第一种方式
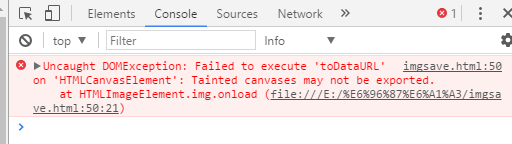
如果是使用的图片的话,就会涉及到canvas的图片跨域问题,因为canvas是禁止跨域的,如果图像来自其他域,调用toDataURL()会抛出一个错误

需要添加“img.crossOrigin = "anonymous"或者“*”,这个方式还需进一步测试
需求: 将HTML5的内容保存为图片
思路: 通过Canvas绘图生成base64图片,长按即可保存到本地
问题: canvas禁止跨域、安卓微信长按不能保存base64图片、服务器拉取的图片被压缩
如果使用canvas画出来的可以实现下载保存
HTML
JS
//绘制图片
var canvas = document.getElementById('canvas1');
var ctx = canvas.getContext('2d');
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "red";
ctx.font = 'italic bold 30px Helvetica ';
ctx.fillText('楷体', 50, 50);
//绑定下载事件
var btn = document.getElementById('btn1');
btn.onclick = function () {
var type = 'png';
download(type);
}
document.getElementById('btn2').onclick = function () {
var type = 'jpg';
download(type);
}
//图片下载操作,指定图片类型
function download(type) {
//设置保存图片的类型
var imgdata = canvas.toDataURL(type);
//将mime-type改为image/octet-stream,强制让浏览器下载
var fixtype = function (type) {
type = type.toLocaleLowerCase().replace(/jpg/i, 'jpeg');
var r = type.match(/png|jpeg|bmp|gif/)[0];
return 'image/' + r;
}
imgdata = imgdata.replace(fixtype(type), 'image/octet-stream')
//将图片保存到本地
var saveFile = function (data, filename) {
var link = document.createElement('a');
link.href = data;
link.download = filename;
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
link.dispatchEvent(event);
}
var filename = new Date().toLocaleDateString() + '.' + type;
saveFile(imgdata, filename);
}
可以实现选择一种图片格式进行下载
--------------------------------------------------
var img = new Image;
img.onload = function () {
var cas = document.getElementById('c1');
var ctx = cas.getContext('2d');
cas.width = img.width, cas.height = img.height;
ctx.drawImage(img, 0, 0, img.width, img.height);
console.log(cas.toDataURL());
};
img.crossOrigin = "anonymous"; //关键
img.src = "http://cn.vuejs.org/images/lifecycle.png";
第二种方式
使用 a 链接,添加 download 属性,实现点击下载,但都是直接下载到浏览器的默认路径,无法实现自己手动选择路径保存
document.getElementsByTagName('a')[0].onclick = function (e) {
e.target.download = "12456.png"
}





















 3627
3627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








