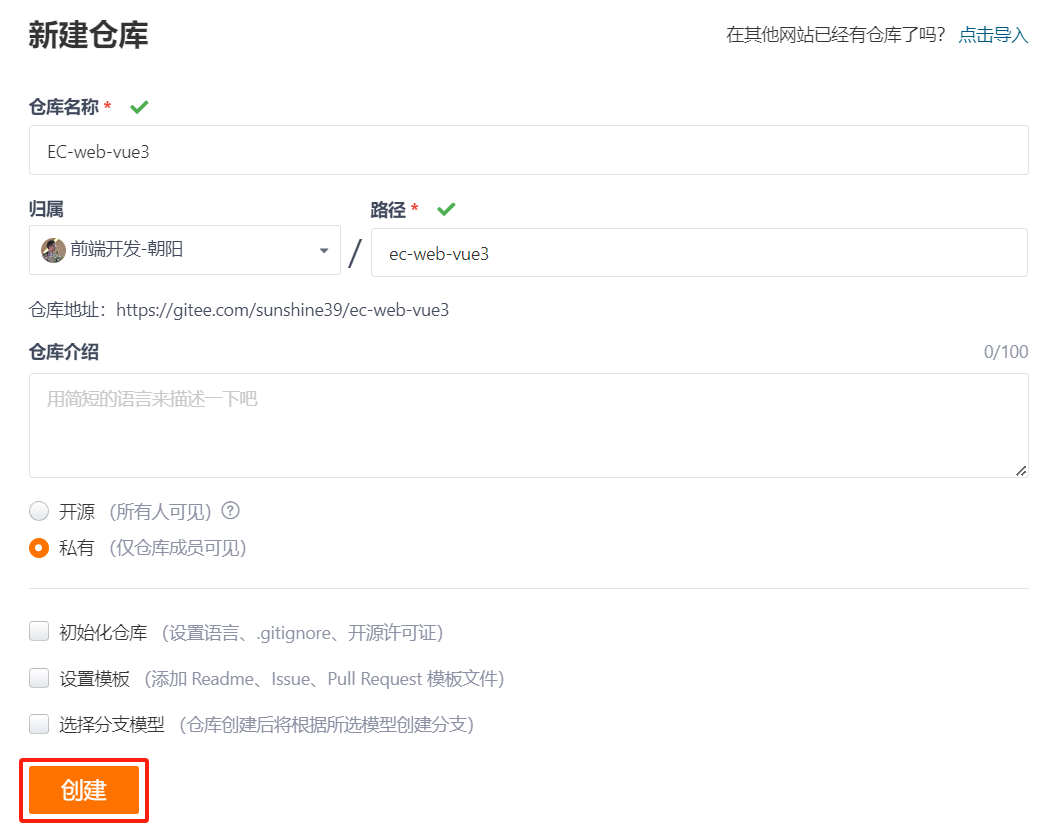
新建远程仓库(码云)

得到远程仓库地址
创建项目
- vscode 安装插件 vue3-snippets-for-vscode
- 安装 node v20.12.2
- 设置淘宝镜像
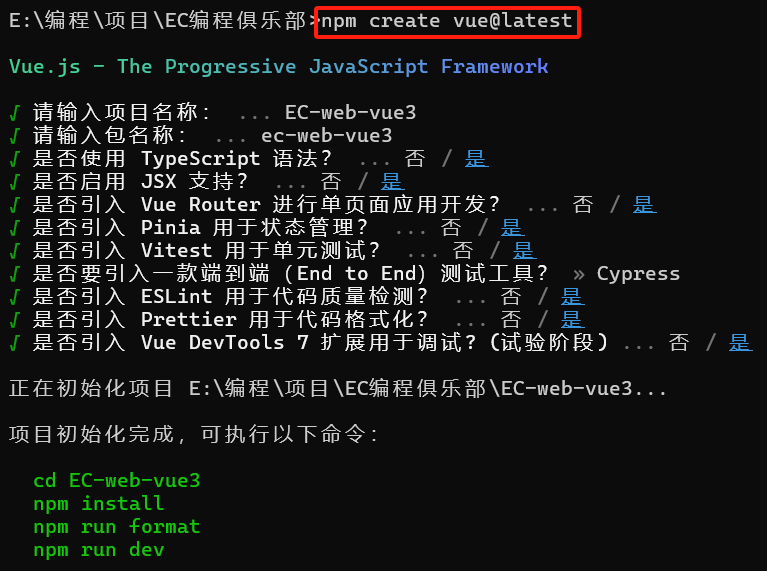
- 开始创建项目

- 包名称默认使用的项目名称全小写的格式
- 其他配置根据实际项目需要调整
- 按提示,完成项目的依赖安装和启动
项目命名格式推荐
- EC 是 Enjoy Code 的简写
- 前端标识符为 web
- 框架使用的 vue3
提交项目到远程仓库
安装 SASS
清除浏览器默认样式
src/main.ts 中导入即可
清除模板代码
官方脚手架中下载的 vue 项目中含很多演示代码,可以参考以下方式清理。
- 清空 src/assets/main.css 中的样式,assets 文件夹中,只留 main.css
- 清空 src/components 文件夹
- 新建文件夹 src/pages/index,在其中新建文件 index.vue,内容为
- 将 src/router/index.ts 中的内容修改为
- 清空文件夹 src/stores
- 清空文件夹 src/views
- 将 src/App.vue 的内容修改为
提高开发效率的必要集成
自动导入框架方法
自动注册组件
自动路由
全局布局
使用 CSS 框架 UnoCSS





















 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








