1.MVC分层
在antDesignPro区块组件中,看不到state,全部被放到了model中去了,page页面只管显示交互,数据全部都在model中。通过connect来将page和model关联。
2.@connect修饰符
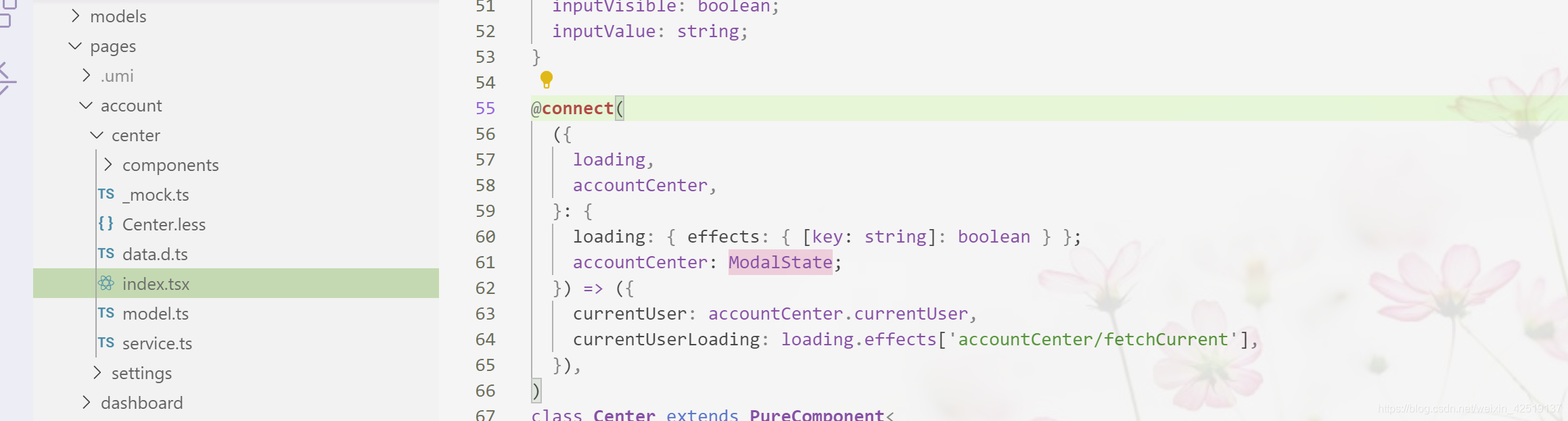
antDesignPro中个人中心区块代码说明
@connect修饰符(类似java中注解)
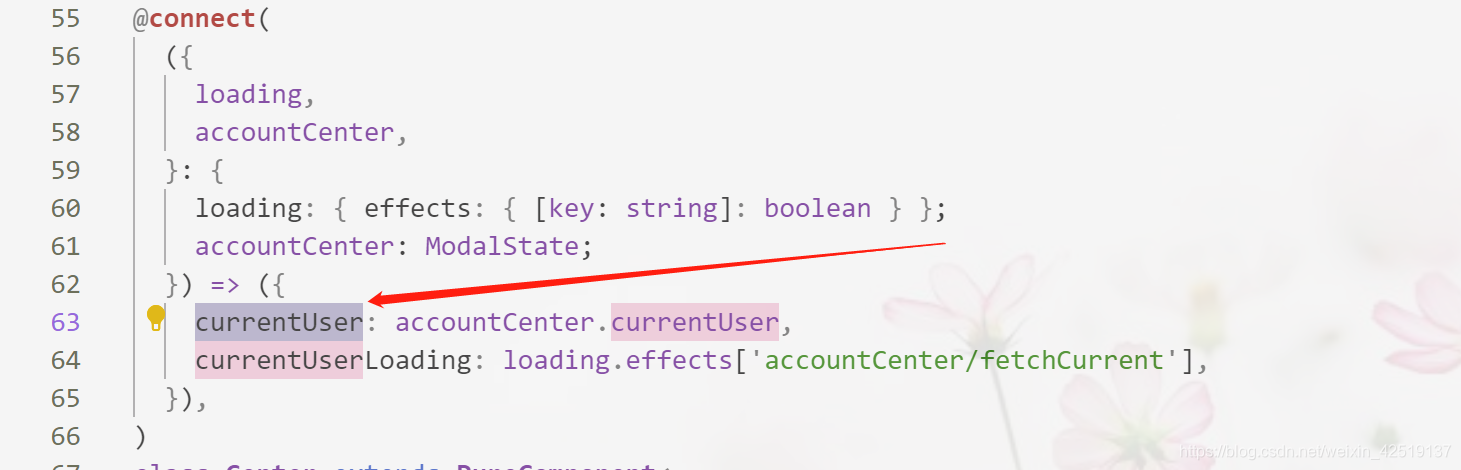
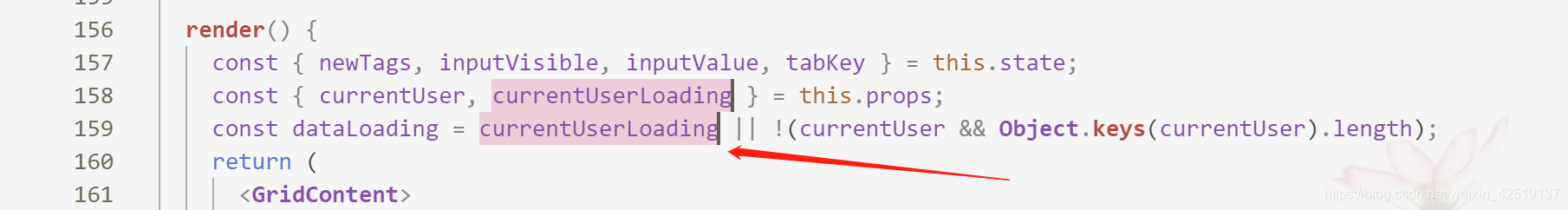
第一个回调函数作用:将page层和model层进行链接,返回model层中的数据,并且返回的数据绑定到this.props上


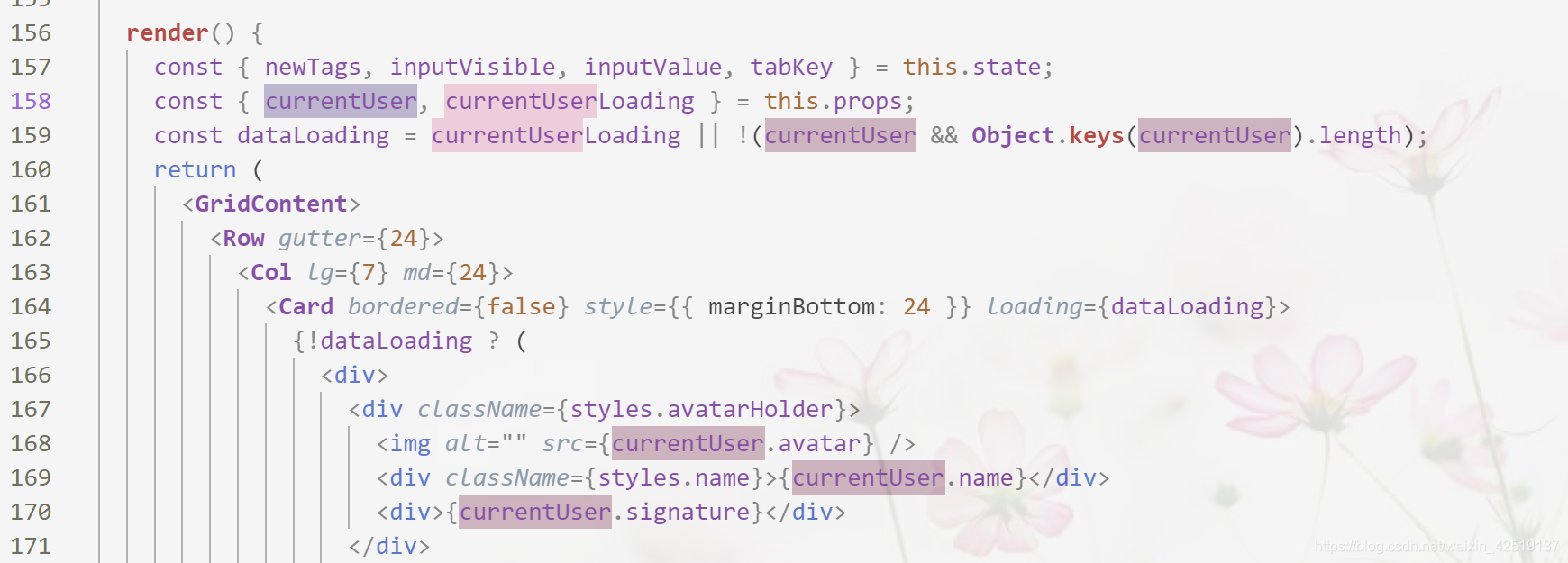
可以看到上边这一个currentUser在下边的render函数中通过this.props可以取到

3.操作model中的数据
在redux中用户无法接触store中的state,用户与视图进行交互。
用户通过dispatch派发一个action来改变store中的数据,改变数据的规则写在reducers里边。
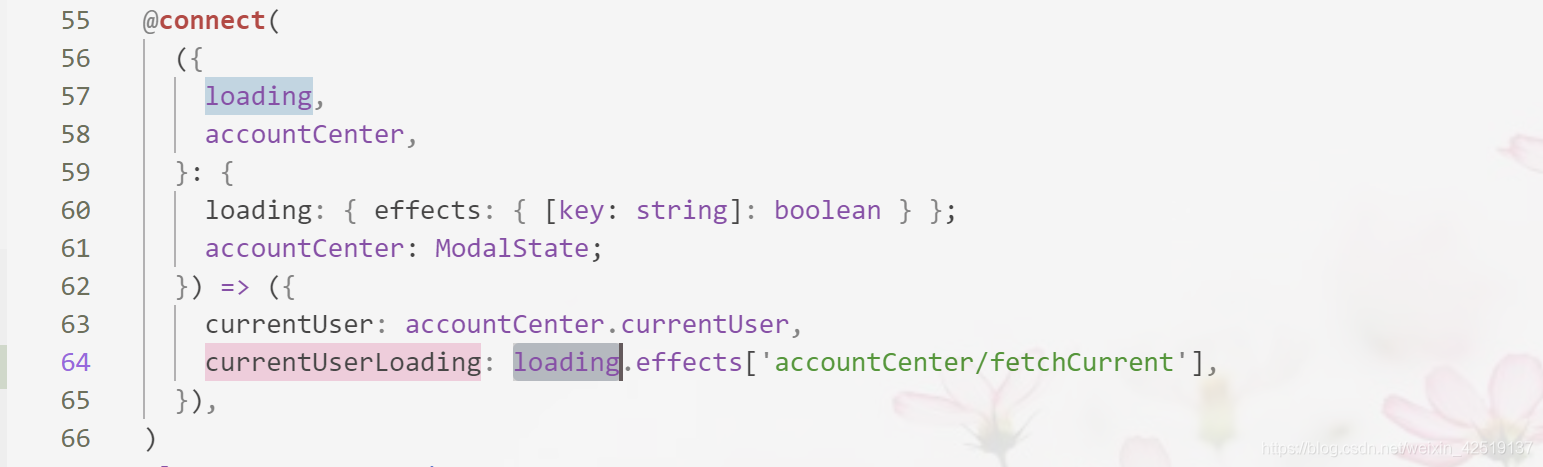
在@connect中第一个参数在这里是loading已经拿到了模型中的数据,可以通过
loading.effects[‘namespace/fetchCurrent’]
的方式来访问model进行操作


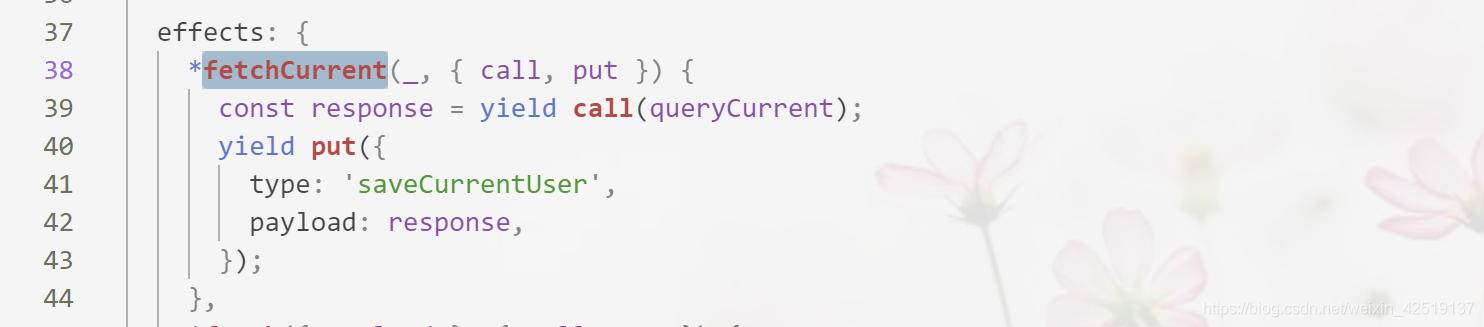
当在下边使用时,就是掉用了model中的effects中的fetchCurrent,
又通过了queryCurrent调用了services中的请求接口,
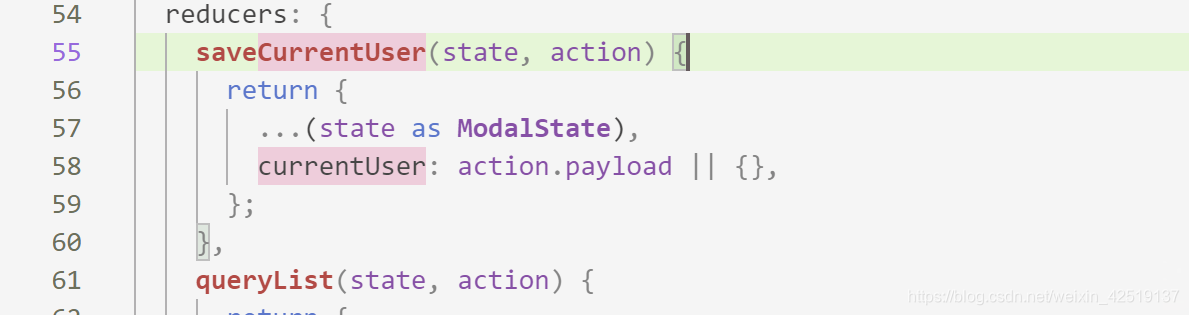
又通过put方法调用了reducer中的fetchCurrent,并且传递data(payload),

在reducers中接收到data并更新视图






















 6155
6155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








