大家在采集列表分页的时候会遇到,点击下面的分页页面内容是改变了,但是浏览器地址却没有改变 ,这个种情况分页是post的方式,今天我们来说下这个种情况该如何获取分页,用这个网址
首先你要会使用fiddler抓包,(教程:http://bbs.locoy.com/spider-107387-1-1.html ),这里假设你已经掌握了fiddler的使用了,我们开启fiddler然后点击下面的分页看下fiddler都抓到
了什么。

我们点击第三页和第5页, 抓包看看分别获取什么。

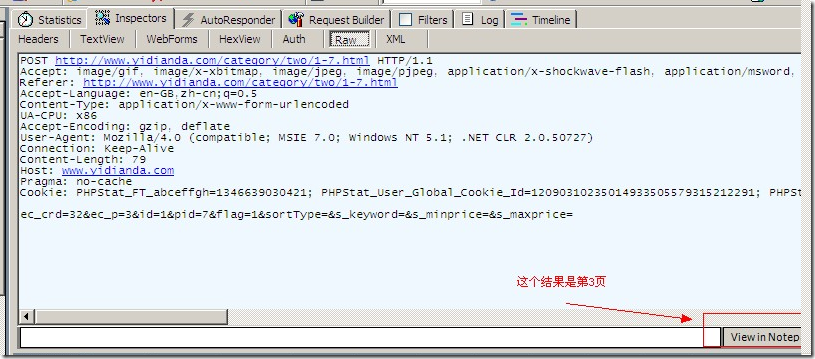
这里是第五页的抓包情况:

上图不好比较两者之间的区别,我们把结果保存的文本中来比较就很方便了,用按钮“View in Notepad” 把结果保存到文本中来比较:

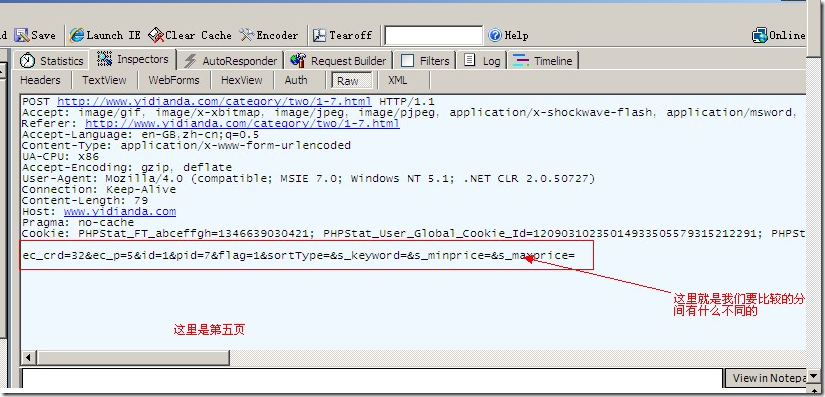
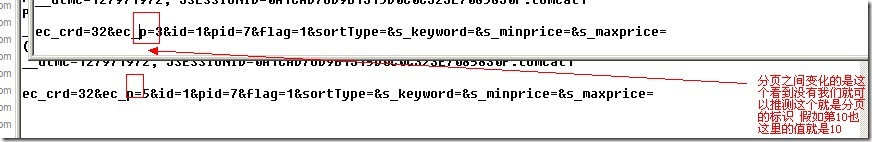
按照上图的对比比较我们找到ec_p的值就是分页,这里大家明白了吧。
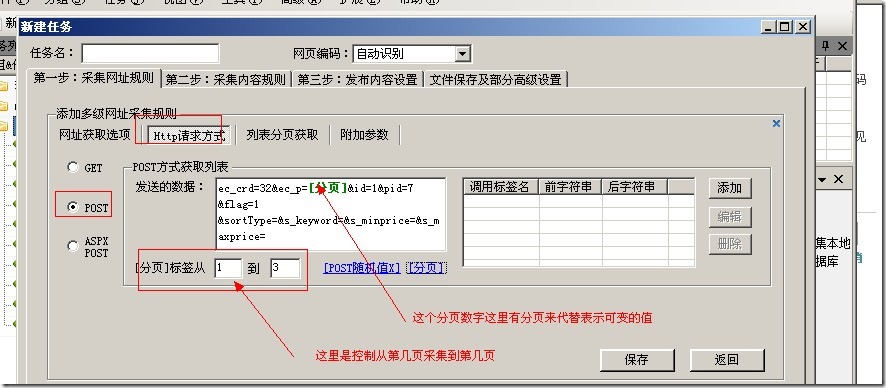
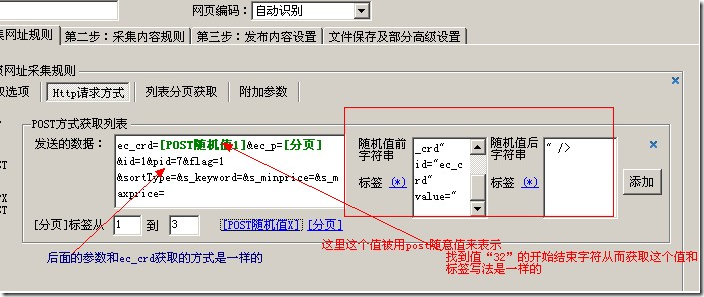
ec_crd=32&ec_p=5&id=1&pid=7&flag=1&sortType=&s_keyword=&s_minprice=&s_maxprice= 这些是提交的值 那采集器里如何设置呢?如下图

我们看到除了ec_p还有别的参数如ec_crd这些那这些是什么呢?我们去页面源代码里找下我们以ec_crd这个参数为例,别的一样处理。
这个源代码里的情况 我们最终要获取他的值也就是"32" 在采集如何获取呢

采集器里获取如下图设置,在采集器里像这样的参数叫做post随机值。

按照同样的方法把所有的随机值获取到,然后按照添加的顺序依次用[POST随机值1],[POST随机值2]……[POST随机值n]来表示。
百度网盘:http://pan.baidu.com/share/link?shareid=771855664&uk=1040755304





















 3385
3385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








