23vue学习——实现列表动画(一个列表动画作为例子)
前言
我们前面学到的动画都是只作用在一个元素身上的,那如果我们要给列表实现动画应该怎么实现呢?原来的方法可以实现这个要求吗?如果不行有没有其他的办法呢?接下来让我们做一个列表的小例子,来学习如何为列表设置动画吧。
实现一个列表的增加与删除动画
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表动画</title>
<style>
li {
width: 100%;
border: 1px dotted black;
margin: 5px;
line-height: 35px;
padding-left: 10px;
}
.v-enter,.v-leave-to {
opacity: 0;
transform: translateY(100px);
}
.v-enter-active,.v-leave-active {
transition: all 1s ease;
}
.v-move {
transition: all 1s ease;
}
.v-leave-active {
position: absolute;
}
li:hover {
background-color: pink;
transition: all 1s ease
}
</style>
</head>
<body>
<div class="body">
<div>
<label>
id:
<input type="text" v-model="id">
</label>
<label>
name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<transition-group appear tag="ul">
<li v-for="(item,i) in list" :key="item.id" @click="del(i)">{{item.id}}…………{{item.name}}</li>
</transition-group>
</div>
<script src="../lib/vue-2.4.0.js"></script>
<script>
let vm = new Vue({
el: ".body",
data: {
id: '',
name: '',
list: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '赵六' },
]
},
methods: {
add() {
if (this.id != '' && this.name != '') {
this.list.push({ id: this.id, name: this.name })
this.id = this.name = ''
}
},
del(index) {
this.list.splice(index, 1)
}
},
})
</script>
</body>
</html>
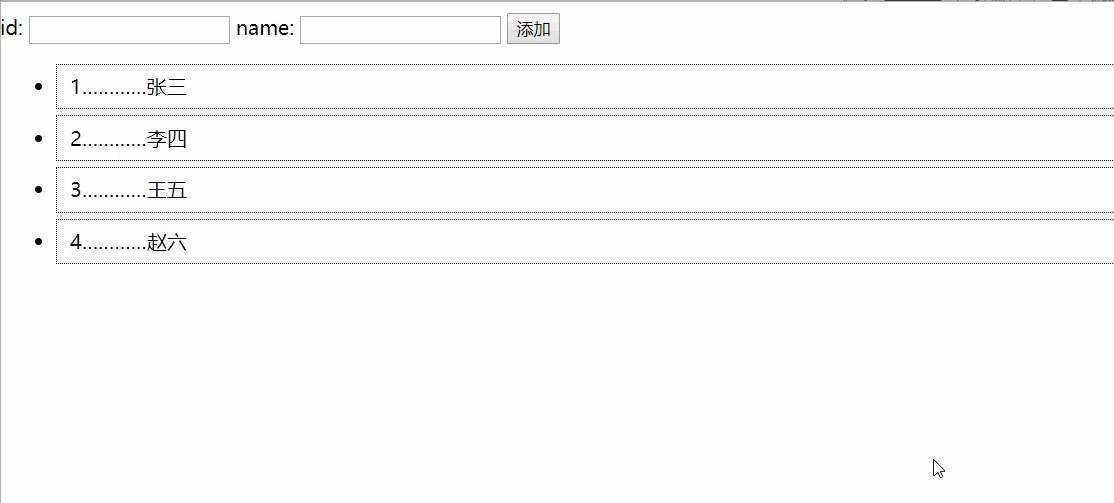
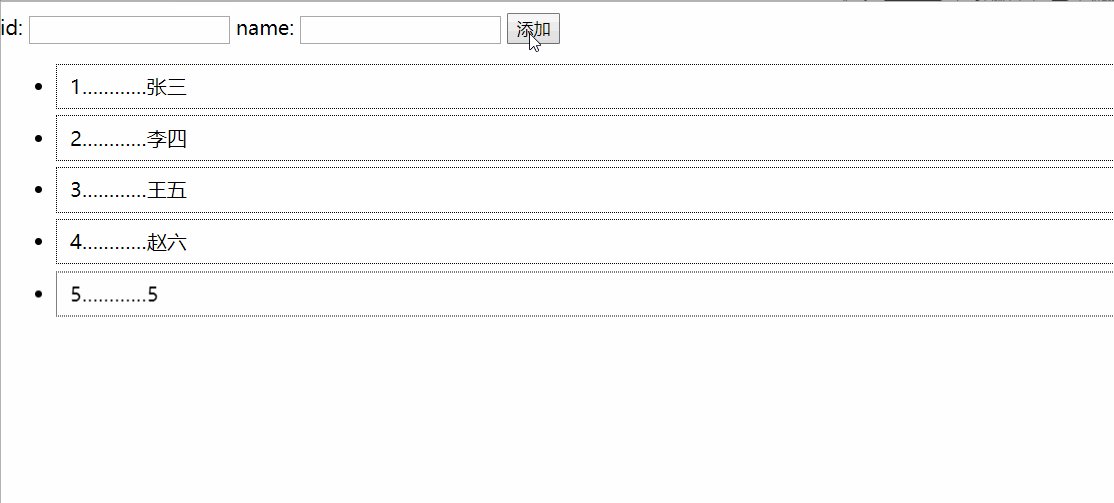
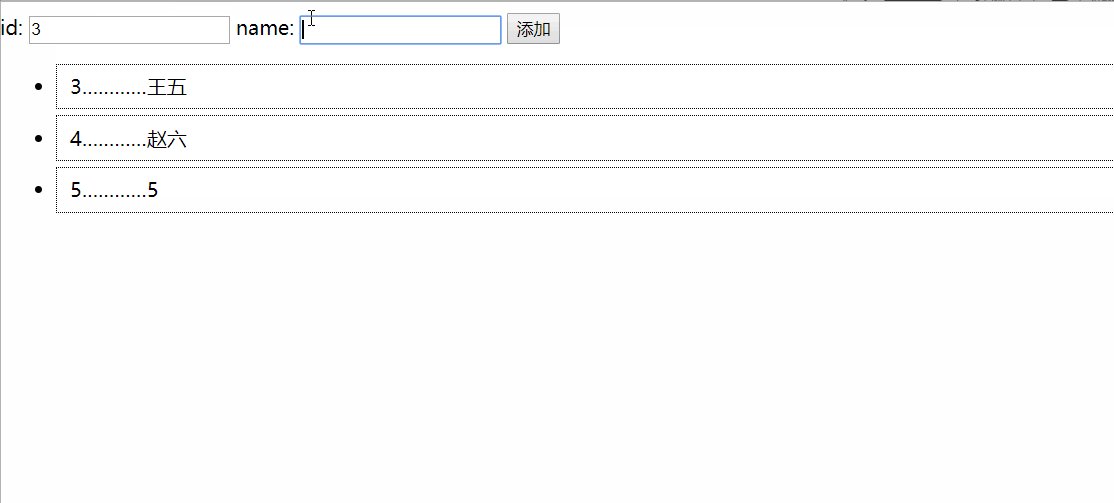
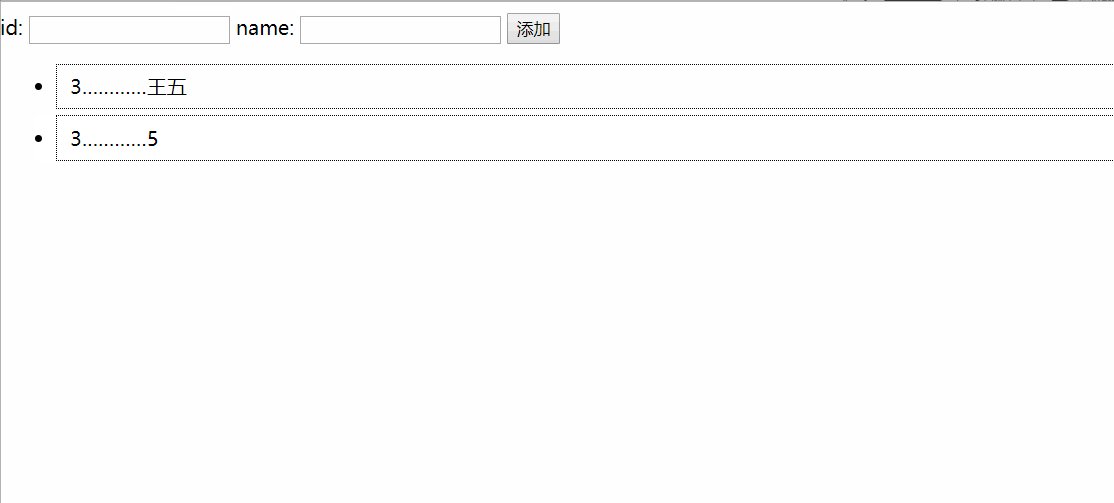
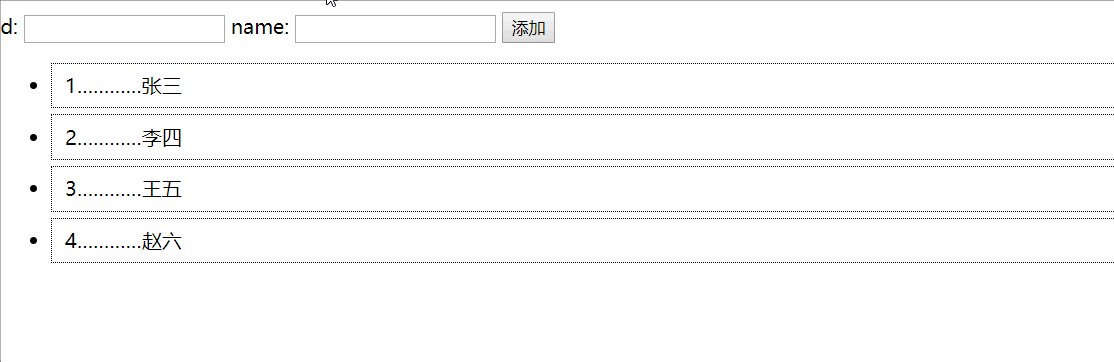
效果图:

效果讲解:
1.需求:
(1)添加功能:通过添加按钮将文本框中的 id 和 name 组成的对象渲染到页面中去
(2)删除功能:通过点击列表本身,将该元素从页面中删去
(3)要为 页面初始化 添加功能 删除功能 设置动画效果2.讲解:
(2.1)transitionGroup 元素:我们前面给一个元素添加动画的时候,我们是使用 transition 来将该元素包裹起来的,但是如果要给使用 v-for 渲染出来的元素添加动画效果的话,我们需要使用 transitionGroup
将它包裹起来。如下图:
注: 当使用 v-for 循环创建的元素设置动画时,必须为每一个元素设置 :key 属性))
(2.1.1)transitionGroup 元素的 appear 属性:给transitionGroup 添加 appear属性:让最初列表的出现也具有动画效果。如下图:
(2.1.2)transitionGroup 元素的 tag 属性:当我们检查元素的时候,我们可以看到在 li 的外部还包裹了一个 span 元素,我们并没有设置这个元素,那这个元素是哪里来的呢,原来我们会默认把transitionGroup 渲染成 span 标签。在 span 标签内部嵌套 li 这个块级元素虽然没有什么问题,但是这并不符合的规范。所以我们可以把外部的 ul 标签去掉 ,然后给 我们的 transitionGroup 元素添加 tag =“ul” 的值,让他把 transitionGroup 元素渲染为 ul 元素
(2.1)v-move 和 v-leave-active 的配合使用: v-move 和 v-leave-active 的配合使用,可以使得删除的过程更加的流畅
注:但是单纯的设置 v-move 是没有效果的,还需要为v-leave-active 设置 position 属性(如果没有为 li 设置宽度,当动画进行的时候,li的宽度变为最小,所以需要给 li 设置宽度)
























 1386
1386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








