问题:
使用jQuery jsonp解决跨域问题时报错
Uncaught ReferenceError: data is not defined

解决:
在function()的括号里添加上data
$.getJSON('http://127.0.0.1:8000/jQuery-jsonp-server?callback=?',function(data){
$('#result').html(`
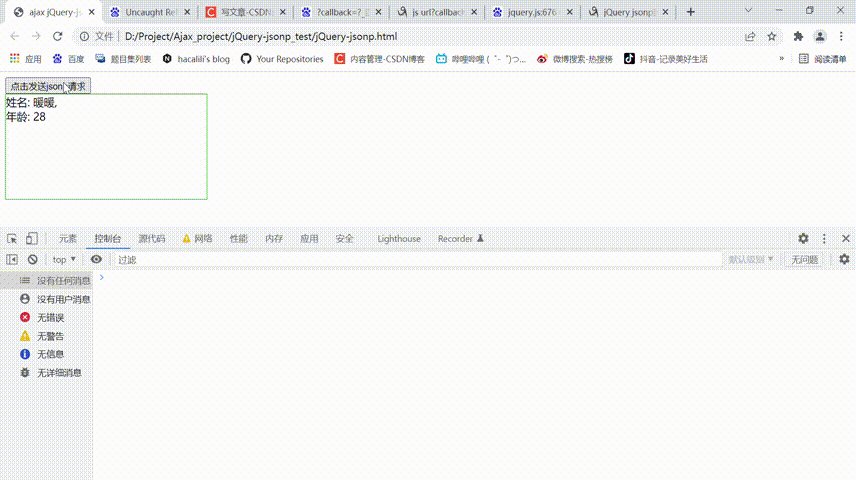
姓名: ${data.name},<br>
年龄: ${data.age}
`);
});成功:


























 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








