表单标签
用来盛放给用户输入信息的标签的空间
应用:一般的登录页面就是用表单标签做的
属性:
action:提交后跳转的链接页面(携带用户输入的信息作为参数)
method:传递参数的方式(get/post)
target:指向的窗口
_blank
_self
enctype:传递的用户参数进行编码
application/x-www-form-urlencoded 所有字符进行编码(主要是字符串)
multipart/form-data 对字节流文件进行编码,支持文件上传的功能
输入标签: input
属性:
align:对齐
maxlength:支持文字的最大长度
name:对输入的信息(值)进行一次命名
value:输入的值
placeholder: 空白输入保持内容
type:
button: 按钮
checkbox 复选框
file 文件
hidden 隐藏
password 密码
radio 勾选列表
reset 重置
submit 提交
text 文本
表单标签的重点是type属性的用法,type支持多种值,常用于登录界面。
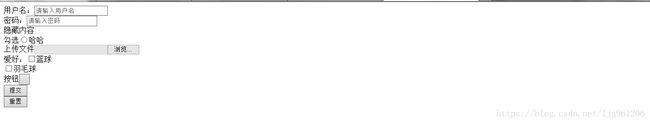
示例:
表单标签
用户名:
密码:
隐藏内容
勾选
哈哈
上传文件
爱好:篮球
羽毛球
按钮
效果是:

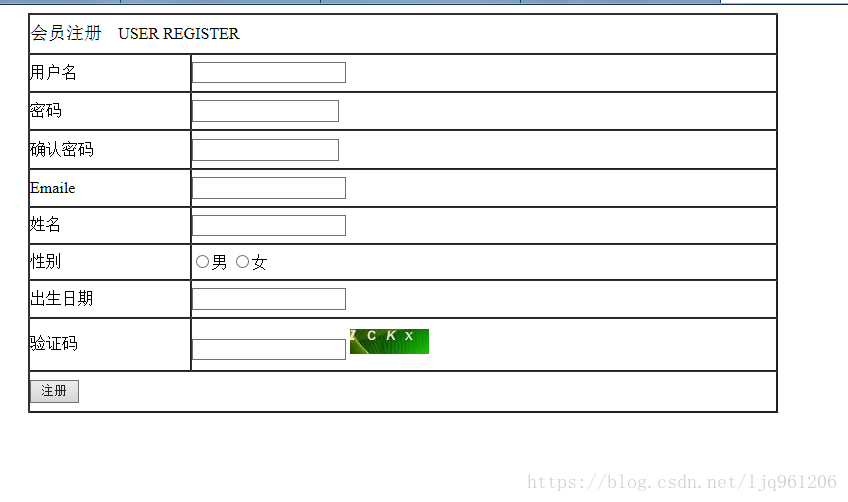
另有实战注册表单 效果为:

注册表单源码下载:https://download.csdn.net/download/ljq961206/10556942





















 106
106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








