let和const生命虽然看上去是执行到了才会生效,但是实际上,他们还是会被预处理。如果当前作用域内有生命,就无法访问到外部的变量。
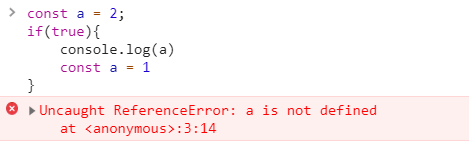
const a = 2;
if(true){
console.log(a)
const a = 1
}
在这段代码中如果if里的a不提升则打印的是a=2,外边的2,
但报的a是未定义,所以const虽说是不提升但还是被预处理了

let和const生命虽然看上去是执行到了才会生效,但是实际上,他们还是会被预处理。如果当前作用域内有生命,就无法访问到外部的变量。
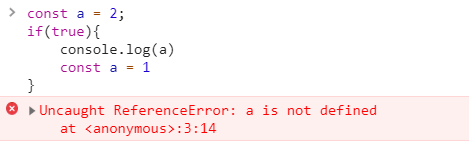
const a = 2;
if(true){
console.log(a)
const a = 1
}
在这段代码中如果if里的a不提升则打印的是a=2,外边的2,
但报的a是未定义,所以const虽说是不提升但还是被预处理了

 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


