今天是刘小爱自学Java的第77天。
感谢你的观看,谢谢你。
话不多说,开始今天的学习:

一、form表单
form,表格、表单的意思,我一开始把它和from搞混了。
还在想from不是从……开始的意思么,和表单有什么关系,感觉快被自己蠢哭了。
表单的作用就是将数据提交给服务器,至于其具体是如何提交的,暂时还不清楚,后续会学习到。
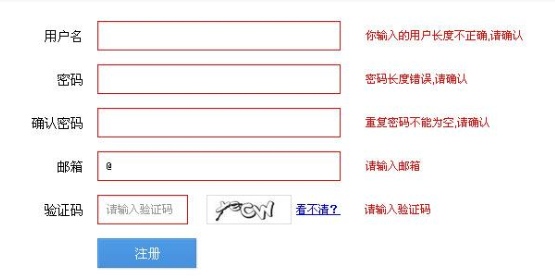
在我们现实生活中也挺常见的,有时会使用到的注册页面就可以理解成一个表单。

表单由三个部分组成:
1表单标签
包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
也就是对应form表单中的两个属性:action和method。
action就是指数据提交的路径,其中#表示的是本页面。
method也就是表单提交的方式
get:数据会出现在地址栏上面,是可见的,不安全。
post:提交的参数不会显示在地址栏上,是不可见的,相对而言更加安全。
2表单域
用户名,密码,邮箱这些都是表单域中的一部分。
3表单按钮
注册按钮也就是其中的一种。
form其子标签有:input(输入的内容),select(下拉框),textarea(文本域)
现在用代码演示表单是如何写出来的。
二、input标签
input 输入的意思,它是form标签中非常重要的子标签。
1.type属性

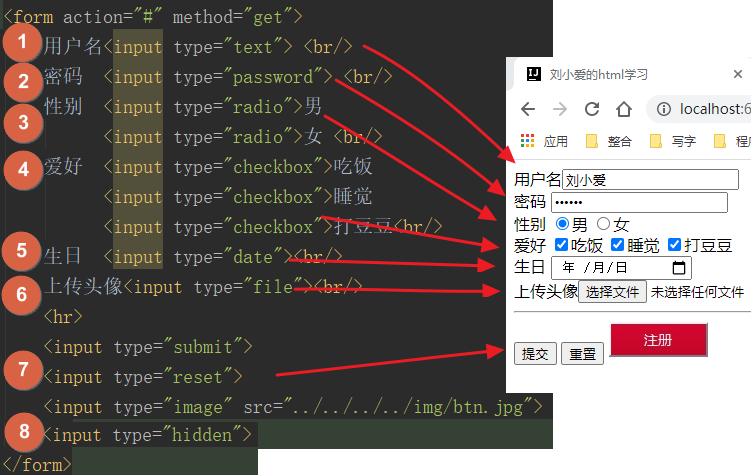
用户名:type="text"
这个是默认的类型,也就是说如果input子标签中什么都不写的话就是文本框。
密码:type="password"
密码框和文本框的区别在于文本框里的数据用户直接能看到,但是密码框里的数据,用户直接看不到。
性别:type="radio"
radio,收音机,在这儿是单选框的意思。性别要么男,要么女也好理解。
爱好:type="checkbox"
checkbox,复选框,意思就是可以同时选择好几个。
生日:type="date"
也就是日期,日期在表单中是一个时间框,用户选择对应时间点击就好了。
上传头像:type="file"
直接选择本地文件就可以上传了。
提交按钮
一共有三种按钮:提交按钮,重置按钮和一般按钮。
提交按钮是最基本的按钮,提交数据。
重置就是可以将数据一键清零。
一般按钮,上述中是用一张图片代替的,更美观,其本质还是被用来当成一个提交按钮。
隐藏域:type="hidden"
顾名思意,数据是隐藏的,页面上面看不到。
2.其它属性
前面只是初步做出了一个模型,还有属性将表单功能进一步完善。

name属性和values属性
基本上每一个input标签都可以设定name和values属性。
如果是文本框密码框,values表示的也就是初始默认值。
其中生日和头像不需要values,可以设定name,因为其本身就是一个输入框,values相当于是从外部传入的。
其中提交按钮不需要name,但是可以设定values(也就是按钮显示的文字)。
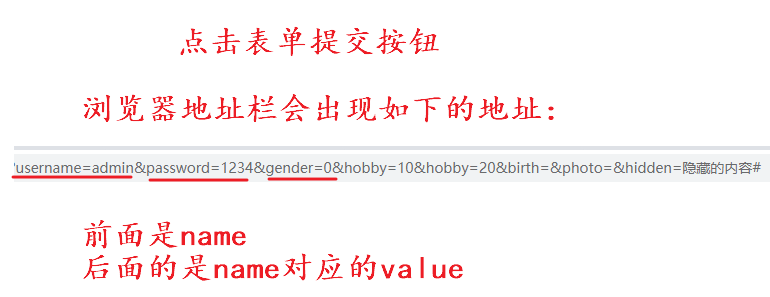
name和value具体有什么用呢?看下图;

如果拿Java中的知识点做一个比较的话:
name就相当于Map集合中的key。
value就相当于Map集合中的value。
单选框功能完善
如果name设定是一样的,那么就只能选择一个,不然就算都是单选框,但是name不一样,还是可以多选。
value表示其对应的值,比如用0表示是男,1表示是女。
checked="checked",这个可以用来指定单选框的默认值。
其中我通过测试发现:如果单选框中都有这个默认属性,那么默认值是最后面的那个单选框。
复选框
和单选框一样的道理,唯一区别就是可以多选。
三、input标签(了解)
1.其它属性
上述中说明的属性都是form表单中非常常见的。
除此之外还有一些其它属性,相对而言不是经常见,但最好也对其有一定的了解。

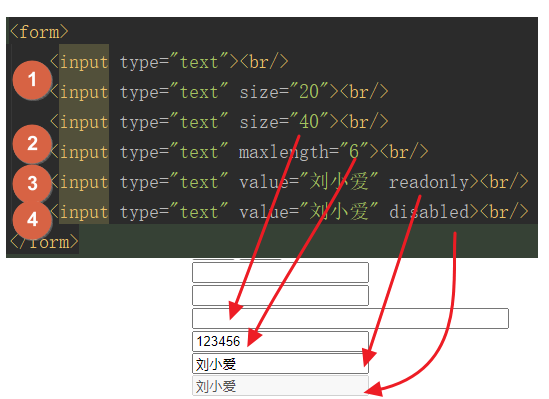
size属性
用来控制文本框的长度,默认大小是20
maxlength属性
可以设定输入的最大长度,我设置的是6,那么文本框里输入的字符只能有6个。
readonly属性
只读的意思,文本框中的数据可以选中也可以点击,数据会提交但是不能修改。
disabled属性
不可用的意思,只能看,不能选也不能点,并且数据也不会提交。
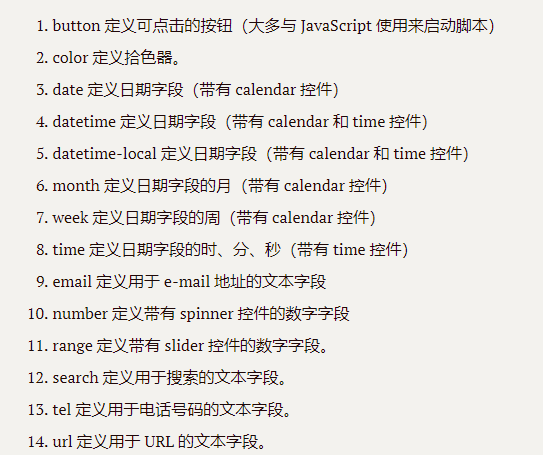
2其它type属性

button:可以定义一个可点击的按钮。
color:可以设定颜色(RGB)。
week:用第几周来表示时间。
month:用第几月来表示时间。
emil:定义一个邮件文本框(可用来校验输入格式)
type中的属性实在是太多了,就不一一说明了,详情见下图:

四、下拉框和文本域
学完form表单中的input子标签,还有两个子标签select和textarea。
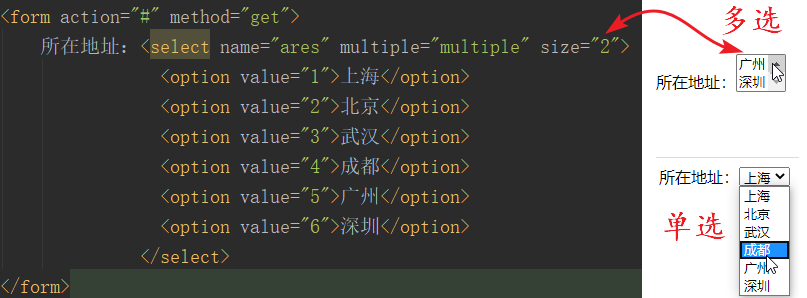
1下拉框

name属性:也就是浏览器中地址栏里的name。
option属性:选项,有它才能有多个选项,这样才会出现下拉框。
multiple属性:多样的,用其可以多选。
size属性:多选时用以表示一次显示的数量。
如果不用multiple属性,这是单选,也就是图中右下角。
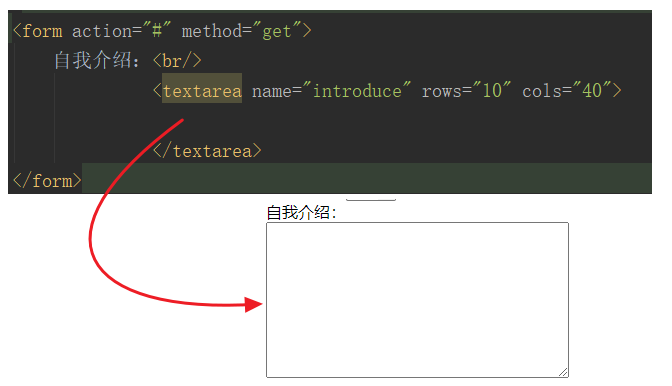
2文本域

name属性:提交时需要,不再赘述。
rows属性:文本域中的行数。
cols属性:文本域中的列数。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。





















 2861
2861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








