【HTML笔记02】(学会表格标签,一起写一个首页吧)
表格标签 —— table 、tr 、td
tr——table row
td——table data cell
table的属性 border 、width 、height 、bgcolor 、algin 、colspan 、rowspan
| 属性 | 含义 |
|---|---|
| border | 边框 |
| width | 宽 |
| height | 高 |
| bgcolor | 背景颜色 |
| algin | 对齐方式(table中表示整个表格的对齐)、(tr/td中表示文字的对齐) |
| colspan | 列合并 |
| rowspan | 行合并 |
表格嵌套
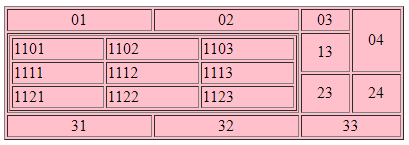
小练习

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格练习</title>
</head>
<body>
<table border="1" width="400" bgcolor="pink" align="center">
<tr align="center">
<td>01</td>
<td>02</td>
<td>03</td>
<td rowspan="2">04</td>
</tr>
<tr align="center">
<td colspan="2" rowspan="2">
<table border="1" width="100%">
<tr>
<td>1101</td>
<td>1102</td>
<td>1103</td>
</tr>
<tr>
<td>1111</td>
<td>1112</td>
<td>1113</td>
</tr>
<tr>
<td>1121</td>
<td>1122</td>
<td>1123</td>
</tr>
</table>
</td>
<td>13</td>
</tr>
<tr align="center">
<td>23</td>
<td>24</td>
<tr align="center">
<td>31</td>
<td>32</td>
<td colspan="2">33</td>
</tr>
</table>
</body>
</html>
输入框标签 —— input
input的属性 type
| type值 | 样式 |
|---|---|
| text | 文本 |
| password | 密码 |
| file | 导入文件 |
| radio | 选择(name设置相同可以单选) |
| checkbox | 复选 |
| submit | 提交按钮 |
| button | 普通按钮 |
| reset | 重置按钮(将form表单清空) |
| hidden | 隐藏信息(一般用来存放id信息) |
| data | 时间 |
| number | 只能提交数字 |
| tel | 会出现数字软键盘 (手机) |
input的属性 placeholder
- 提示信息
input的属性 name 、Id 、value
- name:表单提交时,参数的名称
- id:输入项的名字,便于操作
- value:显示的值
长文本标签 —— textarea
textarea的属性 cols 、rows
- 文本行列数
下拉框标签 —— select + option
- option为下拉框选项
表单提交标签 —— form
form的属性 action
- 后面加要跳转的页面
form的属性 method
| action的值 | 代表 |
|---|---|
| post | 参数封装在请求体中 |
| get | 参数会拼接在连接后面(默认)最大4kb |
将页面分开 —— frameset
- 用这个标签时需要将body标签去掉
frameset 的属性 rows 、cols
- 将页面分割的比例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎</title>
</head>
<frameset cols="15%,30%,*">
<frame src="06top.html"></frame>
<frame src="06left.html"></frame>
<frame src="06right.html"></frame>
</frameset>
</html>
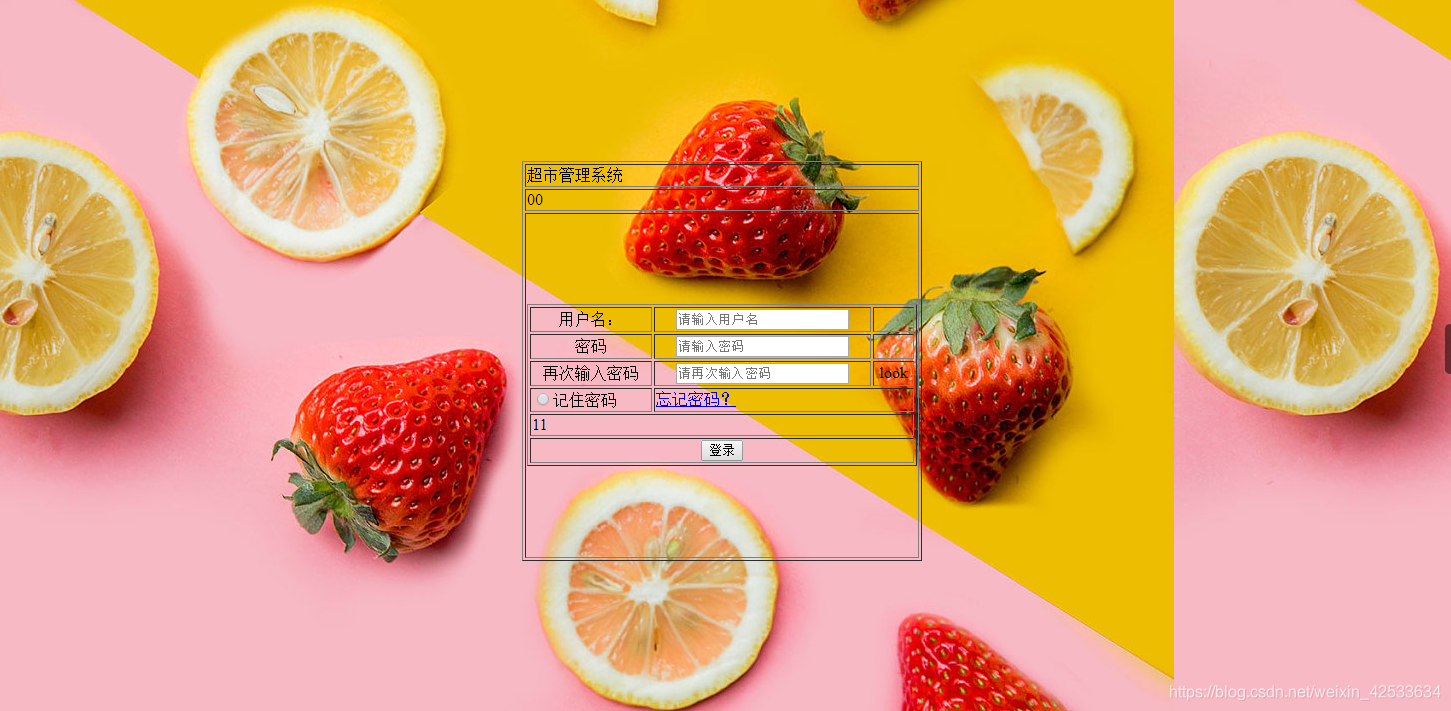
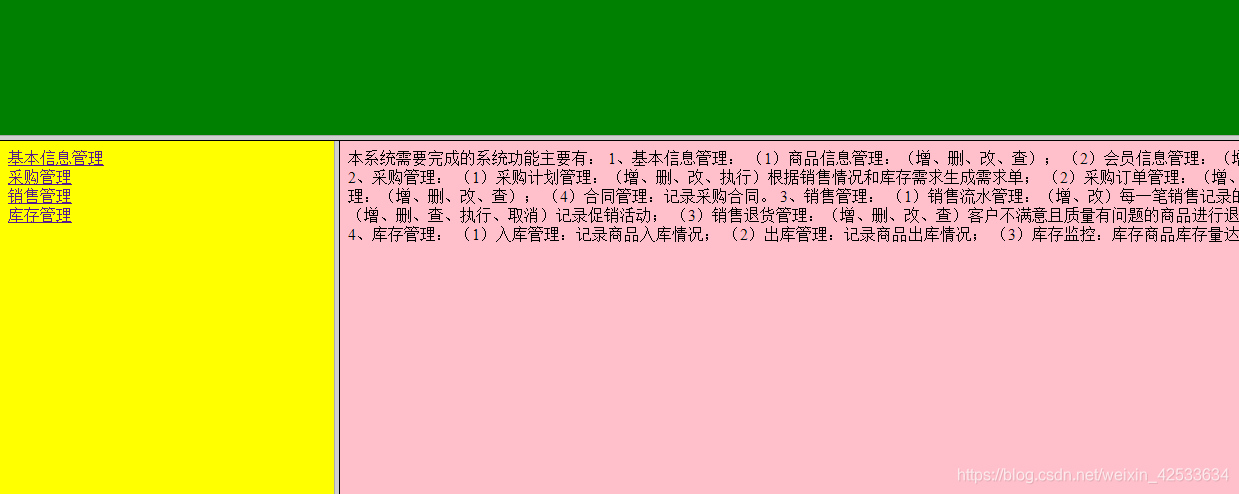
一个其丑无比的首页练习
让各位辣眼睛了Σ(っ°Д°;)っ

登录后跳转到用户主页

可以点击菜单导航栏进行跳转

表格布局缺陷
- 嵌套层级太多,一旦顺序错乱就达不到预期效果。
- 页面不够灵活,动一块整个表格都要动。
解决办法
HTML块标签 —— div 、span
- div:带自动换行(只有alin属性,不建议使用)
- span:在同一行





















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








