
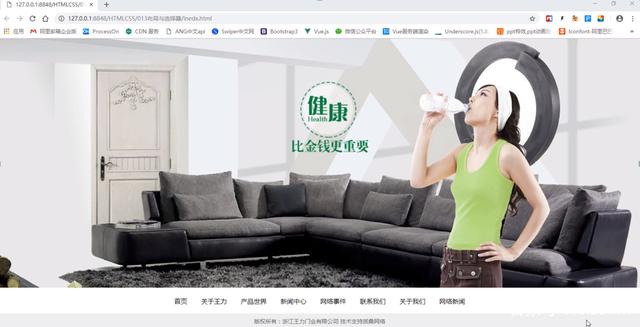
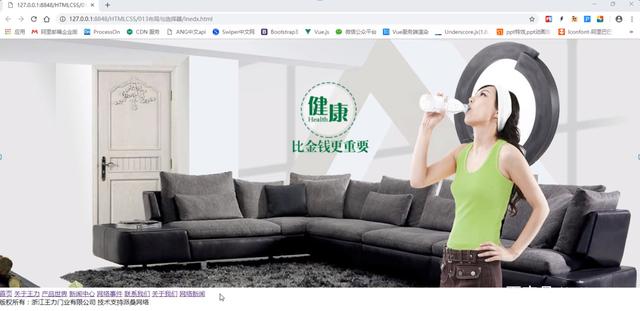
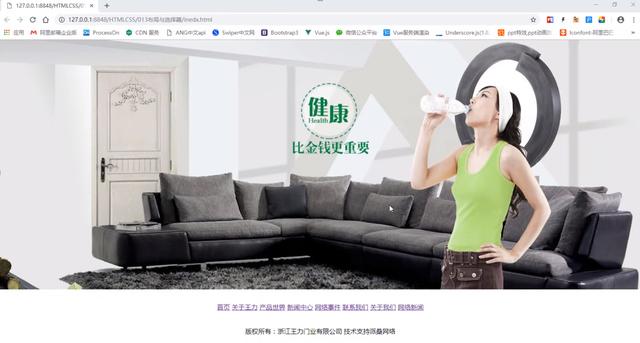
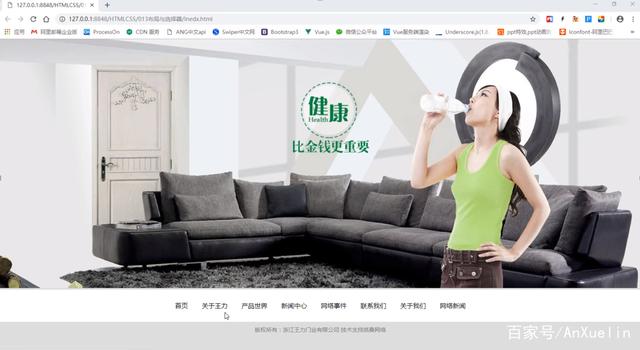
这节要做出以下效果的网页

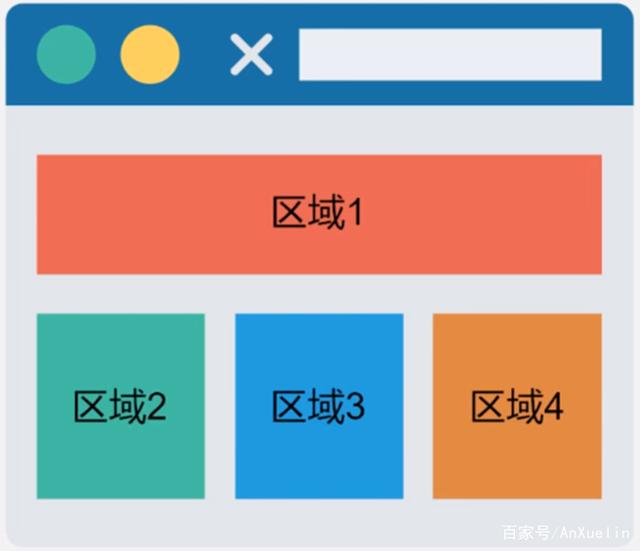
其实,做网页就像画画一样,要分为一个一个的区域制作

当把基本的区域确定好后,我们才能开始制作网页
拿我们今天要做的这种个网页为例,我们可以先把它分为三个区域
分别为蓝绿黄区域,即页头、页中和页尾

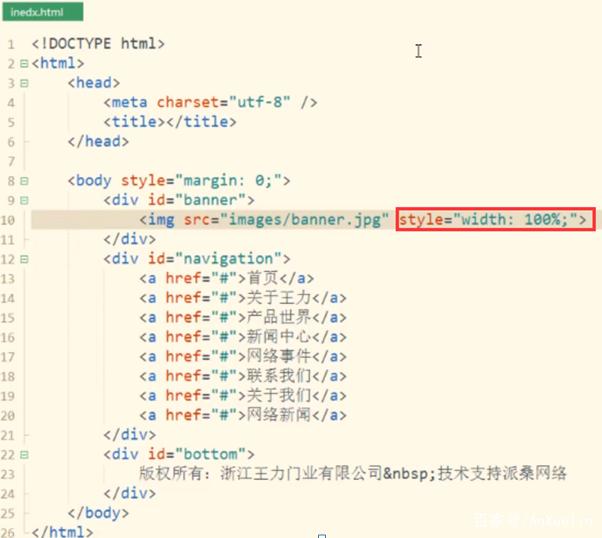
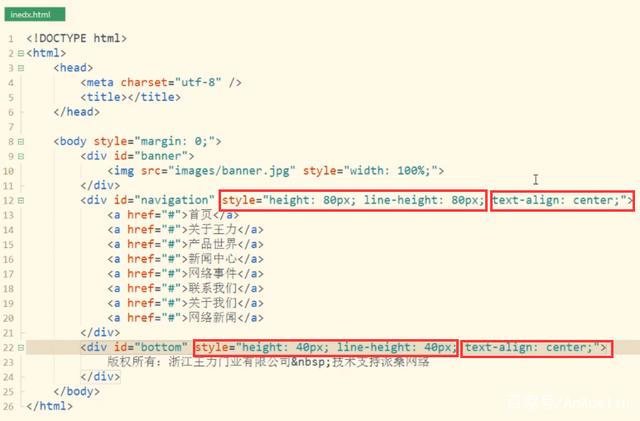
我们先来定义这三个区域
banner为头部,navigation为页中,bottom为页脚
(当然这个id的属性也可以自己设置,比如页头就可以定义为拼音yetou)


这里解释一下div
一个空的div,它的宽度默认为100%,高度为0
当我们给div添加内容时,div才会被撑开,当然,宽和高也可以自己设置

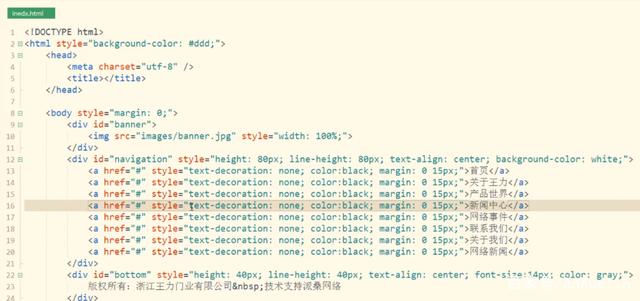
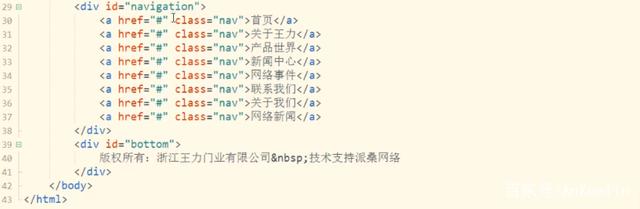
现在我们来插入图片和对应的超链接文字等

效果如下


现在一个大概已经写出来了
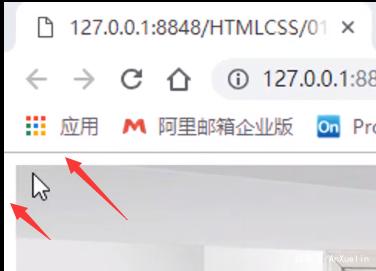
但是现在我们还要解决一个问题,就是左上角的间隙

要是不想要这个间隙,就要设置一个属性margin:0;
(这个具体的使用以后会讲到,先来解决问题)

写入这个显示效果如下

现在空隙就不见了
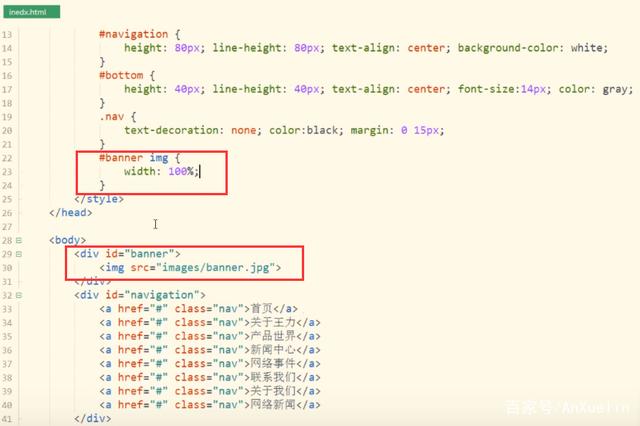
下一步我们就要让图片撑满整个网页,就要设置width:100%;

效果如下

以上页头就制作完成
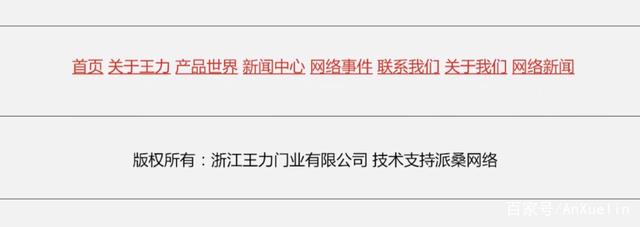
接下来,我们要对页中的内容进行设置,现在看到的两行文字挨得太近了
我们要增加一下两行之间的距离,具体步骤:
由于这两行文字放在两个容器里,所以我们就要
1.先增加容器的宽度
2.再设置将文字在容器中居中(当行高=容器的高度时才会垂直居中)
3.设置文字也要在水平方向居中

具体的设置如下

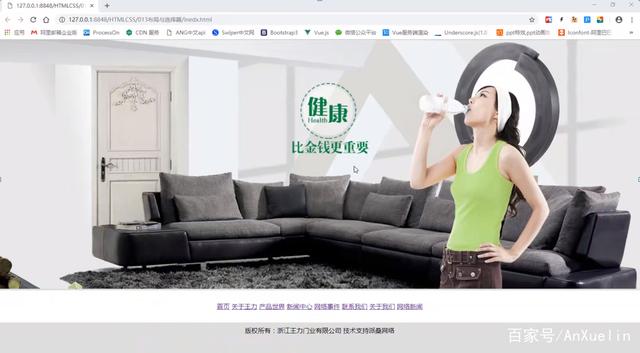
显示效果为

我们还要将版权部分设置为灰色背景,这里也有多种方法
1.可以直接将页脚容器设置为灰色背景
2.可以将整个页面设置为灰色背景,然后将页中部分设置为白色背景
我们这节用第2种方法来做一下

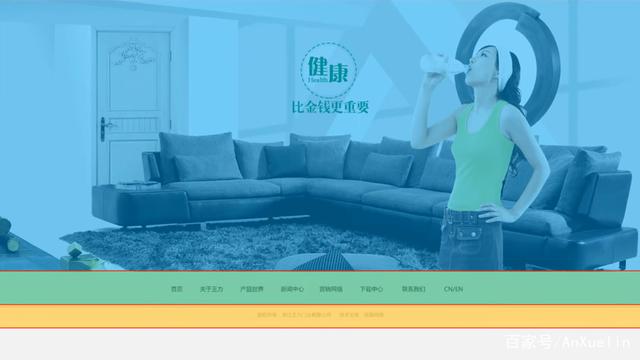
显示效果如下

然后再稍微跳帧报告一下字体大小和字体颜色

效果如下

大致的效果已经做出来了
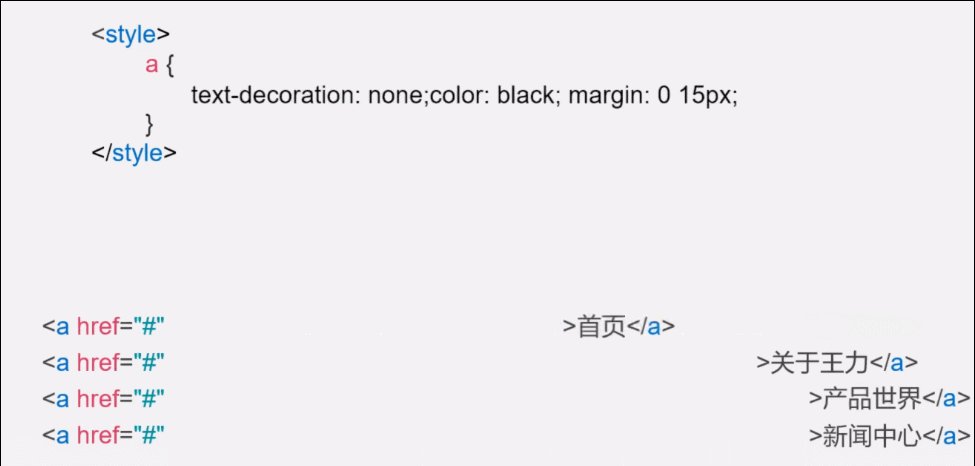
但是我们不难看出,页中中的文字空隙很大,那我们怎么设置文字的左右空隙呢

如何写这个文字的间隙呢?
就需要用到刚才我们所写的外边距margin了
具体编写如下

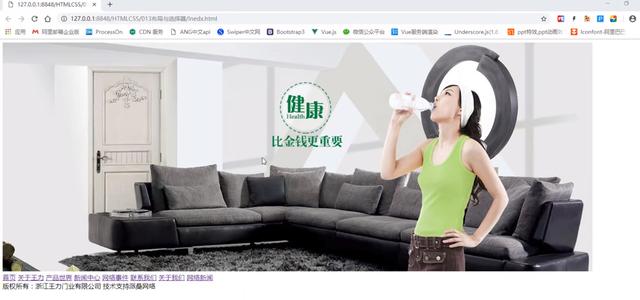
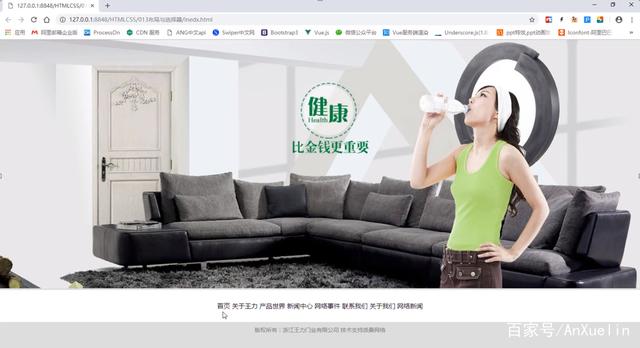
显示效果为

这样,我们整个的网页效果便出来了
但是,有个很重要的问题!
我们的网页由于添加各种样式,使我们的网页标签代码非常的多、乱

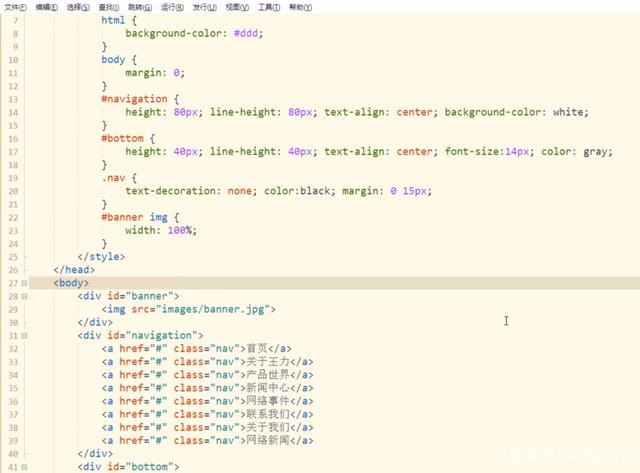
这时候我们就需要引入我们的内部样式表
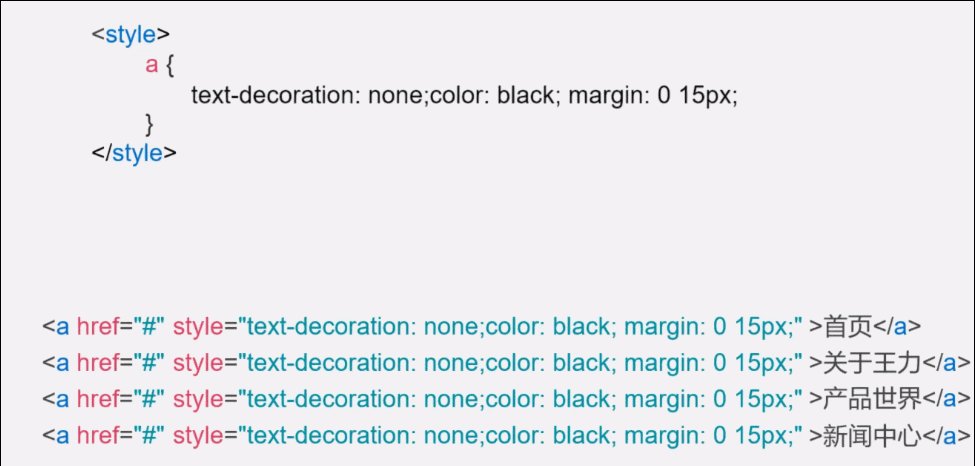
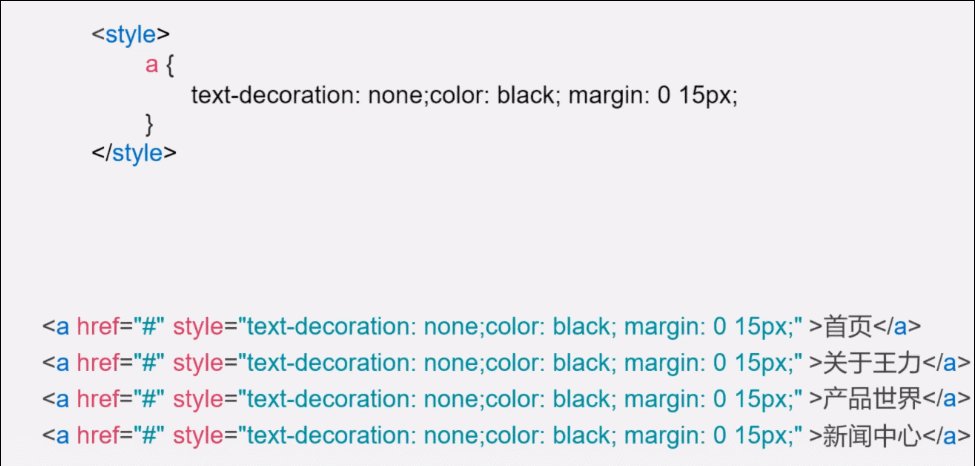
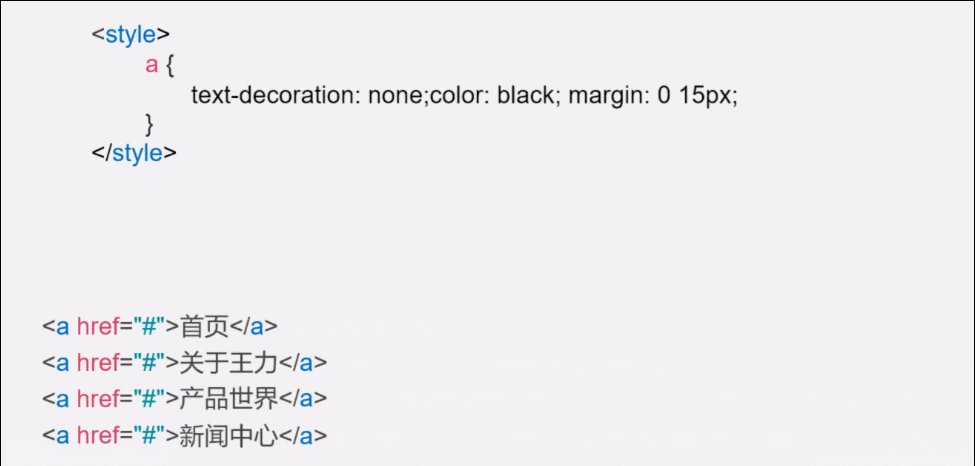
所谓的内部样式表就是把我们写出的所有样式提取出来,单独放在一个叫style的标签中

这样一来,我们所有的标签中的样式就可以全部移到style标签中

我们把写在标签内部的叫标签样式,写在style中的内部样式
内部样式的出现,会大大的简化我们的编写工作

我们现在就尝试着吧所有写的样式放入style标签中
(注:style标签是写在
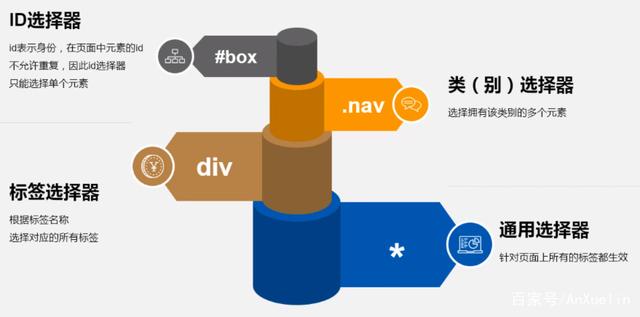
中的)当我们提取样式时,我们怎么确定样式对应是哪个标签呢,这时候就需要我们id中设置的名称了。即选择器。
1.标签<>的样式直接写标签名
2.id的样式需要开头加#号,即#+id名
3.class中的样式需要开头加.,即.+class名


这里注意id只能对一个div设置,而class可以对多个相同样式的div设置
他们都相当于是给div起的名字。
而对于图片指定样式,我们也可以这样

这就相当于,只在id为banner的标签下的img设置样式。
这样写完,效果与刚才一模一样,没有变化,但是HTML标签就会显得干净整洁。

我们来总结一下

从上往下,选取的范围越来越广,id只能定义一个,通用是定义全部。

这一小节所有代码:


- End –
--- web分享,分享的不只是web
举报/反馈




















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








