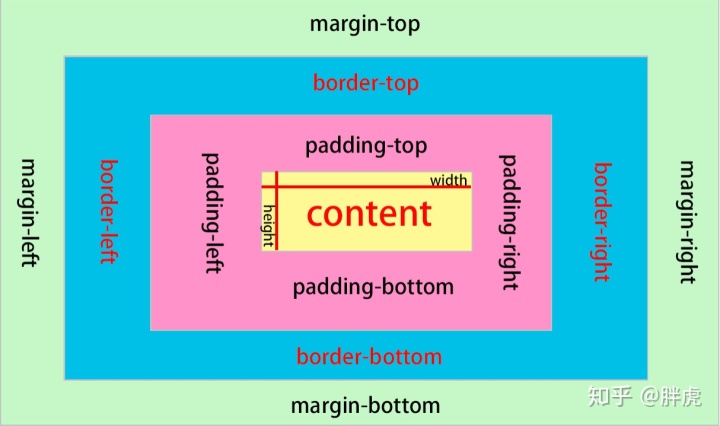
一、盒模型
对于怎么理解盒模型,我们可以把它想象成一个快递盒子,content部分就是你所购买的物品,padding部分就是为了防止物品摔坏的防护泡沫,border部分就是包裹快递的盒子,而margin就是两个快递盒子之间的距离。

二、盒模型常见问题及解决方案
1、margin叠加问题
当给两个盒子同时添加上下外边距的时候,就会出现叠加的问题,这个问题只有上下有,左右是没有这个叠加的问题的,margin会取值大的作为叠加的值。
解决方案:
①BFC规范
②只给一个元素加边距
2、margin传递的问题
margin传递的问题只会出现在嵌套的结构(父子关系)中,且只有margin-top会有传递的问题,其他是几个方向是没有传递问题的。
解决方案:
① BFC规范
② 给父容器加边框
③margin换成padding,写在父元素上
三、如何固定整体大小
box-sizing:content-box(默认值)/ border-box; 当为content-box时,加入padding或者border的时候,整体大小会发生改变;而当为border-box时,加入padding和border不会改变。
例如:
如果设置:box-sizing:content-box;设置width:100px;padding:20px,则整体会变成120px;
如果设置:box-sizing:border-box;设置width:100px;padding:20px,则整体大小还是100px。





















 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








