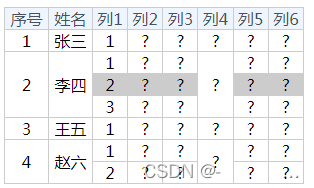
如果存在单元格合并,当鼠标移入同一组的其他行数据,背景色只会标注到本行,如图:

我想把序号2,姓名李四列等同样标注上。
当鼠标移入序号2上,如图:

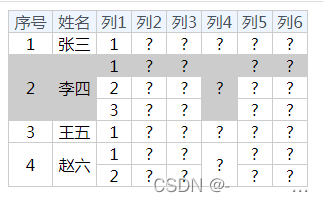
我想把序号2所占的3行全部标记上。
目前是通过jq来实现的,效果如下:

实现代码如下:
<style type="text/css">
table {
border-collapse: collapse;
text-align: center;
}
.header {
background-color: #eef5ff;
color: #495060;
}
table td {
border: 1px solid #CCC;
}
.item:hover,
.item.hover {
background-color: #CCC;
}
</style>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<table width="300" cellpadding="0" cellspacing="0">
<tr class="header">
<td>序号</td>
<td>姓名</td>
<td>列1</td>
<td>列2</td>
<td>列3</td>
<td>列4</td>
<td>列5</td>
<td>列6</td>
</tr>
<tr class="item">
<td>1</td>
<td>张三</td>
<td>1</td>
<td>?</td>
<td>?</td>
<td>?</td>
<td>?</td>
<td>?</td>
</tr>
<tr class="item">
<td rowspan="3" class='mergerow' data-row="merge-2">2</td>
<td rowspan="3" class='mergerow' data-row="merge-2">李四</td>
<td>1</td>
<td>?</td>
<td>?</td>
<td rowspan="3" class='mergerow' data-row="merge-2">?</td>
<td>?</td>
<td>?</td>
</tr>
<tr class="item childrow" data-row="merge-2">
<td>2</td>
<td>?</td>
<td>?</td>
<td>?</td>
<td>?</td>
</tr>
<tr class="item childrow" data-row="merge-2">
<td>3</td>
<td>?</td>
<td>?</td>
<td>?</td>
<td>?</td>
</tr>
<tr class="item">
<td>3</td>
<td>王五</td>
<td>1</td>
<td>?</td>
<td>?</td>
<td>?</td>
<td>?</td>
<td>?</td>
</tr>
<tr class="item">
<td rowspan="2" class='mergerow' data-row="merge-4">4</td>
<td rowspan="2" class='mergerow' data-row="merge-4">赵六</td>
<td>1</td>
<td>?</td>
<td>?</td>
<td rowspan="2" class='mergerow' data-row="merge-4">?</td>
<td>?</td>
<td>?</td>
</tr>
<tr class="item childrow" data-row="merge-4">
<td>2</td>
<td>?</td>
<td>?</td>
<td>?</td>
<td>?</td>
</tr>
</table>
<script type="text/javascript">
//合并单元格绑定事件
$(document).on("mouseover", ".mergerow", function() {
var row = $(this).attr("data-row");
if (row != "") {
$(this).parents("table").find(".item[data-row='" + row + "']").addClass("hover");
}
})
$(document).on("mouseout", ".mergerow", function() {
var row = $(this).attr("data-row");
if (row != "") {
$(this).parents("table").find(".item[data-row='" + row + "']").removeClass("hover");
}
})
//子行绑定事件
$(document).on("mouseover", ".childrow", function() {
var row = $(this).attr("data-row");
if (row != "") {
$(this).parents("table").find(".mergerow[data-row='" + row + "']").css("background-color",
"#ccc")
}
})
$(document).on("mouseout", ".childrow", function() {
var row = $(this).attr("data-row");
if (row != "") {
$(this).parents("table").find(".mergerow[data-row='" + row + "']").css("background-color", "")
}
})
</script>





















 4259
4259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








