Transfer 的数据通过 data 属性传入。数据需要是一个对象数组,每个对象有以下属性:key 为数据的唯一性标识,label 为显示文本,disabled 表示该项数据是否禁止转移。目标列表中的数据项会同步到绑定至 v-model 的变量,值为数据项的 key 所组成的数组。当然,如果希望在初始状态时目标列表不为空,可以像本例一样为 v-model 绑定的变量赋予一个初始值。
<div class="shadow" style="padding:2% 2% 2% 3%;margin-top:2%;height: 430px">
<el-transfer
:titles="['用户未所属组', '用户已所属组']"
@change="handleChange"
v-model="yhYsszData"
:data=" yhAllSszData">
</el-transfer>
</div>
data 定义:
yhAllSszData:[], yhYsszData:[],
写方法:
methods:{
//选取左侧内容,点击右滑图标
handleChange(value, direction, movedKeys) {
let rightData = value;
let yssXgzStr = {qx:rightData};//右侧修改后的数据集合
console.log(value);
// console.log( movedKeys);
axios({
method: 'post',
url:'http://192.168.100.163:8082/dxglpt/editYZSSYHZ',
//url: '/dxglpt/ssUserListAndTotalCount',
params: {
jsonStr: JSON.stringify(yssXgzStr)
}
}).then((response) => {
if (response.data.flg == 'success'){
this.$message.success("系统提示,所属组修改成功!!");
}else{
this.$message.error("系统提示,所属组修改失败!!");
}
}).catch((error) => {
this.$message.error("系统错误,请联系开发人员@!");
})
},
},
mounted () {
axios({
method: 'post',
url:'http://192.168.100.163:8082/dxglpt/getUserSsz',
}).then((response) => {
console.log(response.data);
let ysUserGruopList=response.data.ys;
let wsUserGruopList=response.data.ws;
let ysArray=[];//已拥有所属组
let allssArray=[]; //用户全部所属组信息
for (let i=0;i<wsUserGruopList.length;i++){
allssArray[i]={key:wsUserGruopList[i].yhzdm, label: wsUserGruopList[i].yhzmc}
}
for (let j=0;j<ysUserGruopList.length;j++){
ysArray.push(ysUserGruopList[j].yhzdm)
allssArray.push({key:ysUserGruopList[j].yhzdm, label: ysUserGruopList[j].yhzmc})
}
this.yhYsszData = ysArray;
this.yhAllSszData = allssArray;
}).catch((error) => {
this.$message.error("系统错误,请联系开发人员@!");
});
},
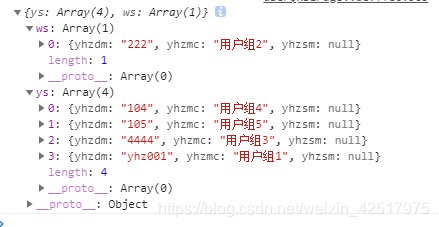
response.data 从后台获取的数据:







 该博客介绍了Vue.js中Transfer组件的使用,强调了数据结构的要求,数据需为包含id、label和disabled的对象数组。`sourceKeys`属性用于绑定初始或动态的目标列表数据,且`key`字段作为数据的唯一标识。同时,文章提到了如何在`mounted`生命周期钩子中处理后台获取的数据。
该博客介绍了Vue.js中Transfer组件的使用,强调了数据结构的要求,数据需为包含id、label和disabled的对象数组。`sourceKeys`属性用于绑定初始或动态的目标列表数据,且`key`字段作为数据的唯一标识。同时,文章提到了如何在`mounted`生命周期钩子中处理后台获取的数据。
















 3225
3225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








