
xml代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_container_timepicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:layout_margin="@dimen/dp_10"
android:background="@drawable/bg_clear_data"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/bg_clear_data"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择时间"
android:layout_centerHorizontal="true"
android:textSize="18sp"
android:textColor="@color/bk_black"/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal"
android:gravity="center">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14sp"
android:text="开始时间"
android:textColor="@color/bk_black"/>
<TimePicker
android:id="@+id/timepicker_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner"
/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="至"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center">
<TextView
android:textSize="14sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="结束时间"
android:textColor="@color/bk_black"/>
<TimePicker
android:id="@+id/timepicker_end"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner"
/>
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16dp">
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btCancal"
android:layout_width="72dp"
android:layout_height="32dp"
android:text="取消"
android:textColor="#ffffffff"
android:textSize="14sp"
android:gravity="center"
android:background="@drawable/bt_cancal"
android:layout_marginEnd="82dp"
android:layout_alignEnd="@+id/btQueRen"
/>
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btQueRen"
android:layout_width="72dp"
android:layout_height="32dp"
android:text="确定"
android:textColor="#ffffffff"
android:textSize="14sp"
android:gravity="center"
android:background="@drawable/bt_queren"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:layout_alignParentEnd="true"
/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
kotlin代码
import android.app.Dialog
import android.content.Context
import android.util.Log
import android.view.LayoutInflater
import android.widget.Button
import android.widget.TimePicker
import androidx.appcompat.app.AppCompatDialog
import com.demon.androidbasic.toast.ToastUtils
import com.en.information.R
class DoubleTimeSelectorDialog(private val mContext: Context) {
private var startHour = 0
private var startMinute = 0
private var endHour = 0
private var endMinute = 0
private val bottomSheetDialog = AppCompatDialog(mContext)
fun setDialog(): Dialog {
val dialogView = LayoutInflater.from(mContext).inflate(R.layout.dialog_time_picker, null)
val startTimePicker = dialogView.findViewById<TimePicker>(R.id.timepicker_start)
val endTimePicker = dialogView.findViewById<TimePicker>(R.id.timepicker_end)
val tvCancel = dialogView.findViewById<Button>(R.id.btCancal)
val tvConfirm = dialogView.findViewById<Button>(R.id.btQueRen)
startTimePicker.descendantFocusability = TimePicker.FOCUS_BLOCK_DESCENDANTS // 设置点击事件不弹键盘
startTimePicker.setIs24HourView(true) // 设置时间显示为24小时
// startTimePicker.setHour(startHour)
// startTimePicker.setMinute(startMinute) //设置当前分(0-59)
startTimePicker.setOnTimeChangedListener { _, hourOfDay, minute ->
startHour = hourOfDay
startMinute = minute
Log.d("!!!!!!!!!!!!!!!!!start", "$hourOfDay,$minute")
}
endTimePicker.descendantFocusability = TimePicker.FOCUS_BLOCK_DESCENDANTS // 设置点击事件不弹键盘
endTimePicker.setIs24HourView(true) // 设置时间显示为24小时
// startTimePicker.setHour(startHour)
// startTimePicker.setMinute(startMinute) //设置当前分(0-59)
endTimePicker.setOnTimeChangedListener { _, hourOfDay, minute ->
endHour = hourOfDay
endMinute = minute
Log.d("!!!!!!!!!!!!!!!!!end", "$hourOfDay,$minute")
}
tvCancel.setOnClickListener { bottomSheetDialog.dismiss() }
tvConfirm.setOnClickListener {
if (startHour > endHour || (startHour == endHour && startMinute >= endMinute)) {
ToastUtils.showToast(mContext, "结束时间小于开始时间,请重新选择!")
return@setOnClickListener
}
Log.e("开始时间:", "$startHour , $startMinute")
Log.e("结束时间:", "$endHour ,$endMinute")
bottomSheetDialog.dismiss()
}
bottomSheetDialog.setContentView(dialogView)
return bottomSheetDialog
}
}







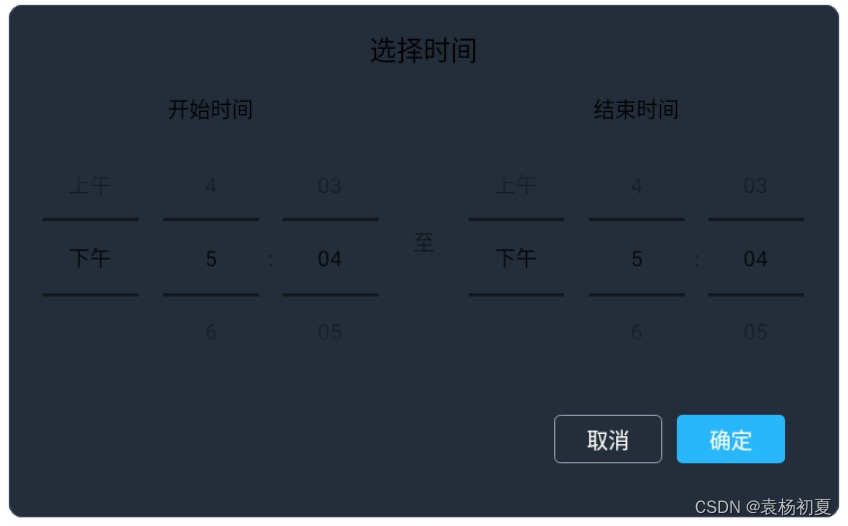
 本文详细描述了如何在Android应用中使用Kotlin实现一个带有双时钟选择器的自定义Dialog,包括TimePicker组件的配置和事件监听。
本文详细描述了如何在Android应用中使用Kotlin实现一个带有双时钟选择器的自定义Dialog,包括TimePicker组件的配置和事件监听。














 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








