本文概述
如今, 有许多引人入胜的登录页面, 它们在后台播放着漂亮的全屏视频循环, 并且由于我们不能简单地在CSS中为背景图像设置视频, 因此我们需要依靠一个插件来实现它(或自己创建插件……但是, 你不会在本教程中学到)。
这些插件将帮助你处理所有用例, 尽管并非全部都可在移动设备上使用, 但它们提供了海报选项, 可让你在其上放置图像而不是视频。
警告!无论你的计算机多么强大, 都不要打开所有的演示选项卡, 因为此功能需要大量资源, 因此浏览器的性能会明显下降。
5. Vidbg.js
Github |演示版

Vidbg是一个微型插件, 可以在dom元素的背景下播放视频。
重要的是要注意, 同时提供.webm和.mp4会大大提高浏览器的兼容性, 因此强烈建议你同时提供。
它适用于所有现代网络浏览器。
IE9 +。
视频将在台式机和笔记本电脑上播放, 并且将在移动设备(平板电脑, 电话等)上使用后备图片(海报)。
4. BigVideo.js
Github |演示版
使用此插件可以轻松地向网站添加适合填充的背景视频。它可以播放无声的环境背景视频(或一系列视频)。或将其用作播放器以显示视频播放列表。 BigVideo.js还可以显示大背景图像, 这对于在没有自动播放环境视频的设备上显示大背景图像来说非常不错。 BigVideo.js建立在zencoder的Video.js之上。

3. CoverVid
Github |演示版

CoverVid非常轻巧, 只有800字节的Javascript。它在本机Javascript和jQuery中可用。它的逻辑基于父级, 这意味着父级元素可以是任何大小(不一定只是全屏背景)。
请务必注意, 你定位的视频将使用其父元素缩放。考虑到这一点, 我们将创建一些简单的标记并添加一些基本样式以调整视频parent / wrapper元素的大小。
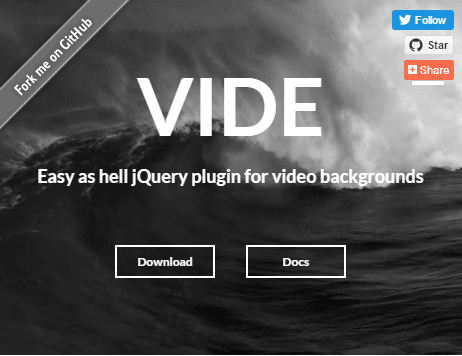
2. Vide
Github |演示版

Vide是一个jQuery插件, 用于将视频添加为dom元素的背景。
支持所有现代桌面浏览器。
IE9 +
iOS仅在本机播放器中通过浏览器播放视频。因此, iOS的视频已禁用, 将仅使用全屏海报。
有些android设备播放视频, 而有些则不行。因此, 用于Android的视频已禁用, 将仅使用全屏海报。
如果窗口调整大小, 则Vide插件也会调整大小。如果你将使用https://github.com/cowboy/jquery-resize之类的内容, 则当容器调整大小时, 它将自动调整大小。或者在需要时直接使用resize()方法。将调整大小选项设置为false可禁用自动调整大小。
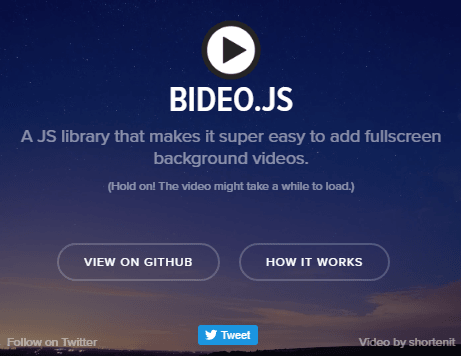
1. Bideo.js
Github |演示版

Bideo.js是一个JS库, 可以轻松添加全屏背景视频。它可以帮助你在容器或
标签本身的背景下播放视频, 即使在最新的移动浏览器中也可以使用。视频可能需要花费几秒钟来加载, 特别是因为通过JS添加了源代码, 而这是在加载DOM之后要加载的。到那时, 你可能想要显示与第一帧或视频(或其他图像)相同的视频封面。插件中没有对此的支持, 因为仅通过HTML / CSS(就像叠加层)就可以轻松实现。
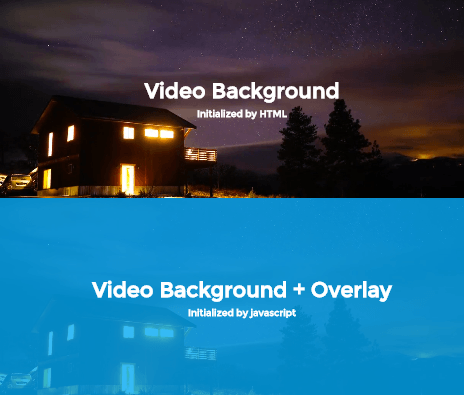
Codepen
该Codepen显示了一个很棒的实现, 不需要任何插件。但是, 它不会提供跨浏览器的支持。





















 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








