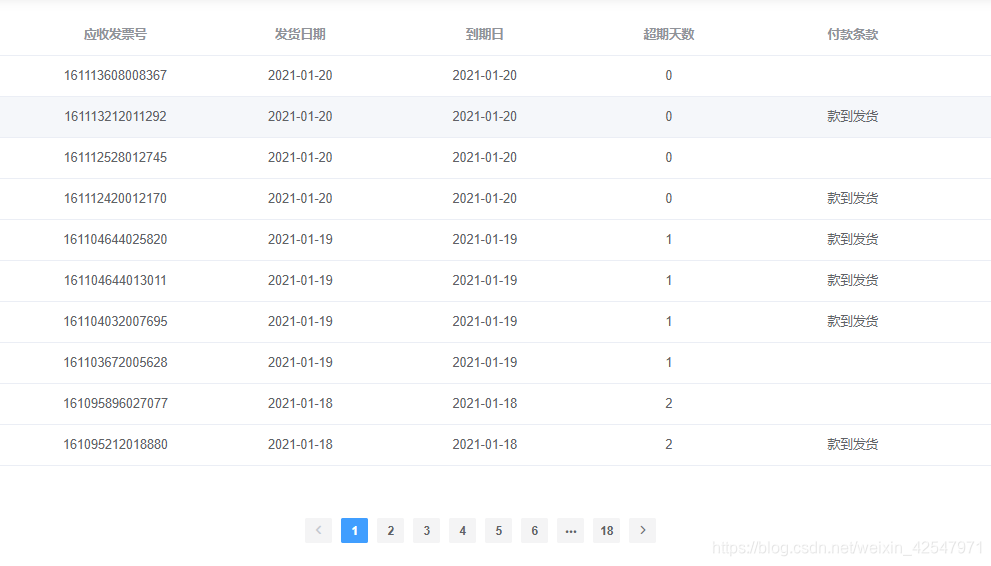
在开发过程中,有一些数据需要在前端本地实现分页效果,效果如图

分页使用的是element-ui的<el-pagination></el-pagination>组件
现在就来具体实现一下:
template组件
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-size="pageSize"
layout="prev, pager, next"
:total="tableCopyTableList.length"







 在开发过程中,有一些数据需要在前端本地实现分页效果,效果如图分页使用的是element-ui的<el-pagination></el-pagination>组件现在就来具体实现一下:template组件<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentP
在开发过程中,有一些数据需要在前端本地实现分页效果,效果如图分页使用的是element-ui的<el-pagination></el-pagination>组件现在就来具体实现一下:template组件<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentP
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








