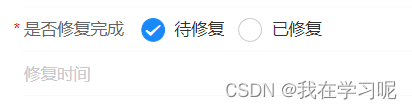
待修复时,修复时间不校验

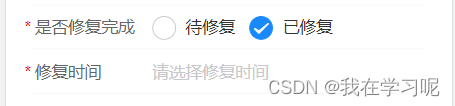
已修复时,检验修复时间并显示星号


坑:
1.van-field上的 :required=“requiredRepairTime"只能动态控制红星,但不能动态校验
2.:rules=”[ { required: faultForm.repairCompleted==‘1’ }], 写法不起作用也无法动态控制校验,必须用变量控制,并且用this.$nextTick(()=>{})更新视图
<van-field required name="repairCompleted" label="是否修复完成">
<template #input>
<van-radio-group v-model="faultForm.repairCompleted" direction="horizontal" @change="changeRepaired">
<van-radio name="0">待修复</van-radio>
<van-radio name="1">已修复</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field
readonly
:required="requiredRepairTime"
:clickable="requiredRepairTime"
:disabled="!requiredRepairTime"
name="repairTime"
label="修复时间"
:value="faultForm.repairTime"
:placeholder="!requiredRepairTime?'':'请选择修复时间'"
@click="clickRepairTime"
:rules="[
{ required: requiredRepairTime },
{ validator: checkRepairTime, message:'修复时间不能早于发生时间' }
]"
/>
//是否修复完成
changeRepaired(value){
this.$nextTick(() => {
if (value == '0') { //待修复
this.requiredRepairTime = false
this.faultForm.repairTime = ''
//清空校验
this.$refs.faultForm.resetValidation('repairTime')
} else { //已修复
this.requiredRepairTime = true
}
})
},






















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








