前端ajax请求代码:testJsonp.html
$(function(){
$.ajax({
dataType: 'jsonp',
url: 'localhost:8088',
type:'get',
success: function(data){
$('#name').text(data.name);
}
});
})
nodejs服务器代码:jsonp.js
var http = require('http');
var urlLib = require('url');
var data = {name:'luo',year:18};
http.createServer(function(req,res){
var parms = urlLib.parse(req.url,true);
var str = parms.query.callback + '(' + JSON.stringify(data) +')';
res.end(str);
}).listen(8088);
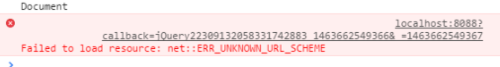
然后我打开testJsonp.html 发现报错

请问我的代码有什么问题吗,谢谢了





















 5750
5750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








