1、申请GitHub账号
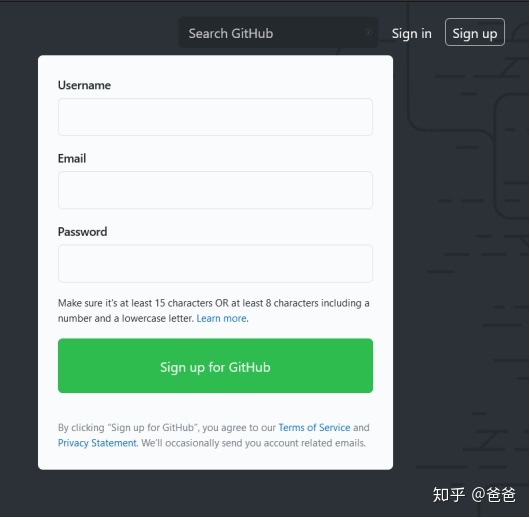
进入GitHub官网,点击右上角的Sign up进行注册,

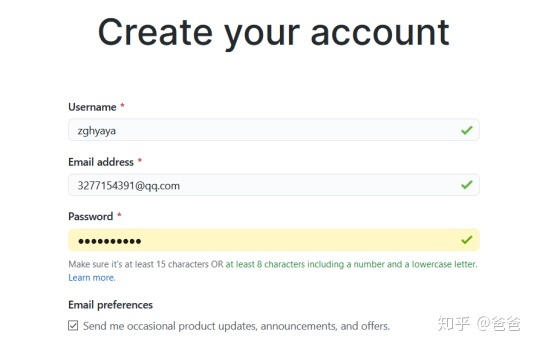
注册很简单,只要填写好用户名,邮箱,密码就行(已注册的用户名,邮箱不能再进行注册)

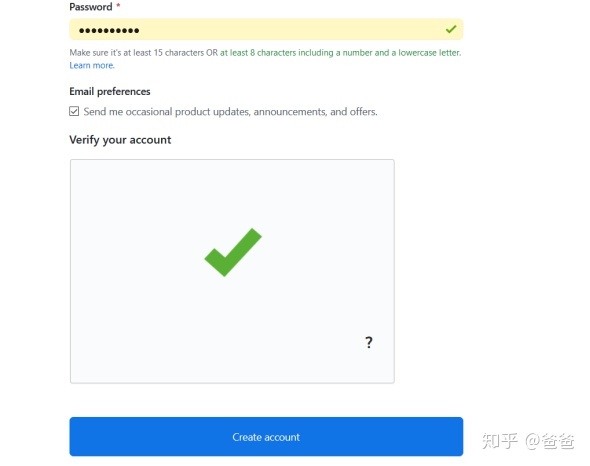
下面有一个你是人类的验证(照着做就行),然后点下面的Create account创建账户。

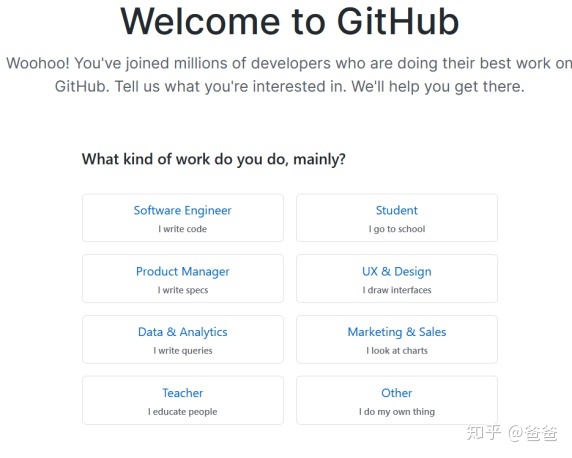
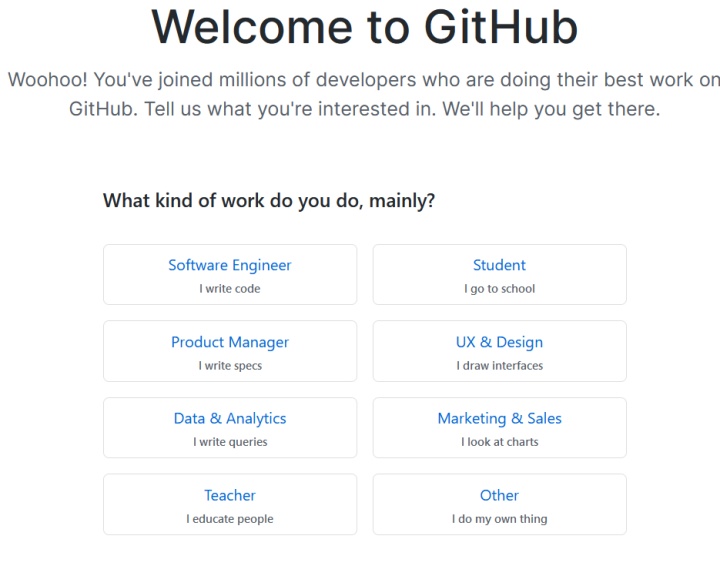
点进来之后有个有个调查问卷(想做就做不想做直接往下滑,点Complete setup进行下一步 )。

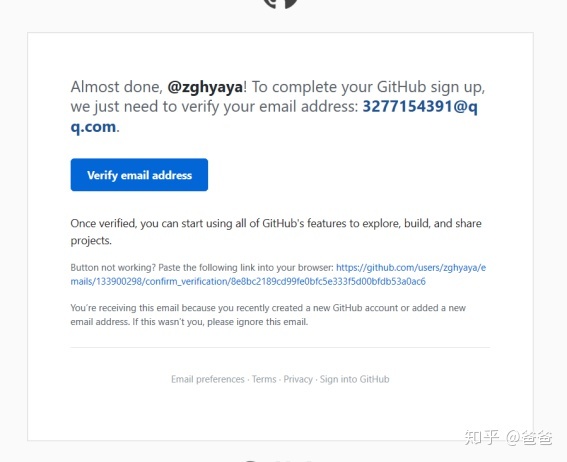
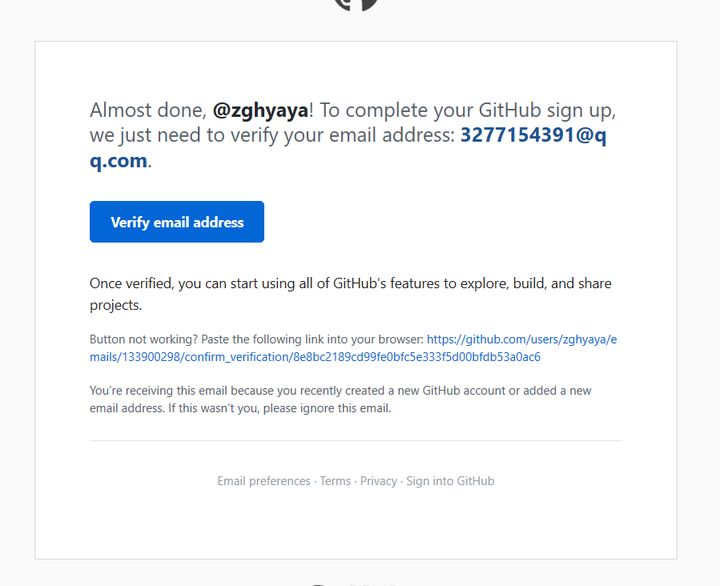
随后GitHub会给你注册的邮箱发一份确认连接,点verify email address就行。

然后到这就完成了。
2、创建仓库
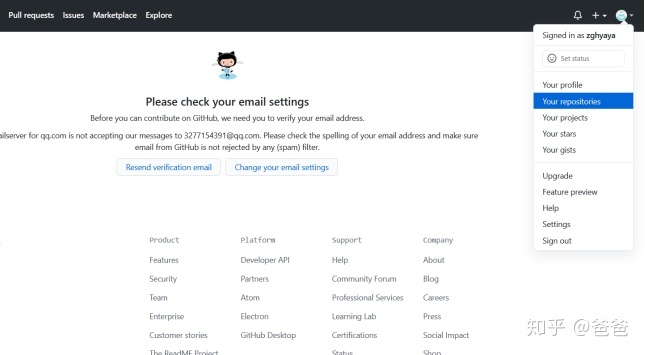
(1)、点击右上角的圆圈,找到Your repositories点进去(这里还没创建肯定是啥都没有的)。

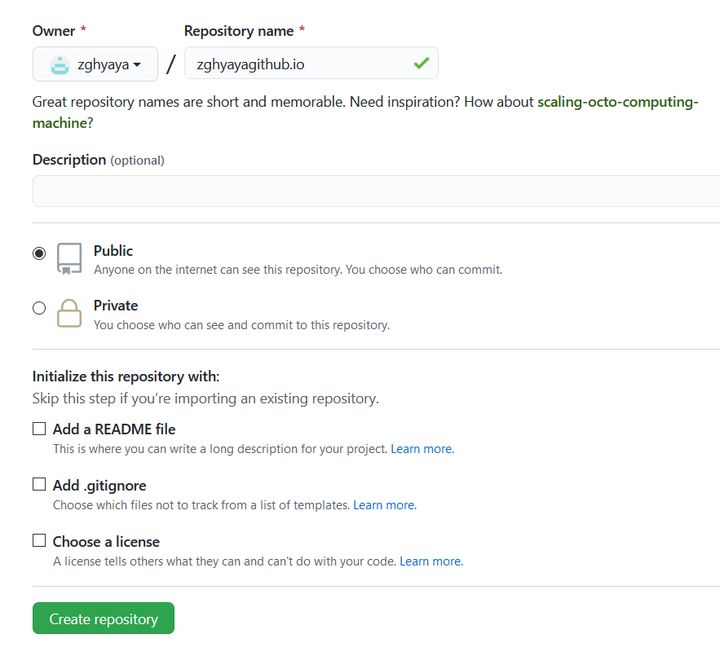
(2)、点击new按钮创建一个新仓库

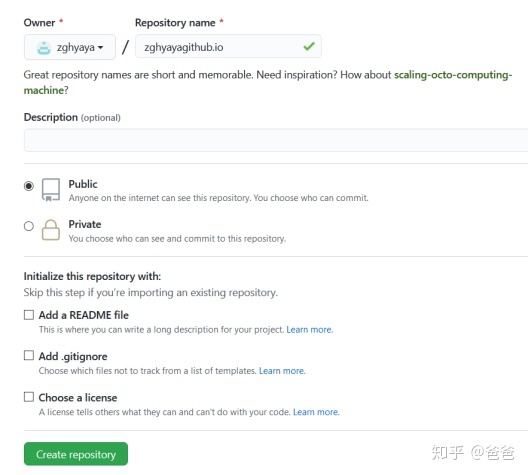
(3)、这里随便自己起个名字,但是名字后缀必须要按照统一格式,<你的名字>.github.io(例如zhgyaya.github.io)
然后把用户名填上,其余选项都默认就可以了。点击下面的create repository进行创建就可以了。

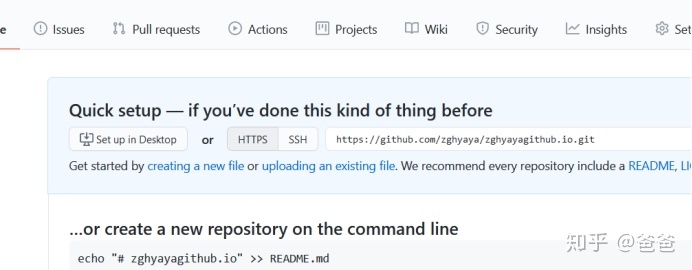
(4)、点击下面的蓝色字体creating a new file,创建一个新文件就行了。

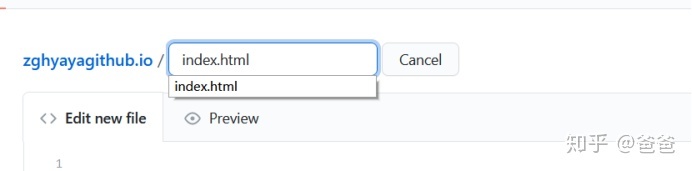
(5)、新文件名必须按照他规定的来(index.html)

(6)、下面自己用html随便写一写,

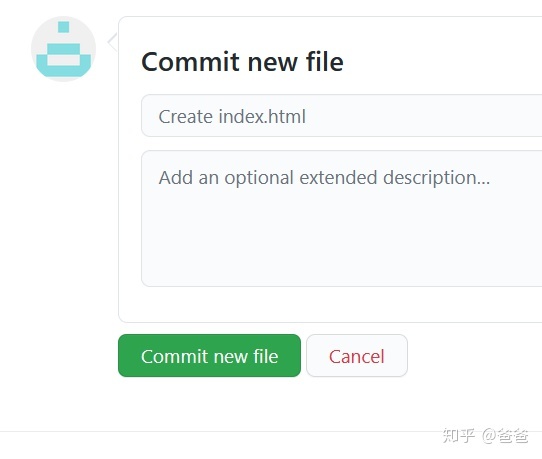
下面点击Commit new file进行创建

3、查看网站网址(其实直接用https://你的用户名.http://github.io/也行)
(1)、点击settings

(2)、往下滑找到GitHub pages,里面的网址就是了(https://zghyaya.guithub.io).

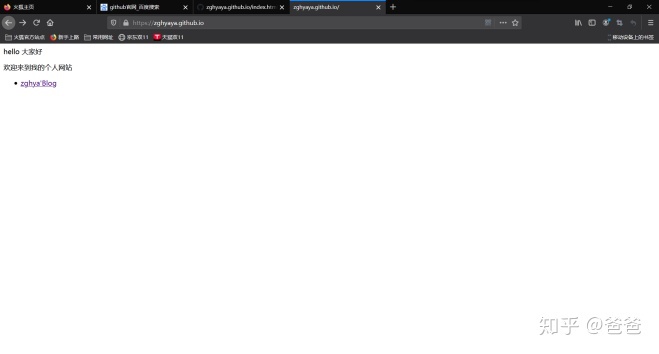
(3)、打开网站看一下效果

如何使用GitHub构建一个简单的网页
(不用框架版本)
1、申请GitHub账号
进入GitHub官网,点击右上角的Sign up进行注册,

注册很简单,只要填写好用户名,邮箱,密码就行(已注册的用户名,邮箱不能再进行注册)

下面有一个你是人类的验证(照着做就行),然后点下面的Create account创建账户。

点进来之后有个有个调查问卷(想做就做不想做直接往下滑,点Complete setup进行下一步 )。

随后GitHub会给你注册的邮箱发一份确认连接,点verify email address就行。

然后到这就完成了。
- 创建仓库
(1)、点击右上角的圆圈,找到Your repositories点进去(这里还没创建肯定是啥都没有的)。

- 、点击new按钮创建一个新仓库

- 、这里随便自己起个名字,但是名字后缀必须要按照统一格式,<你的名字>.github.io(例如zhgyaya.github.io)
然后把用户名填上,其余选项都默认就可以了。点击下面的create repository进行创建就可以了。

- 、点击下面的蓝色字体creating a new file,创建一个新文件就行了。

- 、新文件名必须按照他规定的来(index.html)

- 、下面自己用html随便写一写,

下面点击Commit new file进行创建

- 查看网站网址(其实直接用https://你的用户名.http://github.io/也行)
- 、点击settings

- 、往下滑找到GitHub pages,里面的网址就是了(https://zghyaya.guithub.io).

- 、打开网站看一下效果

这样就完成了。
这样就完成了。







 这篇博客详细介绍了如何从注册GitHub账号开始,一步步创建仓库、编写HTML并发布个人网页,最后通过设置查看网站网址。只需简单操作,你就能拥有自己的GitHub Pages网站。
这篇博客详细介绍了如何从注册GitHub账号开始,一步步创建仓库、编写HTML并发布个人网页,最后通过设置查看网站网址。只需简单操作,你就能拥有自己的GitHub Pages网站。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








