本篇主要介绍float属性:定义元素朝哪个方向浮动。
目录
1. 页面布局方式:介绍文档流、浮动层以及float属性。
2. float:left :介绍float为 left 时的布局方式。
3. float:right :介绍float为 right 时的布局方式。
4. 相邻元素含有float属性:介绍相邻元素含有float属性时的布局方式。
1. 页面布局方式
页面布局方式,主要包含:文档流、浮动层、float属性。
1.1 文档流
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
1.2 浮动层
浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。内联元素:有空隙就插入。
1.3 float 属性介绍
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值。
④ inherit :从父元素继承float属性。
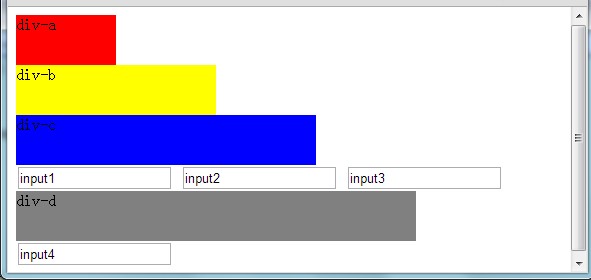
1.4 示例

#a
{
background-color:Red;
height:50px;
width:100px;
}
#b
{
background-color:Yellow;
height:50px;
width:200px;
}
#c
{
background-color:Blue;
height:50px;
width:300px;
}
#d
{
background-color:Gray;
height:50px;
width:400px;
}
2. float:left
说明:元素向左浮动。
2.1 代码变更
input2 添加:float:left
div-b 添加:float:left
div-d 添加:float:left
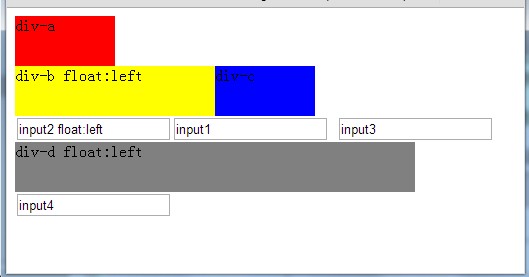
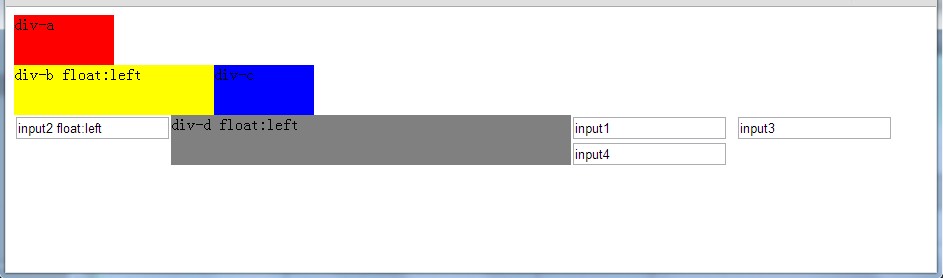
2.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

2.3 结论
当前元素分类(float:left)
下一个紧邻元素分类(不含float)
结论
块级元素(a)
块级元素(b)
b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。
内联元素(b)
b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。
内联元素(a)
块级元素(b)
b不会跟随a的移动。
内联元素(b)
b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。
3. float:right
说明:元素向右浮动。
3.1 代码变更
input2元素:添加 float:right
div-b 添加:float:right
div-d 添加:float:right
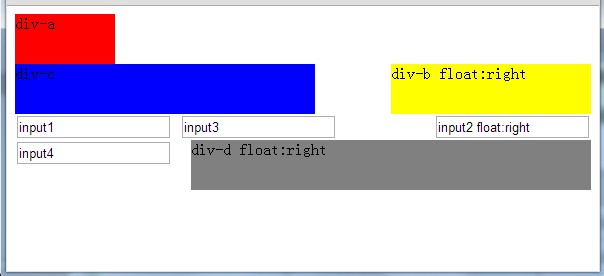
3.2 变更后视图
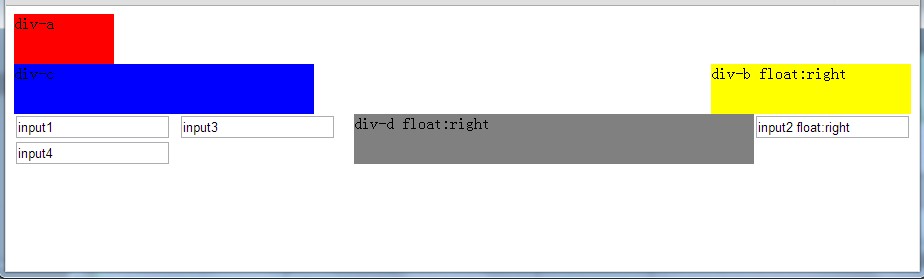
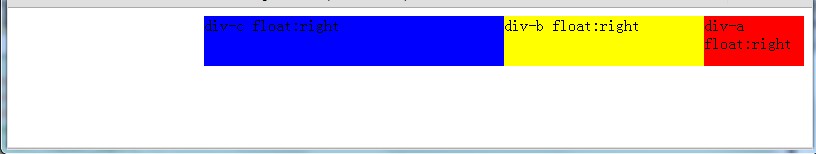
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

3.3 结论
当前元素分类(float:right)
下一个紧邻元素分类(不包含float)
结论
块级元素(a)
块级元素(b)
b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。
内联元素(b)
b会填充a遗留下来的空间。
内联元素(a)
块级元素(b)
b不会跟随a的移动。
内联元素(b)
b会填充a遗留下来的空间。
4. 相邻元素含有float属性
因内联元素的特性,最好别把内联元素与块级元素相邻使用float属性。
下面都以块级元素为例:
默认视图:

4.1 float:left
给这三个div都添加 float:left
4.1.1 视图
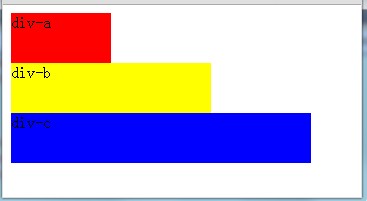
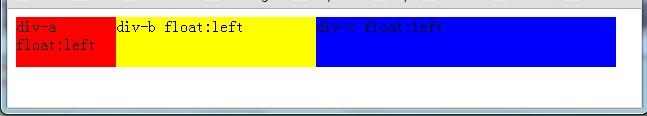
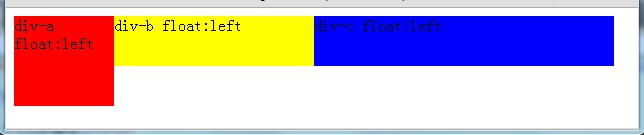
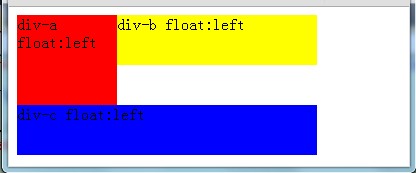
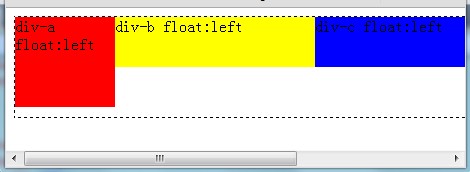
①浏览器的宽度"足够长"

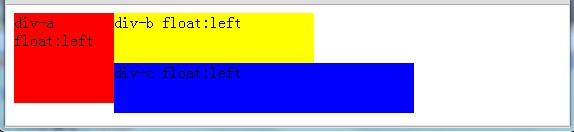
②浏览器的宽度"不够长"

4.1.2 结论
Ⅰ 相邻的浮动元素,left属性最前面的元素,排在最左面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.2 float:right
给这三个div都添加 float:right
4.2.1 视图
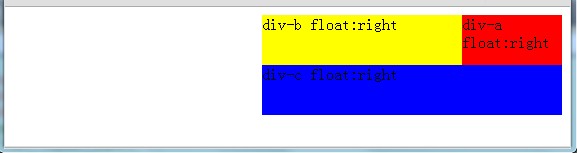
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

4.2.2 结论
Ⅰ 相邻的浮动元素,right属性最前面的元素,排在最右面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.3 height高度不等的块级元素
把div-a的height值设为大于div-b,三个div都添加 float:left后:
4.3.1 视图
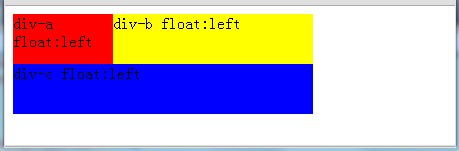
①浏览器的宽度"足够长"

②浏览器宽度缩小时

③浏览器宽度进一步缩小时

4.3.2 结论
Ⅰ height不相等的div浮动元素排序时,照拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.3.3 解决浏览器宽度缩小变形
把添加float的属性的div元素嵌入在一个div中,并给此div添加width和height属性。浏览器宽度缩小时,也不会发生变形。

End
菜单加载中...
[转] CSS float 浮动属性
http://www.cnblogs.com/polk6/p/3142187.html CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式: ...
【CSS学习】--- float浮动属性
一.前言 浮动元素以脱离标准流的方式来实现元素的向左或向右浮动,并且浮动元素还是在原来的行上进行浮动的.float浮动属性的四个参数:left:元素向左浮动:right:元素向右浮动:none:默认值 ...
给li设置float浮动属性之后,无法撑开外层ul的问题。
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用
对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
DIV CSS float浮动
一.浮动? #CSS样式的float浮动属性,用于设置标签对象(如:
[Web前端] 给li设置float浮动属性之后,无法撑开外层ul的问题。
cp from : https://www.cnblogs.com/cielzhao/p/5781462.html 最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用
css float 浮动
CSS Float(浮动) 什么是 CSS Float(浮动)?大理石平台价格 CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列. Float(浮动),往往是用于图像, ...
CSS:CSS Float(浮动)
ylbtech-CSS:CSS Float(浮动) 1.返回顶部 1. CSS Float(浮动) 什么是 CSS Float(浮动)? CSS 的 Float(浮动),会使元素向左或向右移动,其周围 ...
随机推荐
OpenStack Mitaka 版本中的 domain 和 admin
OpenStack 的 Keystone V3 中引入了 Domain 的概念.引入这个概念后,关于 admin 这个role 的定义就变得复杂了起来. 本文测试环境是社区 Mitaka 版本. 1. ...
mysql++的release版本当机的问题
今天用mysql++的release写例子,总是当机,仔细查了一下,发现在编mysqlpp库的时候,代码生成设置成了MDD,改成MD就好了.
flask一些资料
http://shulhi.com/celery-integration-with-flask/ https://jeffknupp.com/blog/2014/01/29/productionizi ...
Reveal 使用详解
Reveal是一款调试iOS程序UI界面的神器 官网:https://revealapp.com 下载:https://revealapp.com/download/ 建议下载至少Reveal4版本, ...
MGR架构~MGR+proxysql(1)
一 简介:今天咱们来探讨下方案2的实现方式,同时也推荐方案2 二 环境部署 1 proxysql 环境 2 mgr 环境 三 进行配置 1 创建用户 1 添加监控用户并授权 ...
python网络编程之UDP方式传输数据
UDP --- 用户数据报协议(User Datagram Protocol),是一个无连接的简单的面向数据报的运输层协议. UDP不提供可靠性,它只是把应用程序传给IP层的数据报发送出去,但是并不能 ...
TensorFire:WEB端的高性能神经网络框架
TensorFire:WEB端的高性能神经网络框架 摘要: 近日,一种专门用于在网页内执行神经网络算法的JavaScript库——TensorFire引起了人们的关注,这种JavaScript库在浏览 ...
MySQL 分支和循环结构
1.if else分支 mysql:用elseif Oracle:用elsif 可以用select直接查看获取的值或者一个变量. create procedure pd_t ...
Python2.7-codecs
codecs 自然语言编码转换模块 模块内的主要方法如下: codecs.encode(obj[, encoding[, errors]]):对obj用encoding编码codecs.decode( ...
20145334赵文豪《网络攻防》 MSF基础应用
实践目标 掌握metasploit的基本应用方式 掌握常用的三种攻击方式的思路. 实验要求 一个主动攻击,如ms08_067 一个针对浏览器的攻击,如ms11_050 一个针对客户端的攻击,如Adob ...




















 8523
8523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








