插件地址:https://github.com/uxsolutions/bootstrap-datepicker
1、下载完成后解压,把dist文件夹中的所有文件放到项目中任意位置,引入下图所示的文件即可。

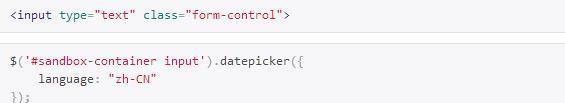
2、初始化等操作(不一定是input 可以是按钮)

你就可以使用了
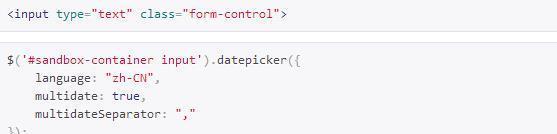
3、多选(可以间断的选择,也可以连续)

4.一些基本的配置
$('#demo').datepicker({
format: 'yyyy-mm-dd',//日期格式
language:'zh-CN',//中文
todayHighlight:true,//高亮当前
datesDisabled:['10/06/2020','10/10/2020'],//禁用日期
keyboardNavigation:true,//键盘操作
clearBtn: true//清除按钮
})
5.选完之后面板消失触发事件
$('#demo').datepicker({一些配置项(第4条)}).on('hide', function(ev){
let arr=ev.dates;
let arrMath=[];
for(var i=0;i
6动态赋值
let list=['2020-11-12','2020-11-13'];//也可以是单独日期'2020-10-20';
$('.deliveryTime').datepicker('setDate',list)
7.bootstrap datepicker内置8个事件(显示、隐藏选择器事件、清除日期选中事件和失焦、十年、年、月、日改变事件),内置20个方法(如销毁、显示、隐藏、更新选择器方法等),支持键盘操作选择日期,支持日期校验等,详细其他事件看文档
https://bootstrap-datepicker.readthedocs.io/en/latest/events.html#
希望给码农们带来帮助!!!!






















 1851
1851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








