中,作为前端经常会遇到处理图片拉伸问题的情况。本文主要给大家介绍了关于利用Javascript防止图片拉伸的自适应处理方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
例如banner、图文列表、头像等所有和用户或客户自主操作图片上传的地方,而一旦牵扯图片,就会涉及到图片拉伸的问题,当然,在图片上传时做手动裁切,让用户或客户清晰的感知到图片的有效内容才是最优的解决方案,但是在其他各种外在因素下,没有做裁切的话,就需要在前端显示上做处理了,满足在上传任意大小图片的情况下,最优显示效果的需求。
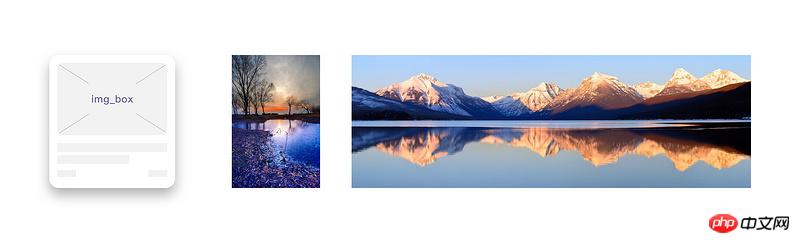
这时我们需要考虑到极端效果,如下图:

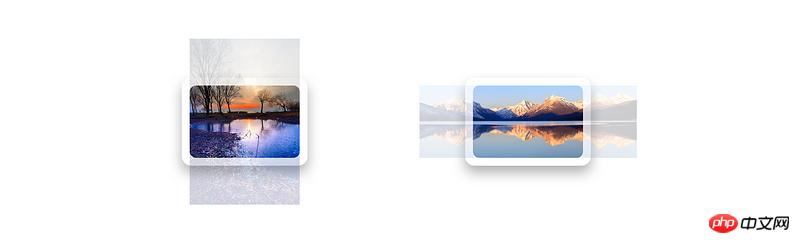
而我们想要得到的效果是这样的------

把图片放进框框,要几步?三步...我们开始
第一步:先画个框框 (这里顺便安利一种自适应框框的方法)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子
// 宽度 = 400 / 750 = 0.5333
// 高度 = 280 / 400 * 0.5333 = 0.3733
.img-box{
position: relative;
width: 53.33%;
height: 0;
padding-bottom: 37.33%;
overflow: hidden;
background-color: #eee;
}
第二步:设置图片需要使用到的css
.width{
position: absolute !important;
width: 100% !important;
min-height: 100% !important;
top: 50% !important;
transform: translateY(-50%) !important;
-ms-transform: translateY(-50%) !important;
-moz-transform: translateY(-50%) !important;
-webkit-transform: translateY(-50%) !important;
-o-transform: translateY(-50%) !important;
display: block;
}
.height{
position: absolute !important;
height: 100% !important;
min-width: 100% !important;
left: 50% !important;
transform: translateX(-50%) !important;
-ms-transform: translateX(-50%) !important;
-moz-transform: translateX(-50%) !important;
-webkit-transform: translateX(-50%) !important;
-o-transform: translateX(-50%) !important;
display: block;
}
第三步:js获取图片高度比较并给img添加类名
//需要注意的是,不能在css中直接给img设置宽度和高度
//否则在img.onload后获取的宽高是css设置的宽高
//同时建议使用dom对象来获取img标签
var list = document.getElementById('list');
getImgWH ( list );
//执行宽高比对并设置img类名
function getImgWH ( Obj ) {
var img = Obj.getElementsByTagName('img');
for( var i=0 ; i
img[i].onload = function(){
var width = this.width;
var height = this.height;
if ( width > height ) {
this.classList.add('height');
} else if ( width < height ) {
this.classList.add('width');
} else {
this.style.width = '100%';
this.style.height = '100%';
}
}
}
}
图片防止拉伸处理比较简单,但是在实际项目中需要得到足够的重视。





















 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








