介绍
React Suite是一套转为后端打造的企业级UI组件库,它由 HYPERS 前端团队与 UX 团队共同打造,在经历了几次大版本更新后,积累了大量的通用组件和功能,而且支持 Typescript 与 Flow, 支持服务端渲染。

官方网站
https://rsuite.gitee.io/#/
https://github.com/rsuite/rsuite
https://gitee.com/rsuite/rsuite
平台支持
- 浏览器端
React Suite支持目前市面上主流的浏览器,在3.0版本以后不支持IE9及以下,移动端端不推荐使用,总体如下截图,来源于官网

- 服务端
React Suite 支持服务端渲染, 支持通过 Next.js 构建应用。
开发环境支持
- 支持 React 16 +
- 支持 TypeScript
- 支持 Flow
- 支持 Electron
示例
官网提供了很多中示例模板,可以在下载体验
- 管理系统(https://github.com/rsuite/rsuite-management-system)
- 模块化按需加载(https://github.com/rsuite/examples/tree/master/modular-import)
- CDN 引入(https://github.com/rsuite/examples/tree/master/cdn)
- 国际化方案(https://github.com/rsuite/examples/tree/master/intl-app)
- 多主题方案(https://github.com/rsuite/examples/tree/master/multiple-themes)
- 在 create-react-app 中使用(https://github.com/rsuite/examples/tree/master/create-react-app)
- 在 Flow 中使用(https://github.com/rsuite/examples/tree/master/flow-app)
- 在 TypeScript 中使用(https://github.com/rsuite/examples/tree/master/typescript-app)
- 在 Next.js 中使用(https://github.com/rsuite/rsuite-management-system-ssr)
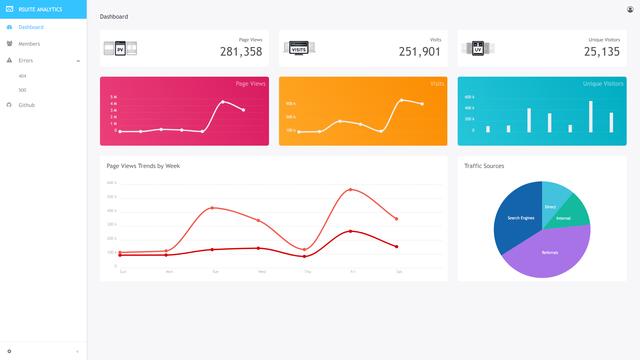
下面是一个DEMO截图

官网提供了多个使用方法,我在这里就不介绍了,可以直接到官网查看

组件介绍
既然是一套完整的UI组件库,其组件必然是相当的丰富,我们有选择性的查看以下
- 通用组件

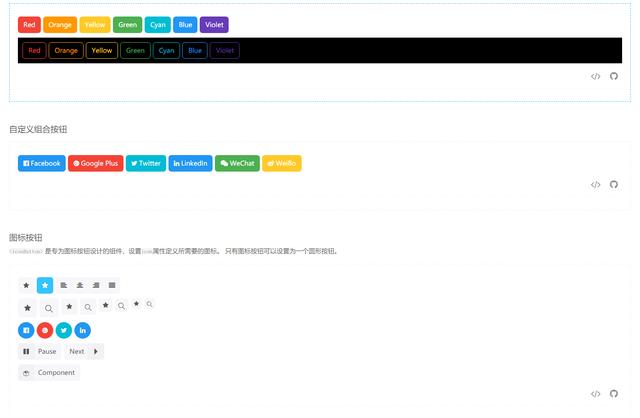
按钮

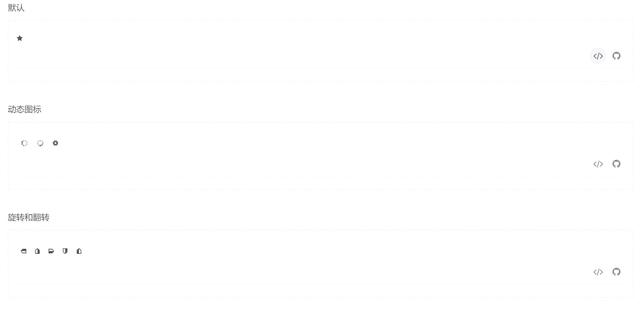
图标

tooltip

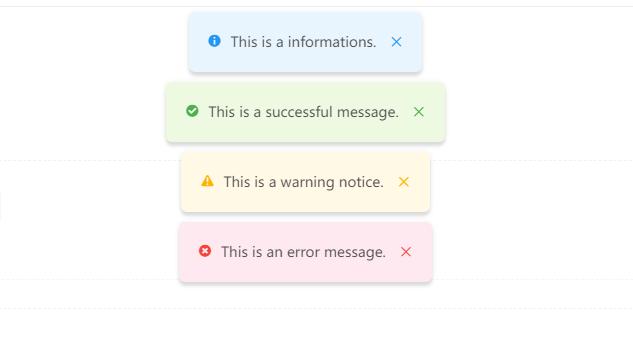
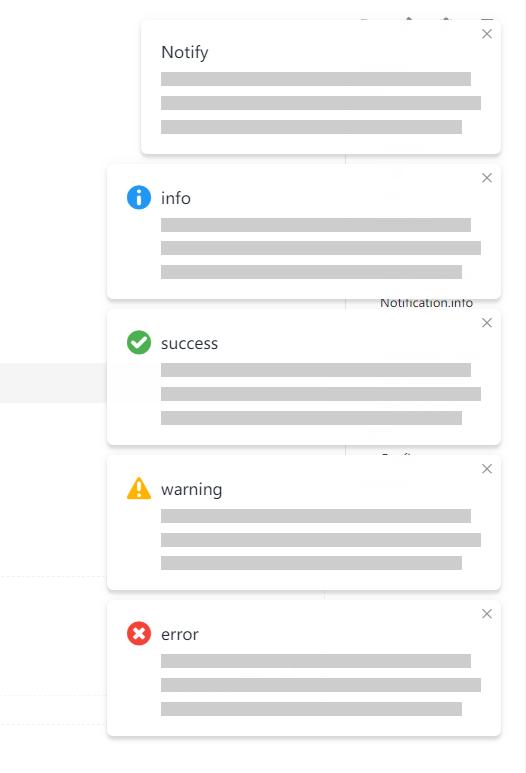
alert

通知

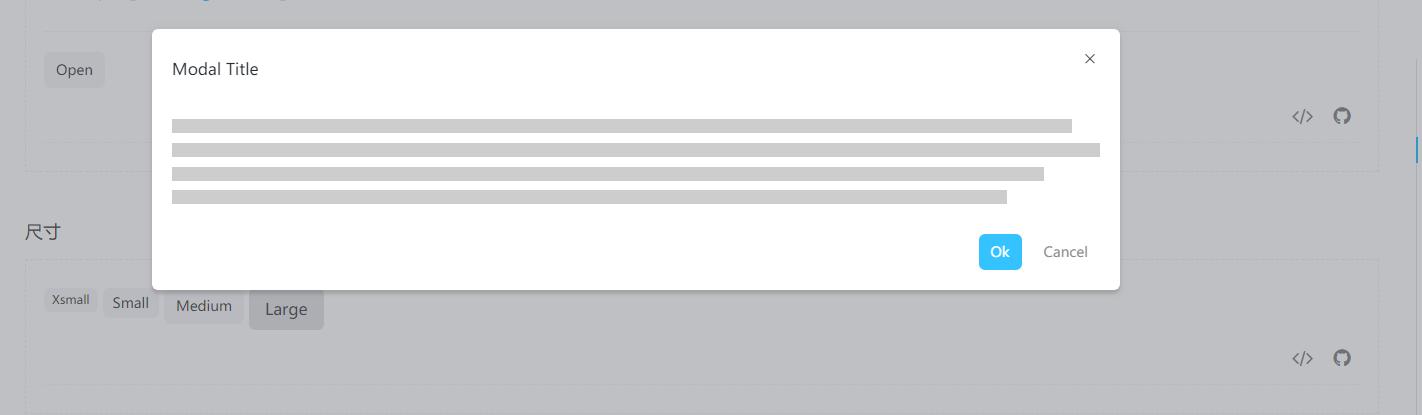
模态框

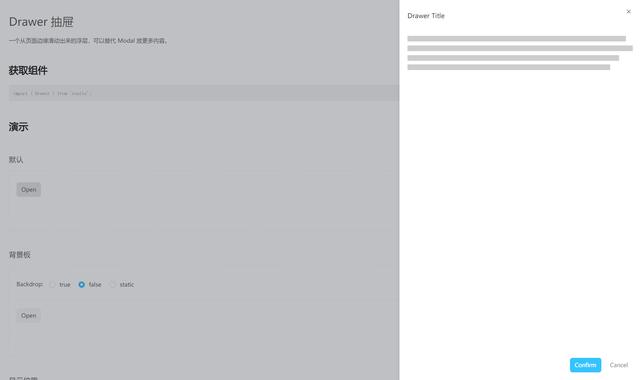
侧边栏弹出
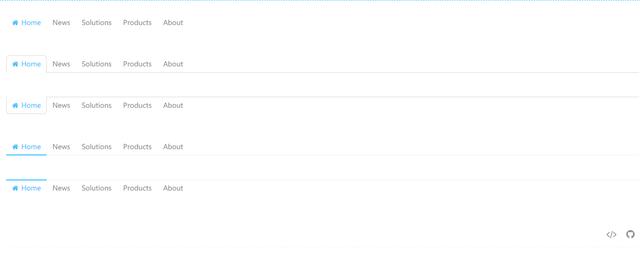
- 导航组件

顶部

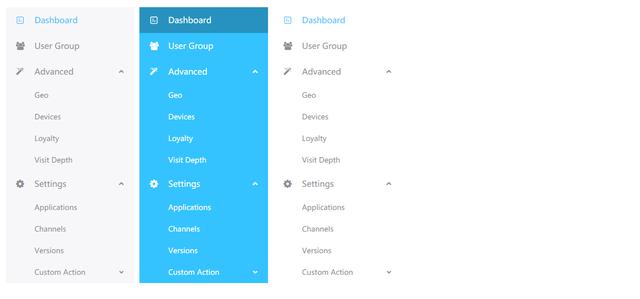
侧边

分步

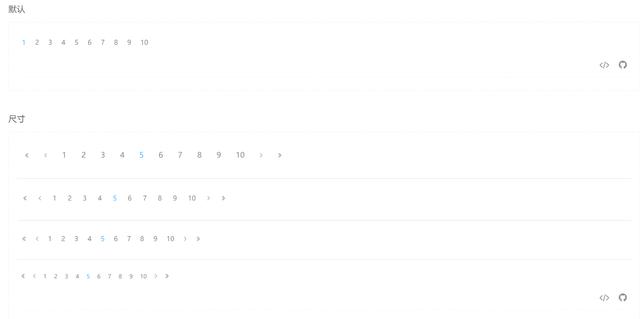
分页
- 数据表单
表单组件太多就不一一截图了,日常使用的基本组件都有

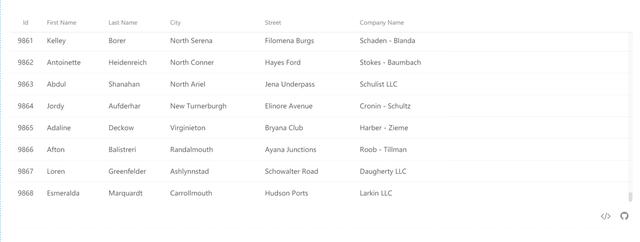
- 数据展示(支持虚拟化,赞)

表格

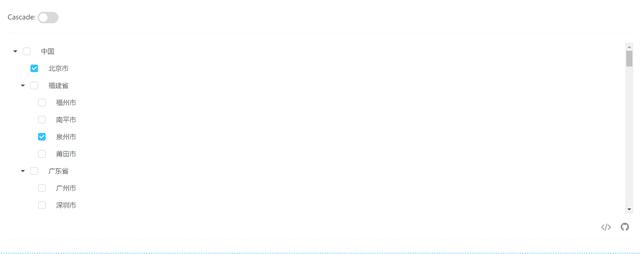
树

复选框

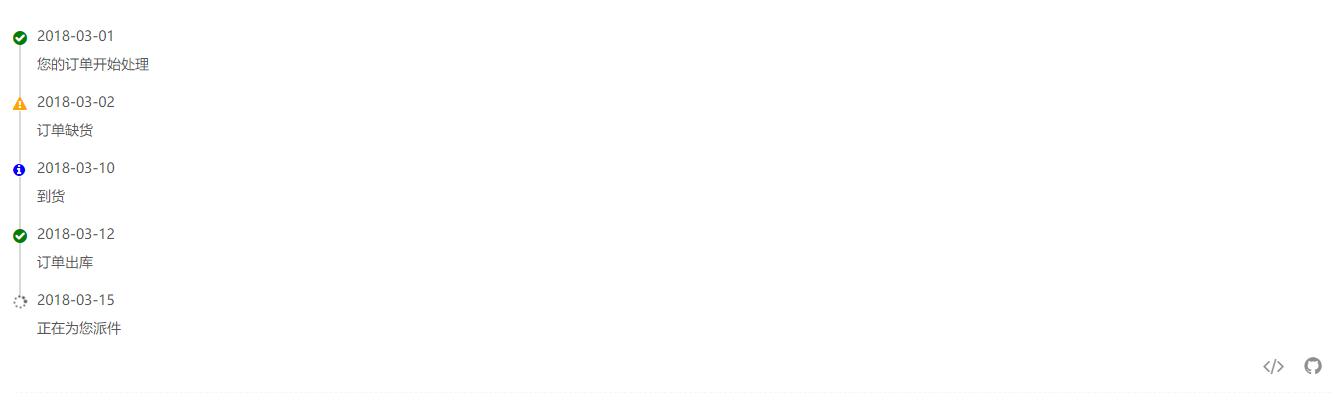
时间轴
组件太多,仅仅选择性的截了几张图,更多组件实例可以到官网体验。
原型设计
这个功能非常的厉害,提供了原型设计,这就给设计师和工程师提供了便捷,官网提供在线原型设计,非常的给力

总结
优秀的框架市面上有很多,不论是哪一款,只要能有效的解决我们的问题,那么就是好框架,节省了我们本身大量的时间,提升了工作效率,而且国产中良心的不多,之前文章推荐的阿里的Fusion Desgin更加强大,欢迎大家阅读,感谢支持!





















 5547
5547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








