v-bind 有三种修饰符,分别为 .sync、.once、.camel。
.sync : 用于组件props属性,进行双向绑定,即父组件绑定传递给子组件的值,无论在哪个组件中对其进行了修改,其他组件中的这个值也会随之更新。
案例背景
爸爸给儿子钱,儿子要花钱怎么办?
答:儿子打电话(触发事件)向爸爸要钱
- Vue规则:组件不能修改props外部数据
- Vue规则:$emit 可以触发事件,并传参
- Vue规则:$event 可以获取 $emit 的参数
代码:
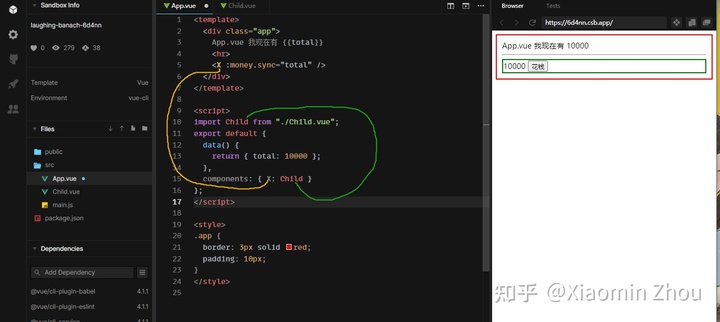
// App.vue
<template>
<div class="app">
App.vue 我现在有 {{ total }}
<hr />
//<X :money="total" v-on:用的钱="total = $event" />
<X :money="total" v-on:update:money="total = $event" />
</div>
</template>
<script>
import Child from "./Child.vue";
export default {
data() {
return { total: 10000 };
},
components: { X: Child },
};
</script>
<style>
.app {
border: 3px solid red;
padding: 10px;
}
</style>
// Chilid.vue
<template>
<div class="child">
{{ money }}
// <button @click="$emit('用的钱', money - 100)">
<button @click="$emit('update:money', money - 100)">
<span>花钱</span>
</button>
</div>
</template>
<script>
export default {
props: ["money"],
};
</script>
<style>
.child {
border: 3px solid green;
}
</style>
'update:money' 就是一个字符串,里面的冒号无特殊含义。
由于这种场景很常见,所以尤雨溪发明了.sync,
:money.sync="total" 等价于
:money="total" v-on:update:money="total=$event"
sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定。.sync则是一个语法糖,主要的作用就是帮我们简化了父组件监听子组件操作prop属性的行为。
------ main.vue变化前 ------
<template>
<X :money="total" v-on:update:money='total=$event'></child>
</template>
------ main.vue变化后 ------
<template>
<X :money.sync="total">
</template>






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








