layer是非常好用的弹窗插件,具体参见官方文档
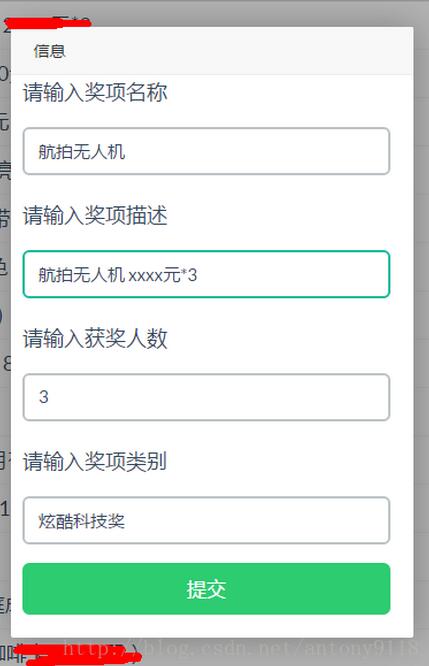
点击这里进入。官方有很多示例,使用方法也非常简单,引入官方下载的css和js就可以了。但是有时候,弹窗提醒并不能满足我们的所有要求。例如,在奖品界面,希望点击“编辑奖品”的时候,能弹出对话框让我们来填写信息,如下图所示:

如何用简洁美观的 layer 实现这一功能呢?官方并没有给我们提供示例,那就自己动手写吧。下面把代码贴出来。
给“添加奖品”按钮加上单击触发confirmUpdateAward方法
var awards = "";
function confirmUpdateAward(i) {
layer.open({
type: 1,
closeBtn: false,
shift: 7,
shadeClose: true,
content: "
请输入奖项名称
"
请输入奖项描述
"
请输入获奖人数
"
请输入奖项类别
" +"提交
});
}
function updateAward(awardId){
var awardUserCount = $("#awardUserCount").val();
if(awardUserCount*1>8888 || awardUserCount*1<1){
layer.msg('人数必须是1到8888', {
time: 500, //0.5s后自动关闭
// btn: ['明白了', '知道了']
});
}else{
var awardName = $("#awardName").val();
var awardDescription = $("#awardDescription").val();
var awardKind = $("#awardKind").val();
$.ajax({
type: "post",
url : getContextPath() + "/award/updateAward",
dataType:'json',
data: {
"awardId":awardId,
"awardName":awardName,
"awardDescription":awardDescription,
"awardUserCount":awardUserCount,
"awardKind":awardKind
},
success: function(data){
var updateSuccess = data.data;
if(updateSuccess){
layer.msg('修改成功', {
time: 500, //0.5s后自动关闭
// btn: ['明白了', '知道了']
});
refreshPage();
}else{
layer.msg('修改失败', {
time: 500, //20s后自动关闭
// btn: ['明白了', '知道了']
});
}
}
});
layer.closeAll();
}
}
这里有几个需要注意的点:
第一:最后一定要用
layer.closeAll();
否则提交之后弹窗不会自己关闭。
第二:
只能保证用户不能输入字母(实际上字母e是可以输入的,会认为是科学技术法),但是通过Json传到后端的依旧是String类型,在做将该信息用
Integer.valueOf();
强转为Integer时候,一定要判断String是否为空,否则会抛异常。
第三:
这里实际上是用到了一个js方法之间调用巧传对象的方法。
当我们从数据库取出若干条奖品记录时,每一条记录都应该有一个“修改”按钮。当我们做修改的时候,用户都希望输入框中显示之前的信息,但是js的方法之间调用的时候,传对象很麻烦,有什么简便的方法呢?
如上面的源码所示,我们只传序号 i 过去。下面这段代码是奖品展示页面的代码,我们可以看到每条记录都有“编辑”按钮。
$(document).ready(function () {
refreshPage();
});
//定义全局变量
var awards = "";
function refreshPage(){
$.ajax({
type: "post",
url : getContextPath() + "/award/getAllAwards",
dataType:'json',
data: {
},
success: function(data){
awards = data.data;
var awardHtml = "";
var iLen = awards.length;
//遍历取出每一条奖品
for(var i = iLen - 1 ; i >=0 ; i--){
awardHtml+="
"+"选中"+""+awards[i].awName+""+awards[i].awDescription+""+awards[i].awUserCount+"
"+awards[i].awKind+" "+"编辑"+"" +""+"删除"+"
";}
$("#awardTable").html(awardHtml);
}
});
}
注意看
οnclick='confirmUpdateAward("+i+")'>"+"编辑"+"
这句,我们只传了i到我们最开始写的confirmUpdateAward方法里面,却因为在js中定义了全局变量 awards ,就可以巧妙地在confirmUpdateAward方法中使用awards[i]了。
layer做信息提交遇到的坑都写在这里了,应该再没什么别的问题了,有需要的话可以留言评论。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 1517
1517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








